解析小程序双线程技术,助力移动应用体验提升
如今我们每个人都是小程序的使用者,小到日常的健康码,大到各种政务事项办理。究其因,对于用户来讲小程序无需下载,用完即走而且其具备轻量、流畅的使用体验;对于开发者来讲便捷简单的开发流程,学习的门槛极低,这也是小程序能够逐步受到广大使用者和开发者的认可和欢迎的原因。
与H5技术相比,为什么小程序能够支持起足够优秀的性能呢?其背后的技术逻辑是什么?
小程序特殊的双线程架构
我们都知道,传统 Web 的架构模型是单线程架构,其渲染线程和脚本线程是互斥的,这也就是说为什么长时间的脚本运行可能会使页面失去响。
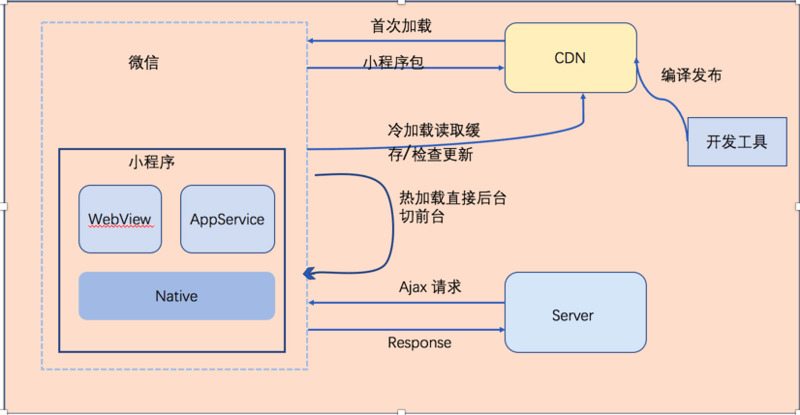
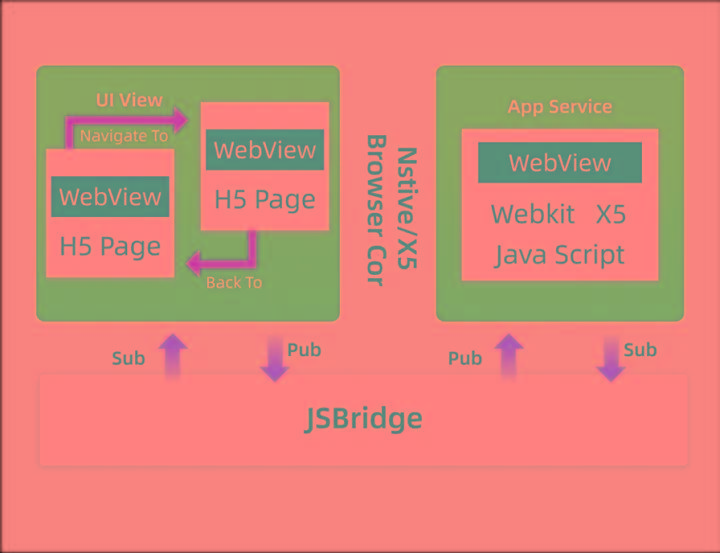
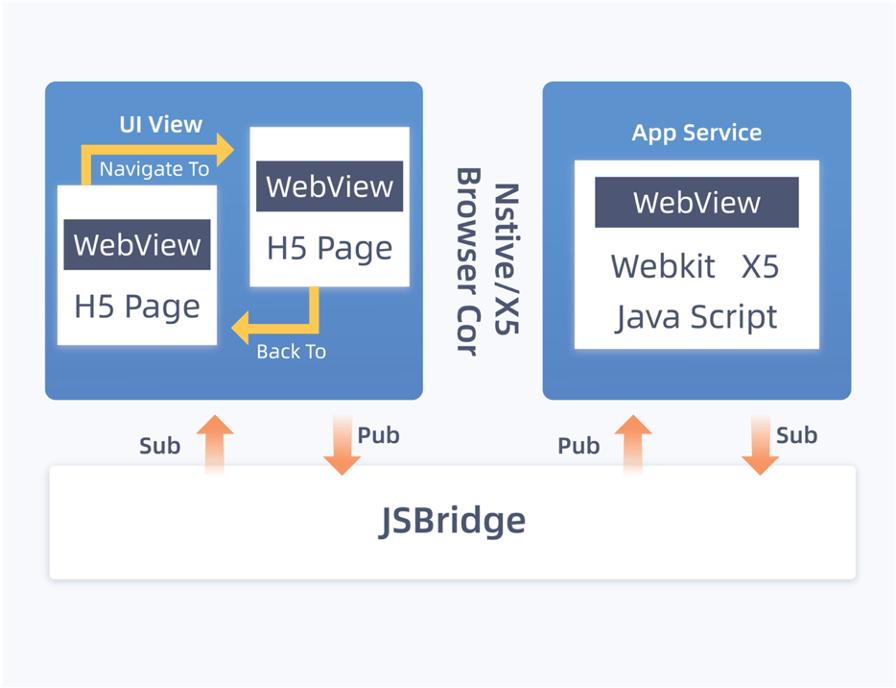
而小程序能够具备更卓越用户体验的关键在于起架构模型有别于传统 Web,小程序为双线程架构,其渲染线程和脚本线程是分开运行的。渲染层的界面使用了 WebView 进行渲染,逻辑层采用 JsCore 线程运行 JS 脚本。

逻辑层:创建一个单独的线程去执行 JAVAScript,在这个环境下执行的都是有关小程序业务逻辑的代码,只能够运行 JavaScript 的沙箱环境,不提供 DOM 操作相关的 API,所以不能直接操作 UI,只能够通过 setData更新数据的方式异步更新 UI 。
渲染层:界面渲染相关的任务全都在 WebView 线程里执行,通过逻辑层代码去控制渲染哪些界面。一个小程序存在多个界面,所以渲染层存在多个 WebView 线程。
双线程具备的优势
1、对性能具有明显的提升
