文/徐洪真 移动互联时代,消费者的消费行为、方式和以往相比都发生了巨大的改变。界面作为App展示内容的门户,其视觉效果的优劣,直接影响到用户的使用体验,影响到品牌的认知度和购买力,所以,界面的视觉设计显得尤为重要。

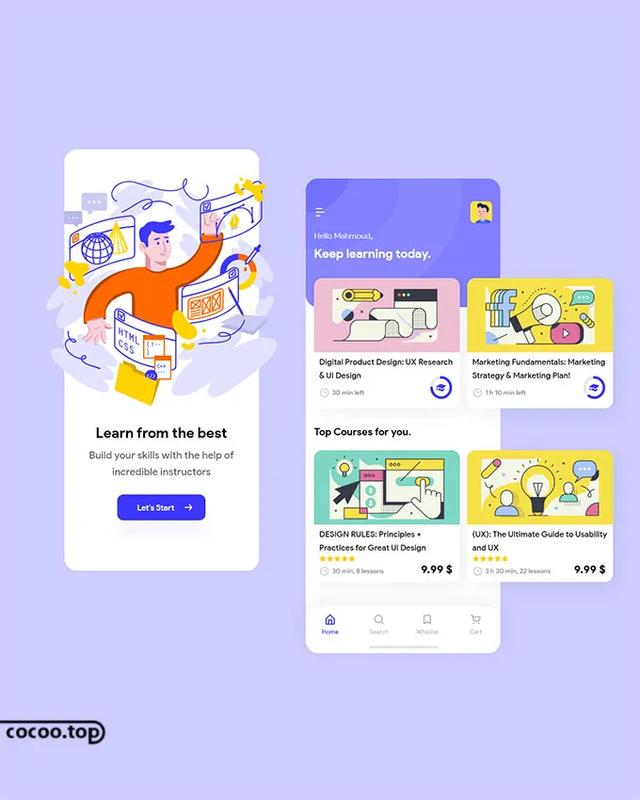
作为手机App的门户,值得详细研究的就是界面视觉设计,作为App的门面,视觉设计的好坏直接决定着用户体验效果,是赢得市场的关键因素,这样界面设计研究就成了视觉设计的重要问题。扁平化视觉设计是对极简主义设计理念的一种延续,不用无关元素,只用简单的文字,简单的图形来表达。

减少界面元素中的一些拟物化的设计手法,减少在视觉上的干扰,强调内容本身,华而不实的效果让用户在视觉上产生疲劳,产生阅读障碍。与拟物化设计相比,扁平化设计可以使人们看起来更舒服,缓解拟物化带给人们的审美疲劳。


生活中文字广泛存在于我们周围,事实上,文字符号的存在即是一种信息在视觉上的传达。字体是扁平化设计中非常重要的设计点,在扁平化视觉设计界面里,在字体的选择和使用中,我们可以用无衬线字体创建风格和铺定基调,以此来统一整体设计,确保设计出简洁的界面,从而在整体表意上表现一致。

