APP消息中心设计思考
1.消息
1.1消息是什么?消息一词,最早来源于《易经》的“天地盈虚,与时消息”,意思为“天地间的变化,丰盈或虚弱,都随着时间的推移而变化,有时消减有时滋长”,消息一词泛指盛衰、生灭,所以中国古代把客观世界的的枯荣、聚散、沉浮、升降、兴衰、动静、得失等等「变化中的事实」称之为“消息”。
到现代,人们把新鲜事统称为消息,也指新闻,其形式是利用简明的文字迅速、实时地报道最新事实。在日常生活中,我们通常会用“告诉你一条消息”“有什么新消息吗“等等常见用法来组句,此时的消息意为「新的的信息或事实」。
1.2消息的载体与信息的传递消息的载体来自信息,而信息泛指人类社会传播的一切内容,信息通过文字、语言、电码、图像、色彩、光、气味、声音等渠道传播,人通过获得、识别自然界和社会的不同信息来区别不同事物,得以认识和改造世界。
在古代,人们通过飞鸽传书、钟声、鼓声、烽火台、狼烟、火光、孔明灯、记号等方式进行人与人之间信息的传递;而在现代,人们主要通过网络通讯进行信息的传递。
2. 消息中心2.1App消息中心是什么?
在互联网应用产品中,消息中心是多数APP中不可或缺的功能模块,它可以帮助用户集中查看、处理各类消息。完整的消息中心页面包括消息中心入口、消息列表页、消息卡片页、消息落地页、消息横幅。在产品设计中,利用消息中心可以更好地将业务信息、功能状态、营销信息等触达至用户。
2.2APP消息通过哪些感官触达我们?在互联网应用产品中,产品可以通过设备触达至人感官的有视觉、听觉、触觉三种类型,对应的信息种类为以下几种:
1.视觉:文字、图像、符号、视频
2.听觉:音频、声音
3.触觉:震动
不同业务的APP产品,消息来源均有所不同,例如电商类消息来源主要是店铺客服对话消息;即时通讯类消息来源主要是人与人之间对话的消息;工具类消息来源主要是系统通知消息。随着产品业务的发展,消息的来源也会越来越复杂,越来越多元。消息类型可粗略分为三种,分别为功能型消息、内容型消息和营销类消息,每种消息类型的消息来源、重要性和频率控制各有不同,详情查看下表:

2.4APP消息的触达渠道
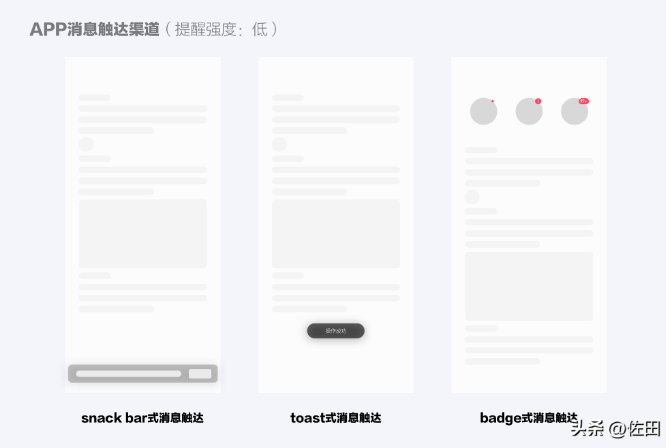
APP消息触达用户有多种渠道,不同的场景所匹配的渠道以及它们自身的提醒强度各有不同,一般情况下,APP内触达用户有九种渠道,分别为弹窗式消息触达、动作面板消息触达、浮层式消息触达、站内横幅式消息触达、消息中心列表触达、滚动栏式消息触达、snack bar式消息触达、 toast式消息触达、badge式消息触达。



