新手上路最开始用的就是基础的 html+css+JS 三件套,而在框架和库越来越多的现在,更多的时候使用它们来提高效率是常见的选择。
今天要和大家分享一个项目,这是一个使用HTML5,CSS和JAVAScript构建的20多 个小型项目的集合,值得一提的是,这些项目没有用到任何框架和库。

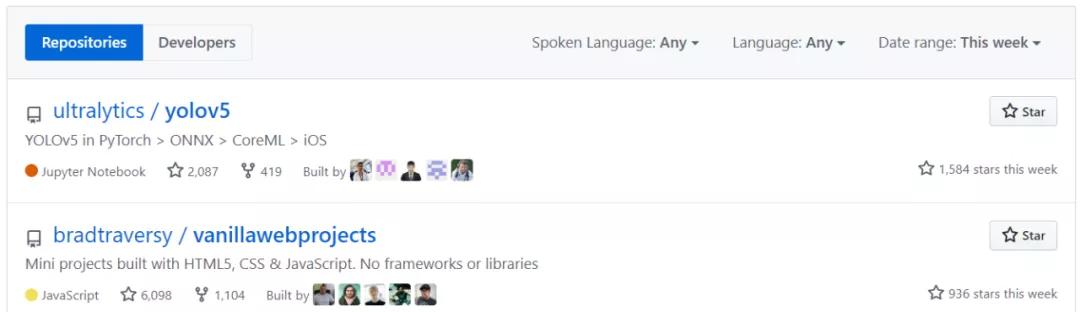
vanillawebprojects创建已经大半年了,直到最近才在Github走红,登上Github周榜第二,目前标星6.1K,fork累计1.1K。(Github地址:
https://github.com/bradtraversy/vanillawebprojects)
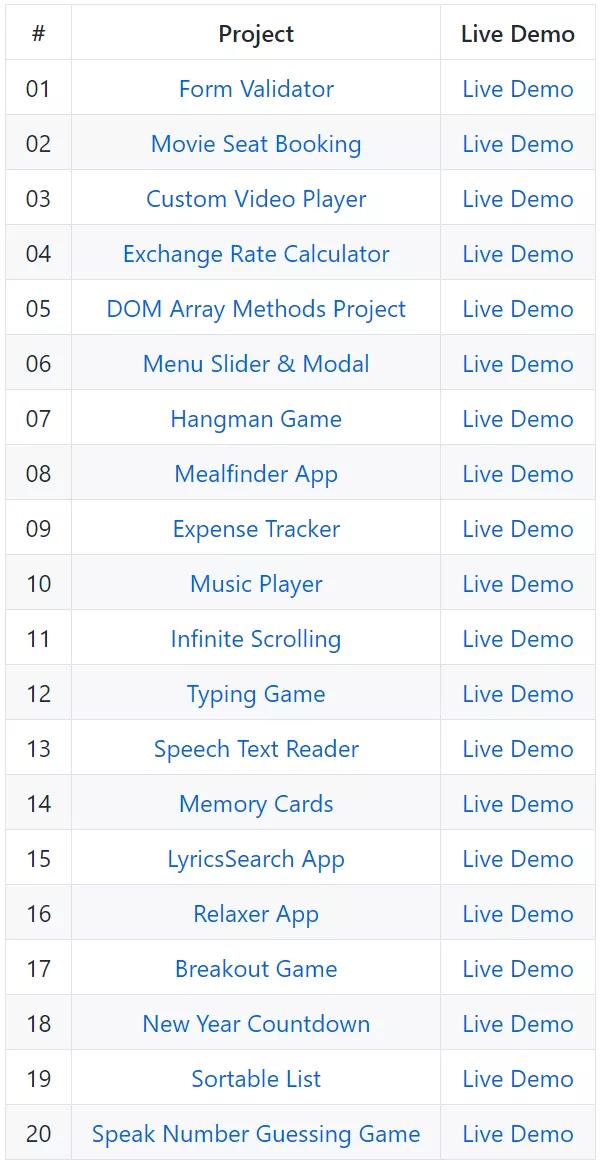
vanillawebprojects一共包含20个项目,诸如电影订票页面,视频播放器界面、汇率计算器、费用追踪器、音乐播放器、费用追踪器、打字游戏、语言文字阅读器、新年倒计时等小应用。
下面就给大家展示一下部分项目详情:

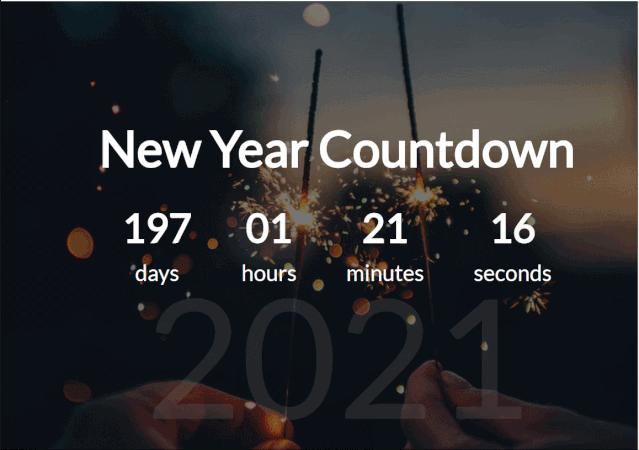
首先是抖音上很火的新年倒计时,我们程序员怎么能输呢?必须安排上:

电影订票系统:

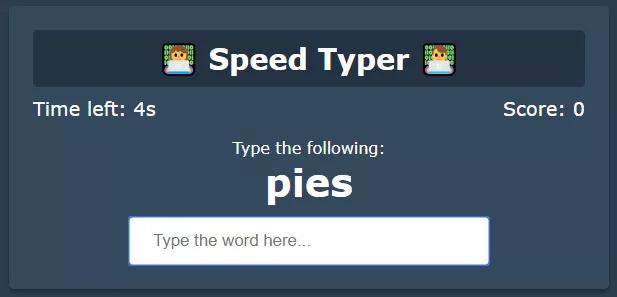
打字游戏:

汇率计算器:

简而言之,无论你是想通过 HTML+CSS+JS来更好理解框架,还是为了验证一下自己的知识水平,借这些项目练手都是不错的选择,毕竟前端开发离不开这三大件。