界面设计风格还要参考产品的实际情况,视觉设计中文字的表达,更加趋向于的简洁清爽明快的表达。


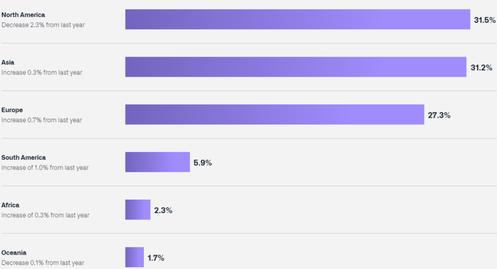
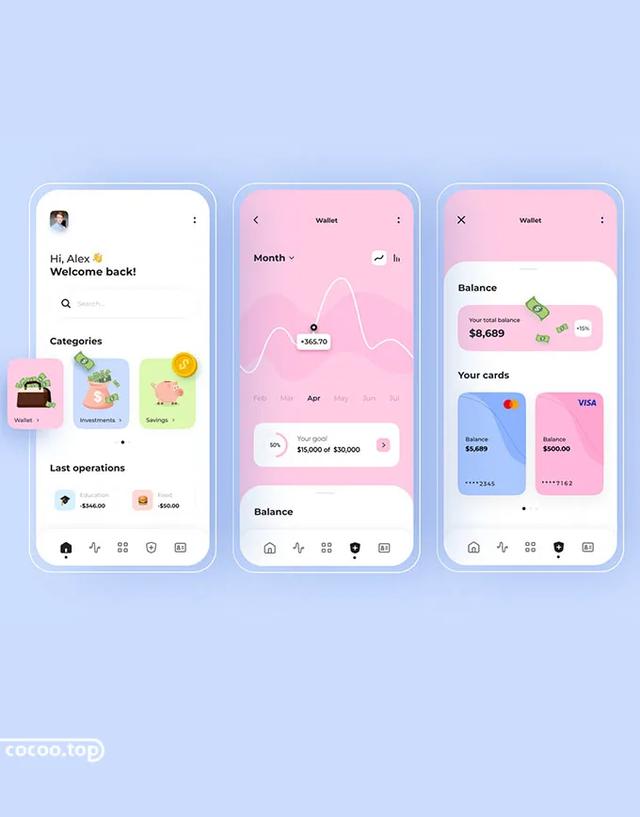
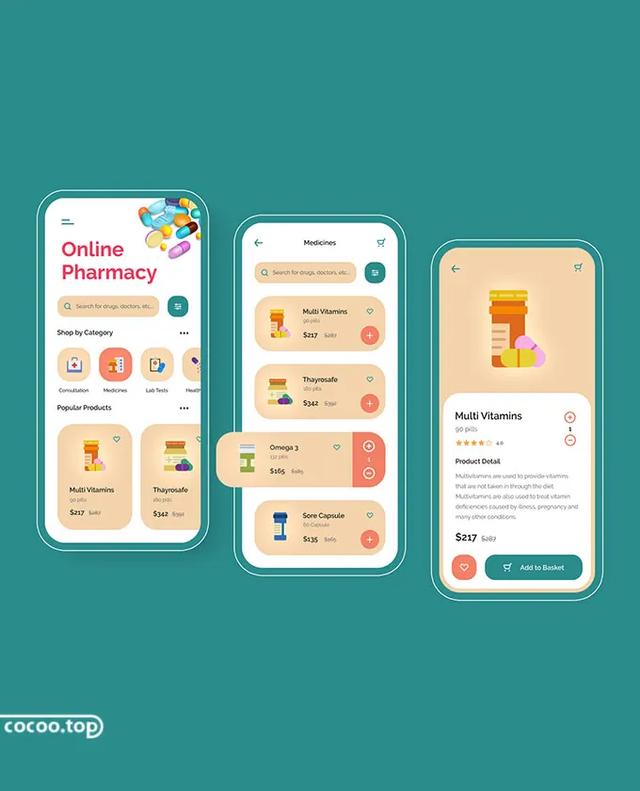
