微信小程序编译的原理是怎样的?

过往中小企业或技术团队开发一个 App 的时间成本和人力成本居高难下,但是随着微信上线小程序,更像是为这部分群体打开了一扇天窗,此后小程序呈现出井喷式发展的状态,不仅微信,支付宝、百度、抖音等超级 App 都跟上步伐上线小程序平台。
小程序能够得到快速发展的原因,现在看来主要有三:一是之前中小企业开发 App 门槛高,耗时耗力还可能出现各种bug和体验不佳的问题;二是原有的 Web 端的用户生态并不完整,在 Web 上做业务的收益越来越小;三是背靠微信、支付宝等流量平台的红利,可以快速低成本获得用户。
如果概括的讲小程序的优势也可以分为以下几个小点:
- 获客成本低:挂靠微信/支付宝等超级 App,让超级 App 的用户成为自己的潜在用户。
- 用户访问成本低:通过扫一扫、附近的小程序、分享、App 内搜索等即可直接访问。
- 更轻量触达:不必再记住网址,不必下载 App,点击直达。
- 用户体验更好:功能几乎和 App 一样全面,包括语音、支付、地理等,远超 H5 的体验。
- 用户负担更小:一个账号走天下,减轻个人负担,包括账号、会员、线上、线下。
- 更安全:安全无需自己维护,由超级 App 直接负责。
那小程序对于中小企业来讲是否还有难点呢?那必然有!WXML、WXSS、架构、规则、文档,对于开发者来说可能都是陌生事物。
小程序编译
微信开发者工具和微信客户端都无法直接运行小程序的源码,因此我们需要对小程序的源码进行编译。更通俗的讲可以理解为:小程序编译更像是一个翻译器,把小程序源码翻译为微信客户端和开发工具可以读懂的语言,以便能够明白小程序想要表达和实现的效果。
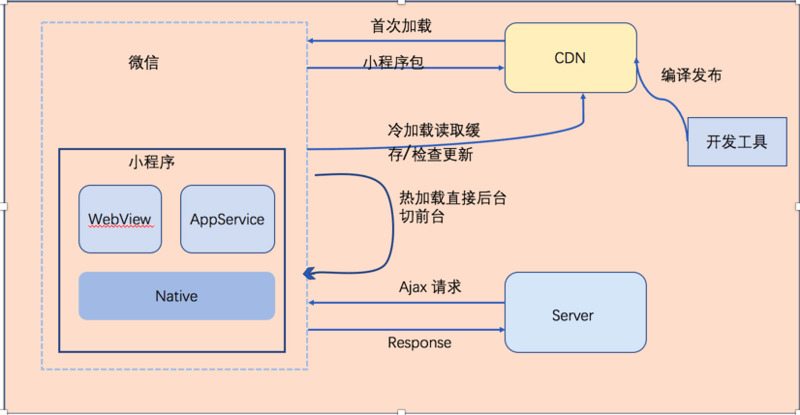
代码编译过程包括本地预处理、本地编译和服务器编译。为了快速预览,微信开发者工具模拟器运行的代码只经过本地预处理、本地编译,没有服务器编译过程,而微信客户端运行的代码是额外经过服务器编译的。
什么是 WXSS ?
小程序是基于 Web 规范,采用 html 、css 和 JS 等搭建的一套框架,微信官方给它们取了一个很厉害的名字:WXML、WXSS,但本质上还是在整个 Web 体系之下构建的。
所以在正式了解小程序编译的原理前,非常有必要搞清楚什么是 WXML 、WXSS 。
WXML:WeiXin Markup Language ,是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
WXSS :WeiXin Style Sheets ,是一套样式语言,用于描述 WXML 的组件样式。 WXSS 用来决定 WXML 的组件应该怎么显示。WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改,更通俗的可以理解成基于CSS改了点东西,又加了点东西。
与 CSS 相比,WXSS 扩展的特性有:
- 尺寸单位
- 样式导入
如何进行编译?