回想一下,在我们进行 Web 开发的时候,渲染进程和逻辑进行是互斥的,这是为了防止在渲染过程中,我们使用js 对 dom 进行操作,造成页面紊乱甚至崩溃。现在我们使用双线程来进行管理小程序,就不存在 js 堵塞渲染的问题,双线程同时运行,提升性能。
2、用户隐私数据安全管控能力提升
我们都知道基于 Web 技术来渲染小程序,是存在一些不可控因素和安全风险的。因为 Web 技术非常灵活开放,我们可以使用 Javascript 去任意地控制页面的跳转或者改变页面上的任何内容,Javascript 还可以通过操作 DOM,直接获取小程序内部的一些敏感数据,比如用户信息等等,那么小程序将毫无安全可言。
双线程架构下,不允许开发者随意操作 BOM 和 DOM,这对用户的隐私数据具有一定的保护作用,安全水平进一步提升。
如何在移动研发中发挥小程序双线程的价值
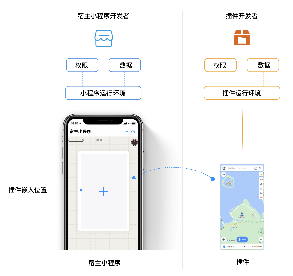
时至今日,移动研发中越来越多产品格外重视用户体验的大背景下,小程序也成为重要业务承载利器。除了在微信、支付宝等平台上架我们自有开发的小程序外,「原生+小程序」的开发模式也成为移动研发的另一选择。可以让自身的 App 像微信、支付宝一样运行自有的小程序。
小程序容器技术能够帮助企业或个人开发者让自有的 App 具备小程序运行能力,只需要通过集成 FinClip SDK 即能快速具备小程序能力。
而且 FinClip SDK 极其轻量,应用在集成后SDK的体积仅仅增大了不到 3MB。同时,FinClip 支持微信小程序语法 WXML,也就是说微信小程序代码可以直接在 FinClip中 复用,无需再二次开发,体验与微信端保持一致。

我们一直在关注移动应用研发效率提升的同时,用户对于应用的使用体验关注度越来越高,如何做好应用的体验也值得开发者重视。