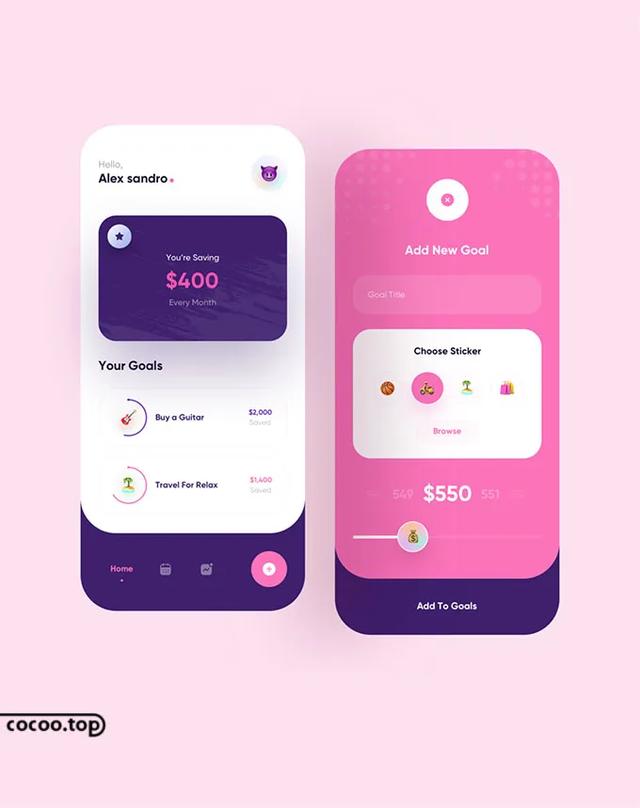
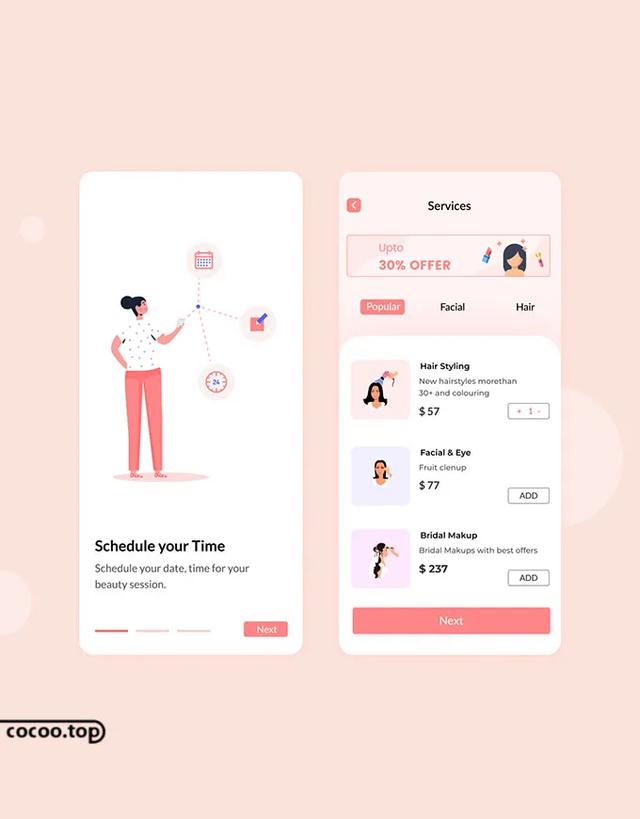
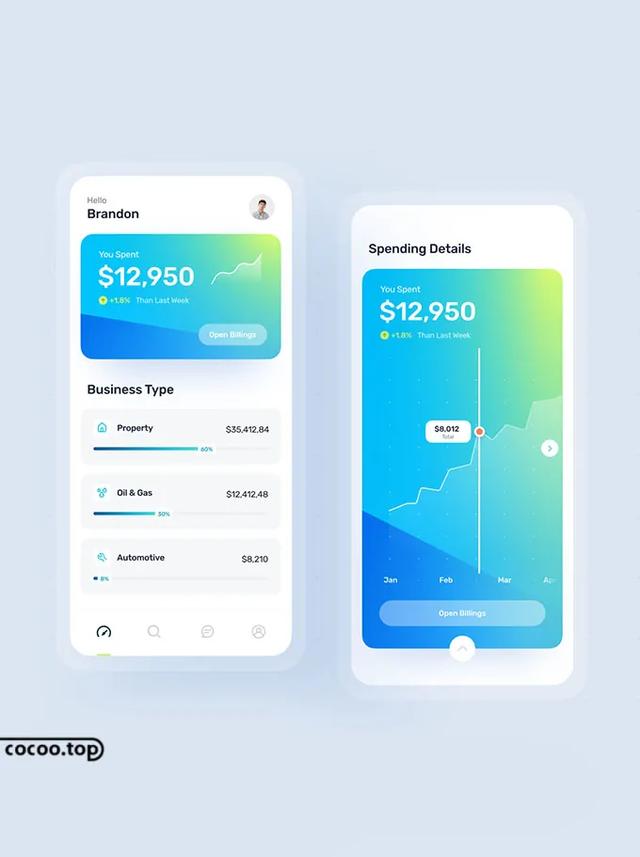
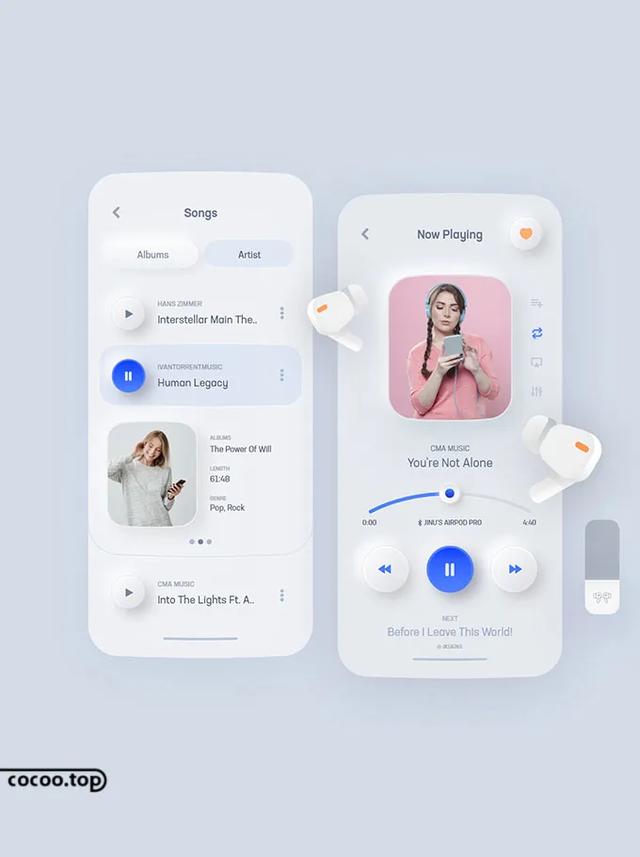