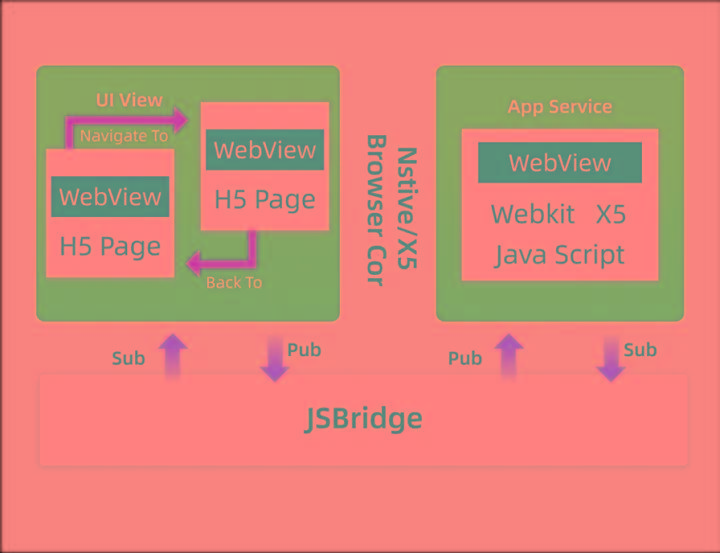
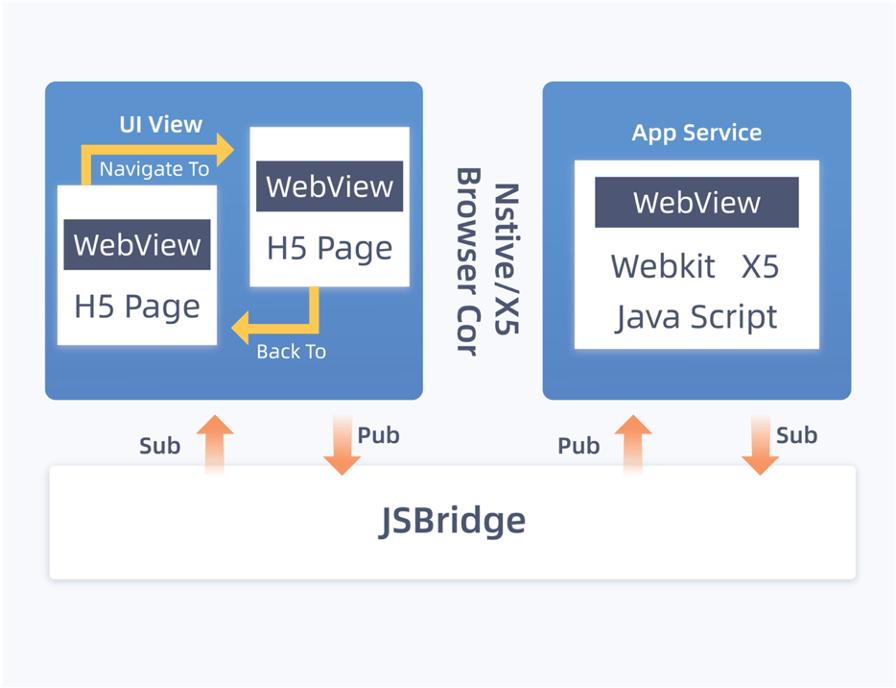
小程序的框架包含两部分 View 视图层、AppService 逻辑层,View 层用来渲染页面结构,AppService 层用来逻辑处理、数据请求、接口调用,它们在两个进程(两个Webview)里运行。
WXSS 并不可以直接执行在 Webview 层进行渲染,而是通过了一层编译工具。
编译的工具名字叫 WCSC,这个编译的过程是在微信开发者工具端执行的,在微信开发者工具的控制台界面,输入 help() 命令可见如所示界面。
如果 help() 函数执行后无效果或者报错,请检查控制台下方位置是否为 top 选项卡。

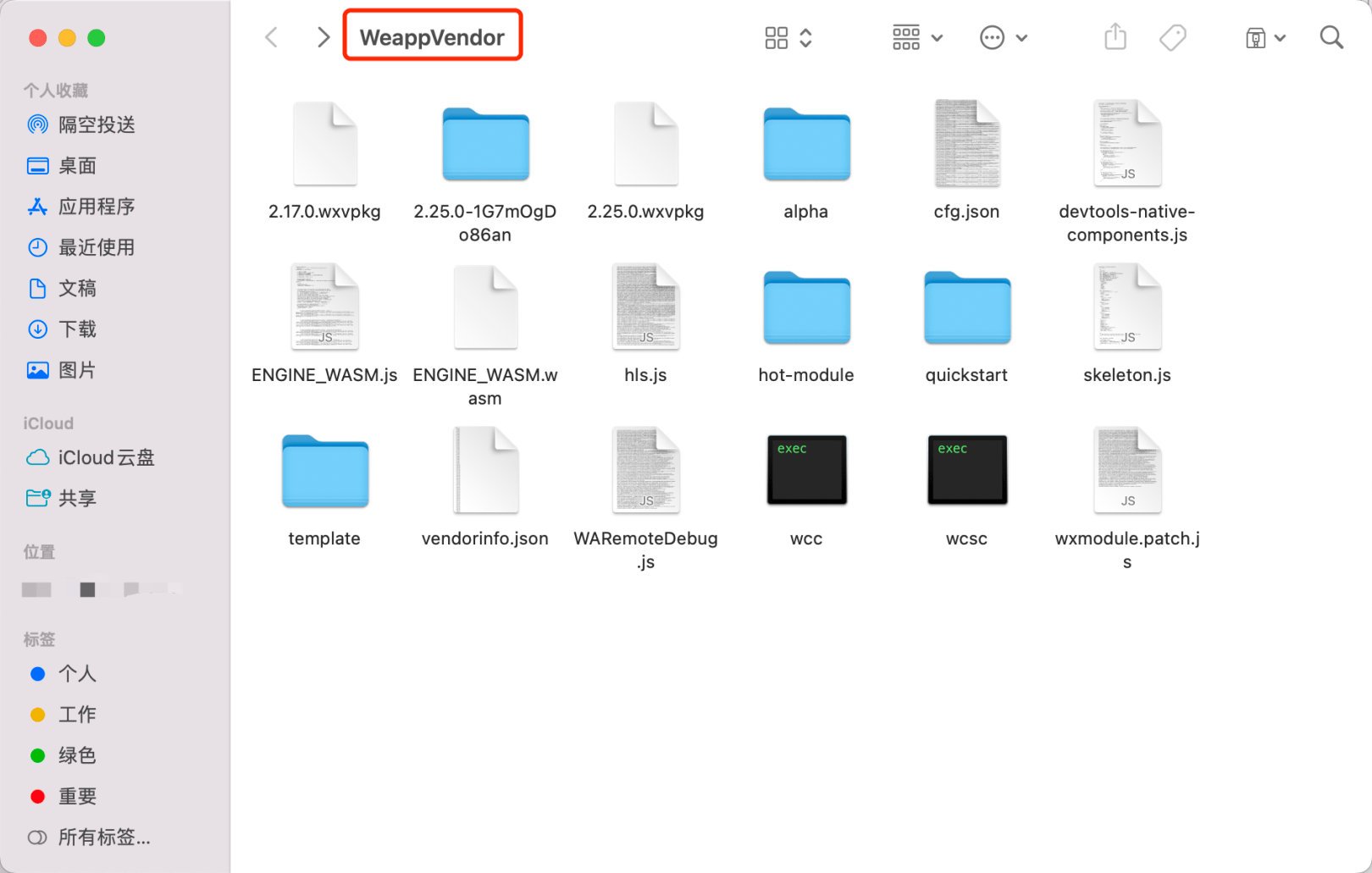