3. 如何设计消息中心?
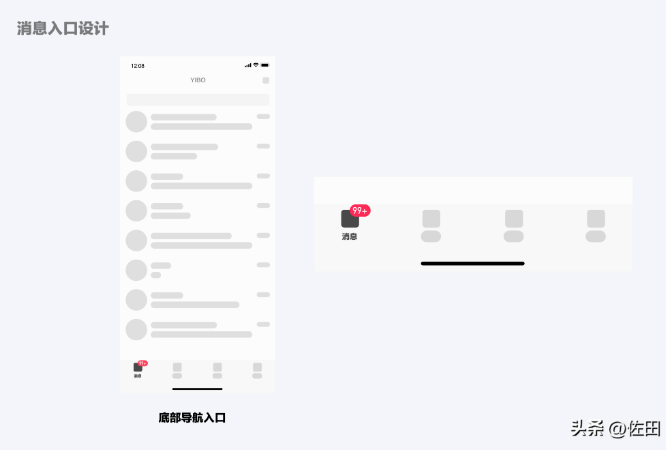
3.1消息入口设计
3.1.1 底部导航入口
底部导航栏固定于APP一级页面的底部,其位置最符合用户单手操作手机习惯,也是最容易、最快捷触达用户的位置,在产品设计中,底部导航栏一般会放置当前产品最主要的业务模块,重要程度高。
消息入口放置在底部导航一般分为以下几种情况:
1.核心业务为即时通讯、办公交流等产品,例如QQ、微信、钉钉、飞书等
2.核心业务离不开用户间沟通交流的产品,例如陌陌、微博、脉脉、BOOS直聘等
3.核心业务需要强消息触达场景的产品,例如淘宝、闲鱼、美团、58同城等
3.1.2产品一级页面入口
产品一级页面与一级导航栏分别对应,承载了当前导航下所在业务细节,在产品设计中,消息中心入口放置在一级页面中,说明该产品的消息业务弱于核心业务,重要程度中。
消息入口放置在一级页面中一般分为以下几种情况:
1.核心业务不能缺少消息触达场景的产品,例如京东、得物、今日头条、招商银行、小米有品等
2.核心业务中较少有消息处理场景的产品,例如同花顺、智行火车票、天猫精灵、wifi万能钥匙等
3.1.3侧边栏入口
侧边栏,又叫抽屉式导航,它的入口按钮一般在页面的左上角或者右上角,点击按钮之后会展开内容,内容可以是列表形式也可以是宫格形式。侧边栏有两个特点,一是可见性不好,边角的小图标入口用户容易忽略和忘记;二操作相对比较复杂,需要将手指移动至左上角,点击唤出内容,再次进行点击才能完成操作,所以侧边栏的核心思路就是隐藏非核心操作与功能,一般在产品业务或者功能非常多且复杂的时候需要到侧边栏。
消息入口放置在侧边栏中一般分为以下几种情况:
1.核心业务中消息处理频率比较低的产品,例如网易云音乐、咪咕音乐、酷我音乐等
3.1.4其他入口
除了以上几种常见的消息入口,还存在特殊的隐藏消息入口,例如在录屏直播场景下的产品,虎牙助手
3.2消息列表分类设计3.2.1 不分类