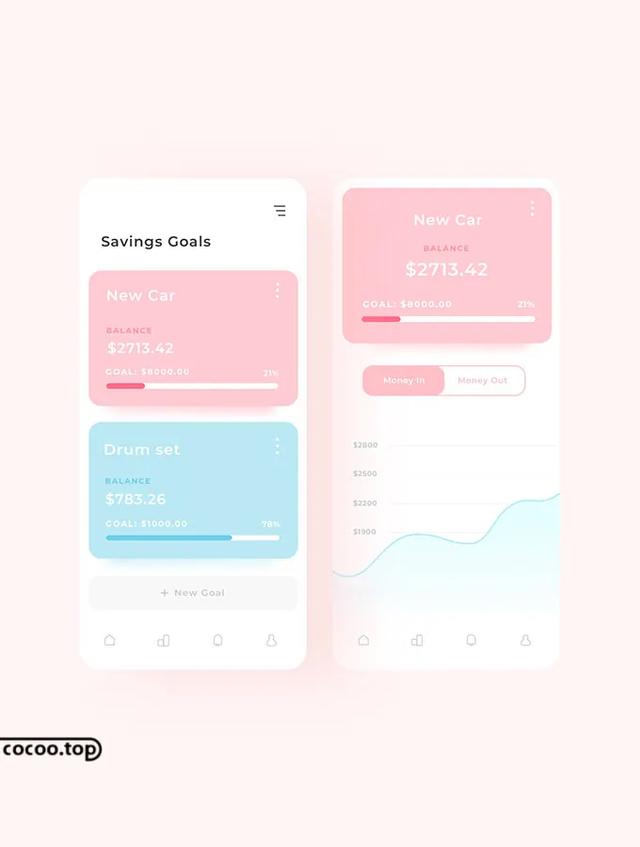
色彩具有表达情感的功能,可以让受众产生丰富的联想。在精神世界里有着丰富的含义,单单就扁平化视觉设计而言,在界面中的色彩需要更加明了,纯度相对要高,更加凸显得界面有活力。扁平化界面设计中搭配简洁的颜色是很重要的,整体的主色系作为基点配上一些其他明快的色彩,表现出界面简洁、明亮的视觉效果。

