优雅的进行远程调试APP,Fiddler+开源调试工具spy-debugger
笔者从事Web开发,不论是PC端还是App端,调试抓包都是必不可少的环节,懂前端的人都知道,PC端调试非常方便,Chrome或者火狐等浏览器等都自带了非常方便且易于使用的开发者工具,便于我们抓包调试。但是现在开发不仅仅是PC端,移动端也占了很大的比重,但是在移动端调试就没PC端这么方便了,因此就要借助第三方的抓包工具供我们调试抓包,本文就介绍两个常用的方法进行介绍,分别是Fiddler和开源的抓包工具spy-debugger!

Fiddler
Fiddler是一个用于HTTP调试的代理服务器应用程序,最初由微软Internet Explorer开发团队的前程序经理Eric Lawrence编写。Fiddler能捕获HTTP和HTTPS流量,并将其记录下来供用户查看。它通过使用自签名证书实现中间人攻击来进行日志记录。可以说它是一个非常强大的抓包工具,不过本文仅介绍移动端的调试!
下面我们一起来看看如何操作:
PS:Fidder软件下载可以自行搜索或者在文末获取下载方式
1、解压并打开软件压缩包,将证书插件中的文件dll拷贝到Fiddler的根目录,也就是它本身的上级目录。

2、打开软件后提示更新,点击否,然后点击工具=》选项,并勾选忽略服务器证书错误

3、然后点击连接选项卡,如下所示设置代理端口,其他选项可参考笔者设置,这是为了后面作为抓包代理所使用的

PS:以上操作需要重启Fiddler
4、这个地方我们作为测试,我在本地跑了一个测试的API,仅仅是一个没有任何授权的测试API

5、打开模拟器或者你的手机,手机需要同电脑在同一局域网络环境下,然后打开浏览器,输入你的ip+刚刚设置的端口号,下载证书,按提示安装即可

6、修改模拟器的网络代理


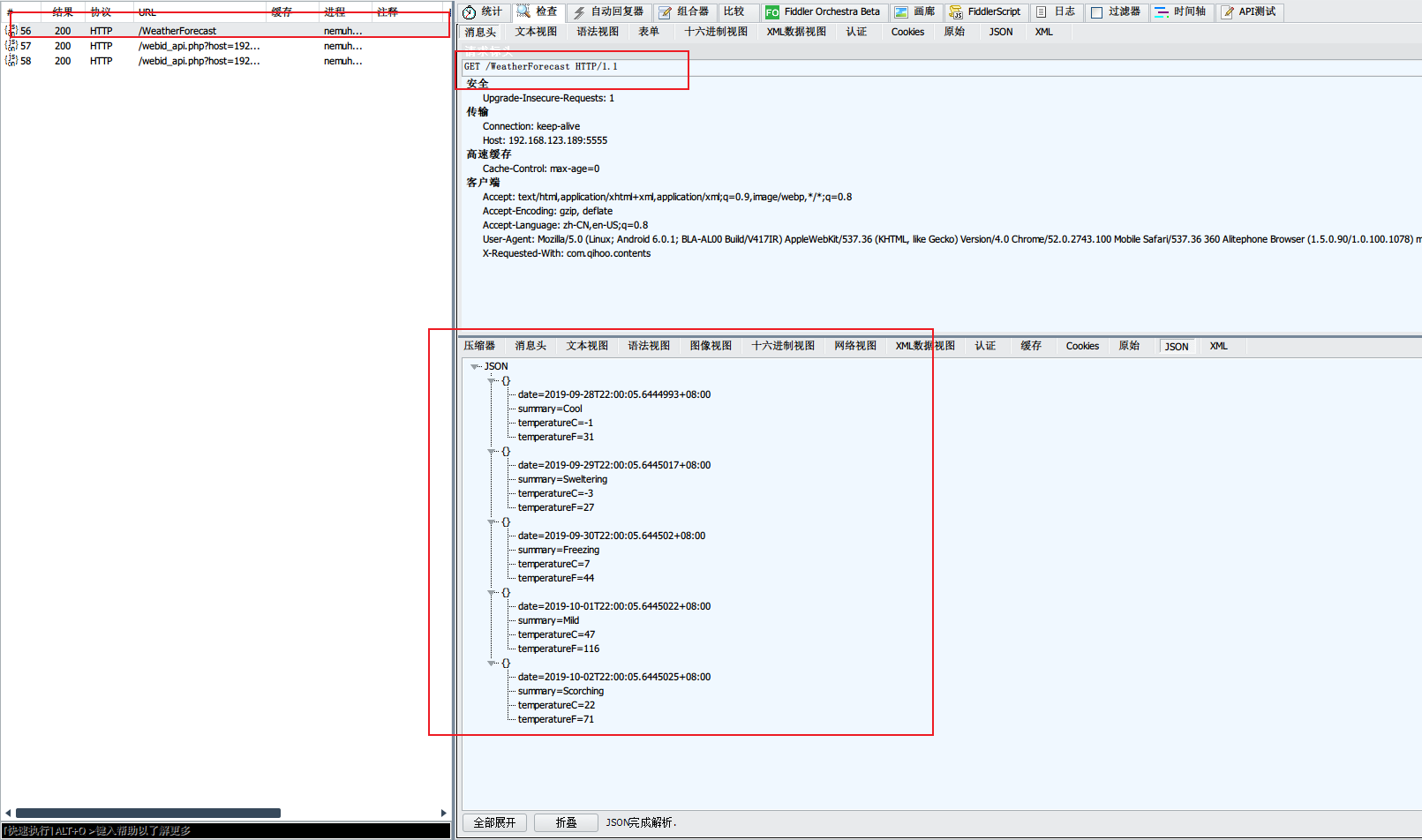
7、在模拟器浏览器重新访问刚刚测试的API,抓包成功

8、测试浏览器访问其他网页,都能成功抓取到

9、抓取酷安应用商店下载APP地址,随便打开一个APP详情页面,点击下载,成功抓取到下载链接


PS:Fiddler简单使用模拟器进行远程调试的方法就此结束,更多高级的用法需要开发者自行摸索,本文在此不在赘述!(软件获取方式在文末)
spy-debugger
spy-debugger是一个开源的抓包调试工具,它相对于Fidder来说更加简单,微信调试,各种WebView样式调试、手机浏览器的页面真机调试。便捷的远程调试手机页面、抓包工具,支持:HTTP/HTTPS,无需USB连接设备。不过得先满足一定的条件,下面我将带大家一起来安装并测试:
https://github.com/wuchangming/spy-debugger