3.2.2 按时间分类

3.2.3按行为来源分类

3.2.4按标签分类

3.2.5混合分类

33消息列表细节设计
3.3.1方形头像vs圆形头像

圆形:从形态上看,从圆形中心到各边的距离相等,观感上更加的圆滑、友爱,视觉聚焦区域仅有一个圆心,更能吸引我们的注意力。
方形:从形态上看,方形中心到各边的距离不相等,观感上有棱有角,比较严肃正式,视觉聚焦区域有五个,分别为直角的中心和四个角,更能感受到稳定可靠。
3.3.2气泡在左vs气泡在右
气泡在左侧:
1.当气泡在左侧头像上的时候,人的自然浏览顺序是:“who(谁)→how(多少条消息)→what(说了什么)”,从自然浏览顺序的角度来看,首先关注是谁,有几条消息,是什么内容。
2.从视觉动线的角度来看,呈现“F”型视觉浏览动线,并且眼睛扫描的很快,浏览效率更高,更关注阅读效率。
3.从视觉感官的角度来看,视觉重心集中在左侧一列,有一个明显的“左侧强,右侧弱”的视觉对比,整体来看更加清爽、简洁。
气泡在左侧案例:微信、支付宝、咸鱼、小红书等
气泡在右侧:
1.当气泡在列表右侧的时候,人的自然浏览顺序是:“who(谁)→what(说了什么)→how(多少条消息)”,从自然浏览顺序的角度来看,首先关注是谁,是什么内容,有几条消息。
2.从视觉动线的角度来看,呈现Z字型视觉浏览动线,眼睛的扫描需要往复,效率不高,但用户阅停留时间更长,更关注内容。
3.从视觉感官的角度来看,视觉重心分布为左右侧两个竖列,左侧和右侧两列的视觉对比更加平均,整体来看更加平衡、丰富。
气泡在右侧案例:QQ、淘宝、抖音、快手、钉钉、拼多多、美团、得到、雪球等
3.3.3有搜索vs无搜索
当消息体量慢慢变大之后,加入消息搜索可以便捷用户的操作。
3.3.4 快捷操作设计
删除消息、免打扰、置顶等更多操作可以通过左滑手势进行完成。
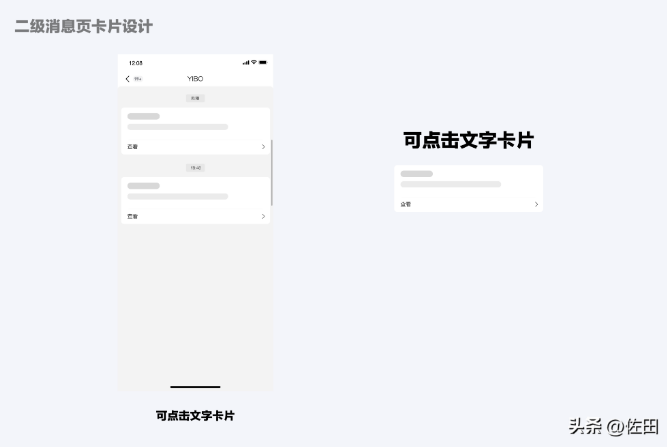
3.4二级消息页卡片设计3.4.1 可点击文字卡片

可点击文字卡片相对于图文卡片,比较简单,承载的往往是一些精简、重要、快捷的通知信息。
3.4.2 可点击图文卡片
可点击图文卡片常见于订阅号、官方消息等场景,它可以承载丰富的图文、音视频信息,一般用于复杂文章场合。
3.4.3 纯文字卡片
纯文字卡片相对于图文卡片,比较简单,承载的往往是一些精简、重要、快捷的通知信息。
3.5应用内横幅通知设计3.5.1 通知类横幅

通知类横幅通知,一般用做站内的消息触达,消息类通知仅展示简要的消息,不强调是否有行为进行下一步,例如常见的通讯类消息、活动通知等。
3.5.2 行动类横幅
行动类横幅通知,一般用做站内的行为触达,行动类通知会在横幅通知上加一个行动按钮,例如:领取、回复、打开等,去强调或引导用户操作。
4..小结本文一共三大部分,第一部分给大家详解了「消息」的释义,让大家对消息一词有一致的认知;第二部分进一步讲解是什么是「消息中心」,以及他的触达方式、类型和触达渠道;第三部分「如何设计消息中心」是本文的重点,也是从设计师角度梳理出的一些设计技巧,关于如何设计,又分为五个部分,分别为消息入口设计、消息列表分类设计、消息列表细节设计、消息卡片设计,以及横幅通知设计,每个部分都会用图文去讲解里边的原理和可适用范围,希望关于消息中心的设计思考可以为各位带来帮助。
@yibo