可以看到这里有一些命令,继续在控制台执行第八条 openVendor() 命令。这时候弹出了一个名为 WeappVendor 的文件夹,可以看到最后一个文件名称正是我们要寻找的 WCSC 。文件种类是可执行文件。WXSS 正是用这个工具来编译的。

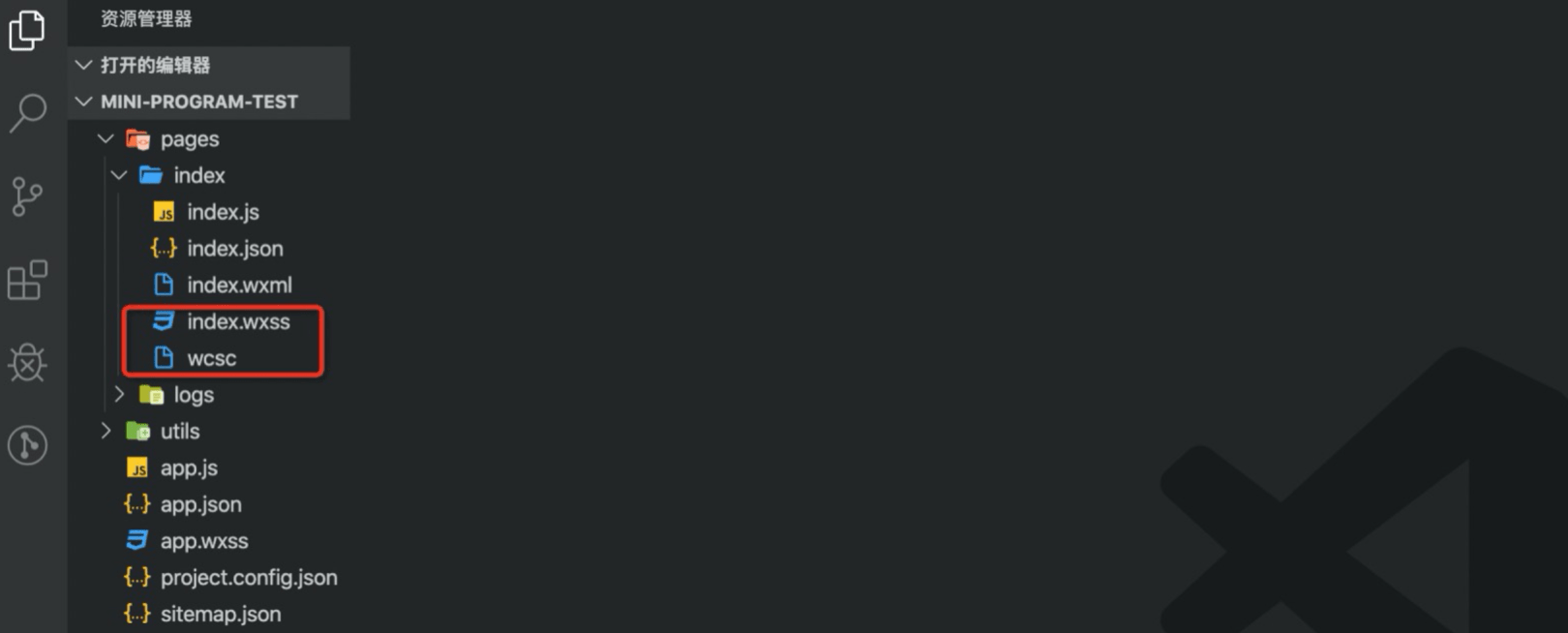
我们找到了 WCSC 编译工具后,把这个工具复制到项目的 pages/index 目录下,与 index.wxss 同目录。

在执行编译前,先看一下 index.wxss 内部结构是怎样的。
看完内部结构后,把终端目录打开到 pages/index 目录中。执行:
$ ./wcsc -js index.wxss >> wxss.js
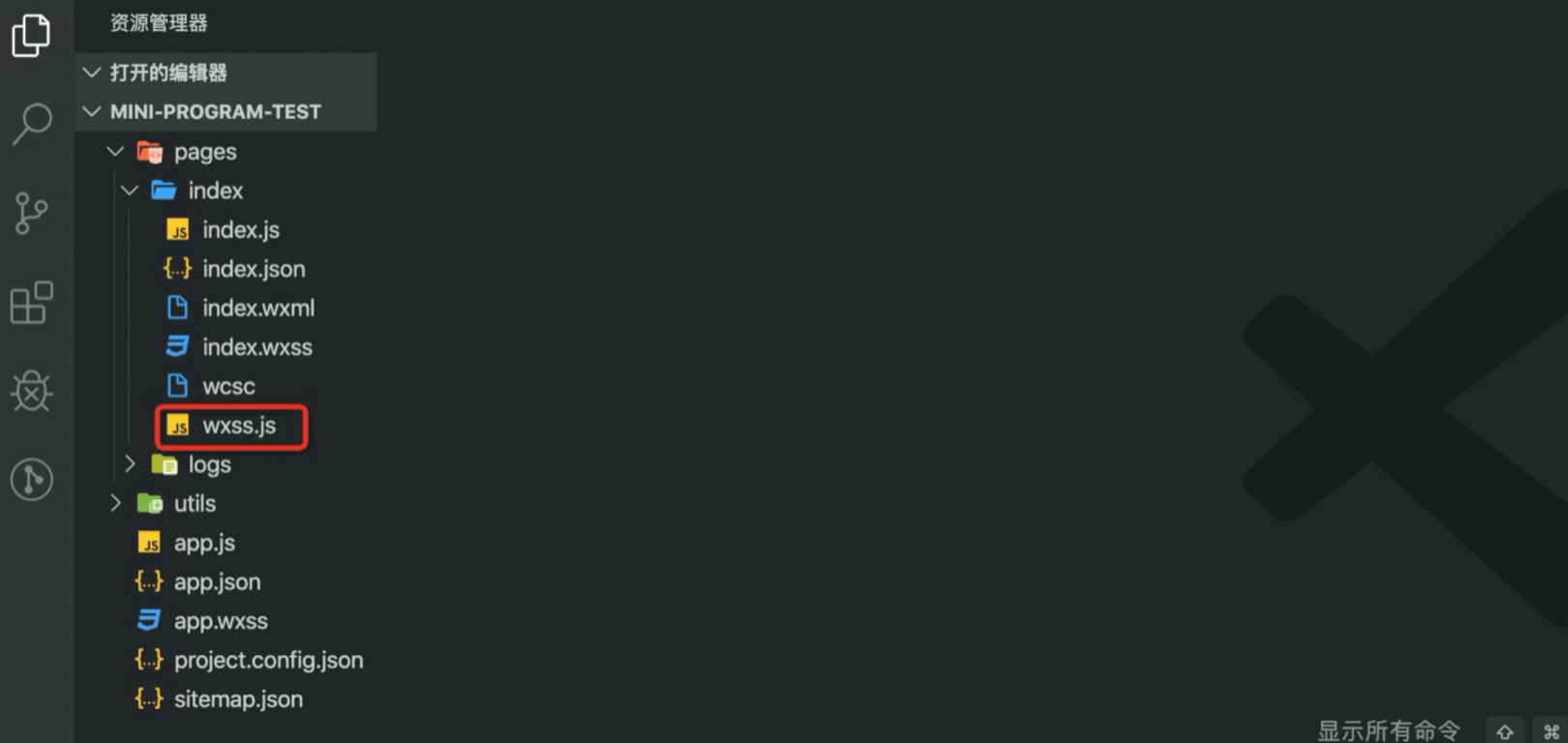