在扁平化的进程里,复古系列和流行元素的风格更多地被设计师运用,如橙色、紫色。扁平化色彩设计是一种开放的,灵活的,扁平化设计能用很多其他的颜色,但是,一般来说视觉设计师更倾向于大胆醒目的亮色。

颜色在扁平化的设计中,是可以多层次、多拓展性的。设计师将明快饱和度较高的颜色搭配平缓宁静的灰色和黑色,这是目前市场上设计师大部分采用的设计手法。在块面与块面的衔接处,用低饱和度的阴影来表达、区分,与此同时看颜色是否违和、统一。扁平化在色彩的呈现上就是运用饱和度和明亮高的颜色对比平缓的颜色。


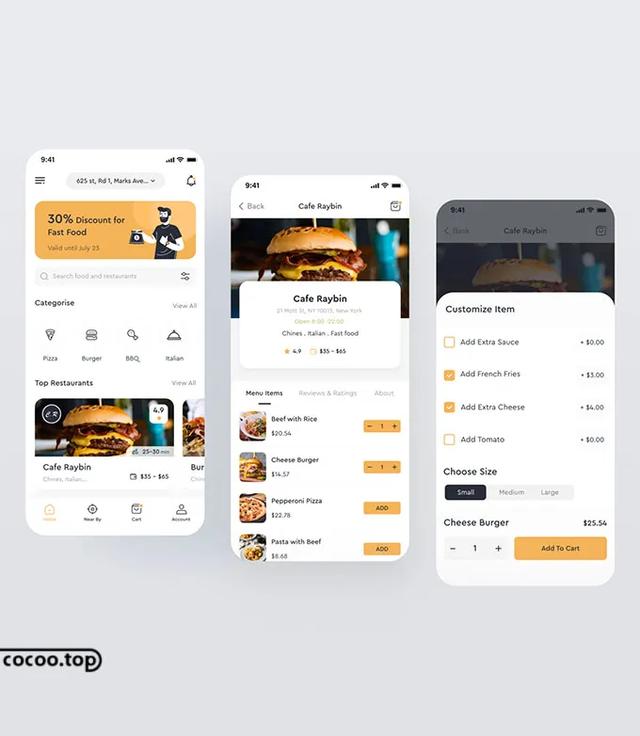
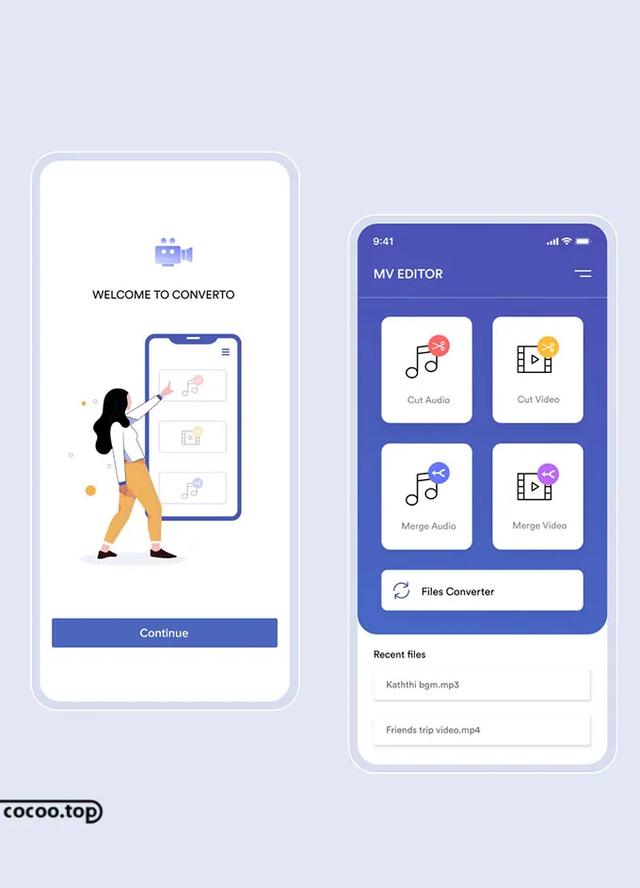
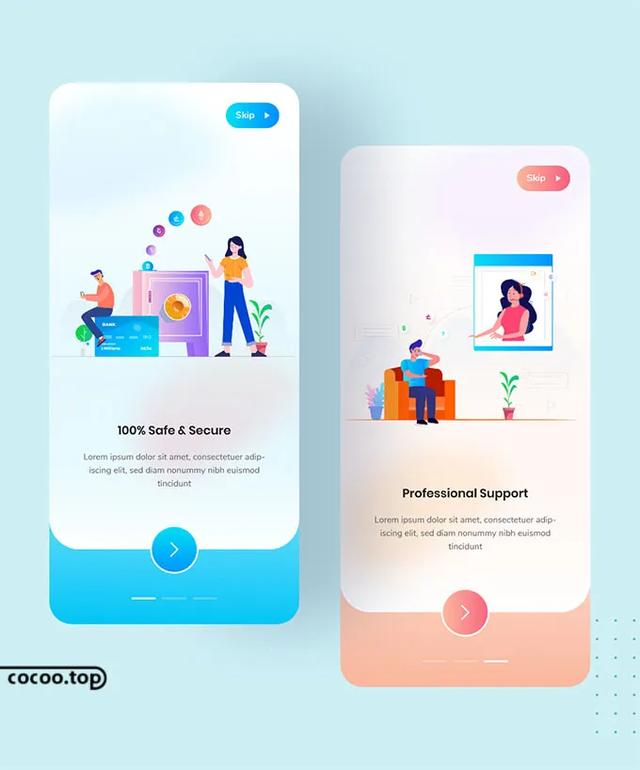
文字是符号,是词句的表达。而最直接的视觉符号是图形,图形和文字在一起图形更容易获得目光,图形视觉元素在设计中是不可替代的,是一种可视的情感表达方式。在界面设计中,扁平化的图形能使用户将图像与某些信息或事物相关联,让人产生联想的判断,从而实现传达信息的功能。

与拟物化的图像符号临摹来真实地表达事物不同,扁平化的设计图像符号强调以简洁形式表达事物的特征。这样的结果要归功于扁平化设计的直观明了,减少了用户大量的阅读负担,节省了用户大脑思考过程,同时启发他们的联想。

从符号学角度来说,既表达意义又引发互动。要注意的是,太简洁的图像符号也会造成信息传达的模糊,与表达的事物意思不对称。

手机类App是提升人们生活品质、传达给人们不一样的生活态度的产品,它极大地方便了人们的生活,可以让商家和用户垂直对接,也可以使商家和用户产生互动。