如何快速开发一个跨平台的带即时通讯功能的APP?
前言
目前,即时通讯在App中逐渐成了不可或缺的功能,尤其是在疫情期间,音视频会议功能更是火了一把,但是想自己开发即时通讯功能,却一点都不简单,如果用原生开发的话,那么Android、IOS就需要两套代码,时间成本太高,针对上述问题,本文将以跨平台的形式来解决。
开发准备
首先,此开发需要具备一定的前端基础,开发工具建议使用vscode。
即时通讯功能开发
如何用前端技术来实现即时通讯功能,并且一套代码同时能够支持Android、iOS端呢?具体实现流程如下:
1)打开中控易动官网。
2)在–开发者–文档中心–中,打开前端开发指南,如下图:

3)可以看到,这里有很多功能插件,我们目前只需要即时通讯插件,所以只需找到
RongCloud插件:

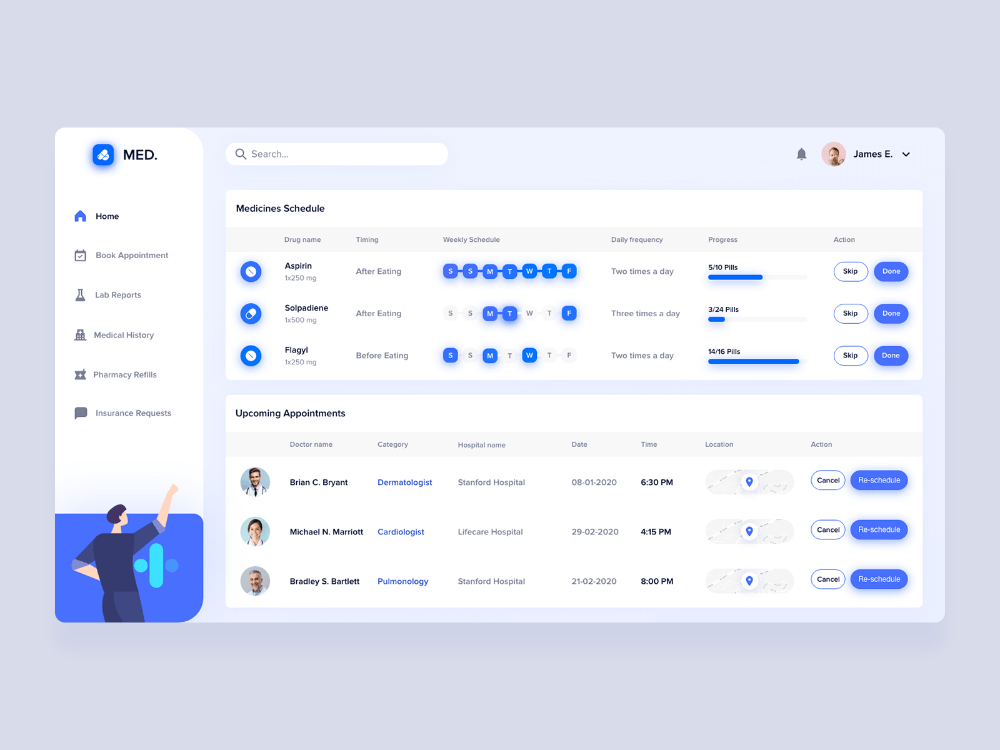
4)可以看到,功能非常丰富,有UI的插件打开的是一个原生APP页面,里面包含了会话列表和聊天页面,对于页面定制要求不高的使用带UI的接口,大大节省了开发时间,如果对页面要求较高,可以选择无UI的接口,自己绘制页面即可。其中带UI会话列表及会话界面如下图:


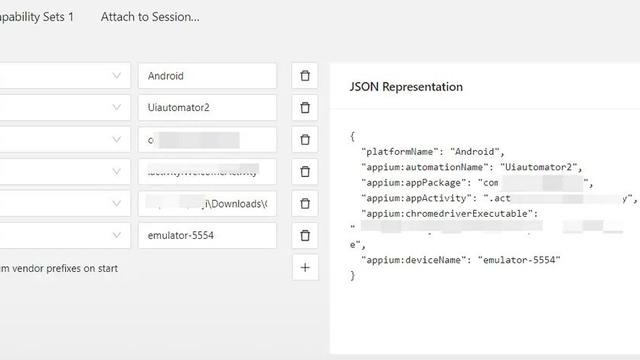
5)怎么调用这些接口呢,其实很简单,只需要引入一个js,即可调用所有API接口
1 <!-- 在html文档中 -->
2 <script type="text/JAVAscript" src="supconit://hcmobile.js"></script>
也可以在VSCode中搜索“中控易动”,安装,此插件集成了代码提示和快速在app端运行h5页面以及js脚本的功能。点击查看详细文档
一键打包生成APP
在开发完之后,如何把这个前端工程一键打包生成Android、iOS端的APP呢?
还需要借助中控易动平台,在–控制台–我的应用–模块中点击创建应用,显示如下:

把打包的前端工程上传或者写入在线的首页地址,完善信息之后一键同时生成Android、iOS应用,最后通过扫码下载安装即可。
结语
这里只展示了即时通讯功能的实现,除此之外还有海量的功能插件,如果想看JSSDK示例代码和效果,可以在CloudGrid 应用中查看实例。