这时候可以看到目录中多了一个 wxss.js 文件。

wxss.js 文件就是 WXSS 文件编译后的文件,index.wxss 文件会先通过 WCSC 可执行程序文件编译成 js 文件。并不是直接编译成 css 文件。
以上就是微信小程序编译的原理。
当然支付宝小程序、百度小程序、FinClip小程序等原理都大同小异,只不过官方起名换了一种叫法,例如支付宝小程序将 WXML 、WXSS 分别称为 AXML、ACSS,FinClip小程序分别叫做FXML、FTSS。
小程序的深化价值
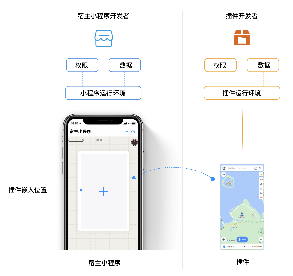
说到小程序开发者如何提升其利用价值其实上一篇文章有讲到,在各个巨头推出自己的小程序开放平台后,微信、支付宝也逐渐将自己的小程序运行能力作为一个付费服务开放给开发者和第三方企业,详情可以查阅:微信开放小程序运行SDK,我们的App可以跑小程序了。
这种「Native + 小程序」的混合开发模式其实非常适合现已经有 App 的企业,一是优质的体验已经成为用户决定是否打开app的重要因素;二是低成本的开发和跨端,能够避免 IOS、Android 重复开发;三是小程序管理后台直接上架下的方式相当于让app具备了热更新能力,规避了应用商店上架审核的流程。
例如 FinClip 在集成 SDK 后便使得自己的 App 具备小程序运行能力,配合小程序管理后台能够实现全生命周期的管理,不管是上下架、授权、使用数据都能实现低门槛使用,而免费的社区版也基本上能够满足一般企业的使用规模。
希望能够带给接触过小程序开发的同学一些更深入的认识,也能够帮助深入学习小程序开发的同学一些新的思路。