互联网时代,App与Server的交互中不可缺少的优化项
前言
互联网时代, App作为于用户交互的端, 可以说实际上是一个界面, 产品的业务, 服务都是由Server提供的. 而App与Server的交互依赖于网络, 故而网络优化, 也是我们的App优化中不可缺少的一个优化项
1、网络连接对用户的影响
App的网络连接对于用户来说, 影响很多, 且多数情况下都很直观, 直接影响用户对这个App的使用体验. 其中较为重要的几点:
- 流量 App的流量消耗对用户来说是比较敏感的, 毕竟流量是花钱的嘛. 现在大部分人的手机上都有安装流量监控的工具App, 用来监控App的流量使用. 如果我们的App这方面没有控制好, 会给用户不好的使用体验.
- 电量 电量相对于用户来说, 没有那么明显. 一般用户可能不会太注意. 但是如前文电量优化中说的那样, 网络连接(radio)是对电量影响很大的一个因素. 所以我们也要加以注意.
- 用户等待 也就是用户体验, 良好的用户体验, 才是我们留住用户的第一步. 如果App请求等待时间长, 会给用户网络卡, 应用反应慢的感觉, 如果有对比, 有替代品, 我们的App很可能就会被用户无情抛弃.
2、分析网络连接的工具
2.1.NETwork Monitor
Android Studio内置的Monitor工具中就有一个Network Monitor:

其中:
- Rx — R(ecive) 表示下行流量, 即下载接收.
- Tx — T(ransmit) 表示上行流量, 即上传发送.
2.2 网络代理工具
一般来说, 网络代理工具有两个作用:
- 截获网络请求响应包, 分析网络请求
- 设置代理网络, 移动App开发中一般用来做不同网络环境的测试, 例如wifi/4G/3G/弱网等.
代理工具很多, 诸如Wireshark, Fiddler, Charles等, 在此不一一细说了
3, 哪些方面取优化网络连接
简单来说, 两个方面:
减少Radio活跃时间
1. 也就是减少网络数据获取的频次.
2. 这就减少了radio的电量消耗, 控制电量使用.
减少获取数据包的大小
1. 可以减少流量消耗
2. 也可以让每次请求更快, 在网络情况不好的情况下也有良好表现, 提升用户体验.
那么, 具体应该从哪些方面着手呢?
3.1 接口设计
API设计
App与Server之间的API设计要考虑网络请求的频次, 资源的状态等. 以便App可以以较少的请求来完成业务需求和界面的展示.
例如, 注册登录. 正常会有两个API, 注册和登录, 但是设计API时我们应该给注册接口包含一个隐式的登录. 来避免App在注册后还得请求一次登录接口(有可能失败, 从而导致业务流程失败).
再例如, 上文提到的获取repo详情, 实际上请求了4个接口, 请求了repo的信息, forks列表, contributors列表, readme, 这是因为github提供的接口是尽量单一职责的. 然而在我们的实际开发中, 我们的Server除了提供这些单一职责的小接口外, 最好还能组合一个满足客户端业务需求的repo详情接口出来.
Gzip压缩
使用Gzip来压缩request和response, 减少传输数据量, 从而减少流量消耗.
考虑使用Protocol Buffer代替JSON
从前我们传输数据使用XML, 后来使用JSON代替了XML, 很大程度上也是为了可读性和减少数据量(当然还有映射成POJO的方便程度).
Protocol Buffer是google推出的一种数据交换格式.
如果我们的接口每次传输的数据量很大的话, 可以考虑下protobuf, 会比JSON数据量小很多.
当然相比来说, JSON也有其优势, 可读性更高.
图片的Size
上面Network Monitor中看到的22s到27s之间的有多次请求, 且数据量还很大. 就是在获取图片资源.
图片相对于接口请求来说, 数据量要大得多. 故而也是我们需要优化的一个点.
我们可以在获取图片时告知服务器需要的图片的宽高, 以便服务器给出合适的图片, 避免浪费.
我们现在很多公司的图片资源都是使用第三方的云存储服务的(七牛, 阿里云存储之类的).
以七牛为例, 可以在请求图片的url中添加诸如质量, 格式, width, height等path来获取合适的图片资源:
<pre spellcheck="false" class="md-fences md-end-block ty-contain-cm modeLoaded" lang="JAVA" cid="n57" mdtype="fences" style="box-sizing: border-box; overflow: visible; font-family: var(--monospace); font-size: 0.9em; display: block; break-inside: avoid; text-align: left; white-space: normal; background-image: inherit; background-position: inherit; background-size: inherit; background-repeat: inherit; background-attachment: inherit; background-origin: inherit; background-clip: inherit; background-color: rgb(248, 248, 248); position: relative !important; border: 1px solid rgb(231, 234, 237); border-radius: 3px; padding: 8px 4px 6px; margin-bottom: 15px; margin-top: 15px; width: inherit; color: rgb(51, 51, 51); font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-style: initial; text-decoration-color: initial;">imageView2/<mode>/w/<LongEdge>
/h/<ShortEdge>
/format/<Format>
/interlace/<Interlace>
/q/<Quality>
/ignore-error/<ignoreError>
</pre>
3.2 网络缓存
适当的缓存, 既可以让我们的应用看起来更快, 也能避免一些不必要的流量消耗.
3.3 打包网络请求
当接口设计不能满足我们的业务需求时. 例如可能一个界面需要请求多个接口, 或是网络良好, 处于Wifi状态下时我们想获取更多的数据等.
这时就可以打包一些网络请求, 例如请求列表的同时, 获取Header点击率较高的的item项的详情数据.
可以通过一些统计数据来帮助我们定位用户接下来的操作是高概率的, 提前获取这部分的数据.
3.4 监听相关状态
通过监听设备的状态:
- 休眠状态
- 充电状态
- 网络状态
结合JobScheduler来根据实际情况做网络请求. 比方说Splash闪屏广告图片, 我们可以在连接到Wifi时下载缓存到本地; 新闻类的App可以在充电, Wifi状态下做离线缓存.
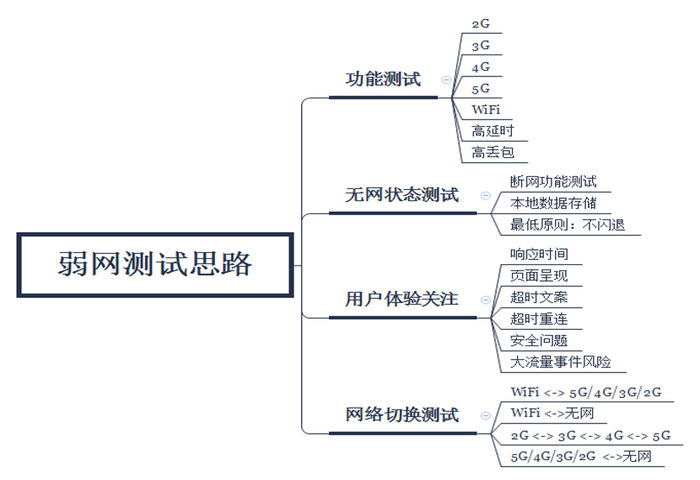
3.5 弱网测试&优化
除了正常的网络优化, 我们还需考虑到弱网情况下, App的表现.
3.5.1 弱网测试
有几种方式来模拟弱网进行测试.
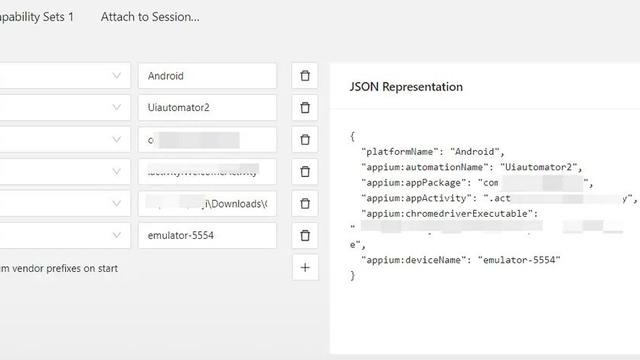
Android Emulator
创建和启动Android模拟器可以设置网络速度和延迟:
创建时:

启动时, 使用emulator命令:
使用网络代理工具
以Charles为例:
保持手机和PC处于同一个局域网, 在手机端wifi设置高级设置中设置代理方式为手动, 代理ip填写PC端ip地址, 端口号默认8888.

其他模拟弱网方式
如果你恰好也是IOS的开发者, Apple提供了Network Link Conditioner, 非常好用.
可以模拟的网络情况与上述类似:

如果你使用linux环境开发, 还可以试下facebook出的ATC.
3.5.2 弱网优化
利用上述工具模拟弱网, 在弱网情况下体验我们的App. 一般来说, 网络延迟在60ms内, 是OK的, 超过200ms就比较糟糕了. 我们需要做的是在比较糟糕的网络环境下还能给用户较好的体验.
弱网优化, 本质上是在弱网的情况下能让用户流畅的使用我们的App. 我们要做的就是结合上述的优化项:
- 压缩/减少数据传输量
- 利用缓存减少网络传输
- 针对弱网(移动网络), 不自动加载图片
- 界面先反馈, 请求延迟提交
例如, 用户点赞操作, 可以直接给出界面的点赞成功的反馈, 使用JobScheduler在网络情况较好的时候打包请求