它具备以下特性:
- 1、页面调试+抓包
- 2、操作简单,无需USB连接设备
- 3、支持HTTPS。
- 4、spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy。
- 5、自动忽略原生App发起的https请求,只拦截webview发起的https请求。对使用了SSL pinning技术的原生App不造成任何影响。
- 6、可以配合其它代理工具一起使用(默认使用AnyProxy) (设置外部代理)
我是在windows环境下,因此演示环境是Windows,首先你得安装过了nodejs,我们使用npm安装它:
安装:npm install spy-debugger -g

启动:spy-debugger
下面是一些其他启动选项,根据自己的需要自行配置:
1、端口:
(默认端口:9888)
spy-debugger -p 8888
2、设置外部代理(默认使用AnyProxy)
spy-debugger -e http://xxx:8888
spy-debugger内置AnyProxy提供抓包功能,但是也可通过设置外部代理和其它抓包代理工具一起使用,如:Charles、Fiddler。
3、设置页面内容为可编辑模式
该功能使页面内容修改更加直观方便。 (默认: false)
spy-debugger -w true
内部实现原理:在需要调试的页面内注入代码:document.body.contentEditable=true。暂不支持使用了iscroll框架的页面。
4、是否允许weinre监控iframe加载的页面
(默认: false)
spy-debugger -i true
5、是否只拦截浏览器发起的https请求
(默认: true)
spy-debugger -b false
有些浏览器发出的connect请求没有正确的携带userAgent,这个判断有时候会出错,如UC浏览器。这个时候需要设置为false。大多数情况建议启用默认配置:true,由于目前大量App应用自身(非WebView)发出的请求会使用到SSL pinning技术,自定义的证书将不能通过app的证书校验。
6、是否允许HTTP缓存
(默认: false)
spy-debugger -c true
我本地直接使用和Fiddler一样的端口8888,自动打开浏览器后点击请求调试
spy-debugger -p 8888

这个地方由于设置的和Fiddler一样的代理端口,因此模拟器端不必再重新设置网络
然后我们和刚才一样,同样能够进行正确的抓包调试,如下:

总结
本文就笔者的经验而言,介绍两种远程真机或者模拟器调试的方法,整个流程并不是很复杂,笔者也是才接触不久,在此分享给大家,希望对刚刚接触的小伙伴有所帮助!