做一个纯前端小程序,只需要简单几步
最近有人私信我小程序怎么做,报价是多少之类的话题。
首先明确一点,我肯定是不会接普通的私活,帮老板做经营性质的小程序,我想要做的是合作共赢的方式,具体细节有时间可以重开一篇文章详细讲讲诸如此类的话题:为什么有些人做小程序可以那么便宜,有些人却表示做不了。高喊着家人们不要当韭菜的商家,究竟有没有趁机割韭菜?
本篇的重点是如何最快捷地做一个只包含前端的小程序。
做小程序,你都需要准备什么
- 第一步:确定技术栈
不论哪种技术,只要能在市场中占据一席之地,那它必然有过人之处,只要还没有完全掌控市场,那它也必然有缺陷。所以一般拿技术栈来斗嘴的,大部分是大学生或者小公司职工,为啥?因为稍微上点规模的企业里,你没得选。
企业用啥你就得用啥,平台都是搭好的,技术可选择性只有面向不同场景的A和B,不会同一场景,让你去做多选。
我的技术栈选型是:uniApp+uview,工具是hbuilder+微信开发者工具。做工具类、信息展示类、动画交互类的小程序其实都可以不需要后端服务,当然我是因为服务器备案还没通过,没办法在生产环境部署后端。如果需要做后端服务,我选JAVA或者nodejs,一个图稳,一个图爽。
- 第二步:准备必要的开发环境
这里只阐述重点环节,具体操作就不展开描述了。因为这些乱七八糟的其实并没有技术含量,但是篇幅可能还不短,自行百度或者根据官网去一步步做好就行。大致需要:
- hbuilder的appid:每使用hbuilder创建一个项目都需要生成一个,这是hbuilder创建的,用于项目发布成app时需要填写的唯一标识。
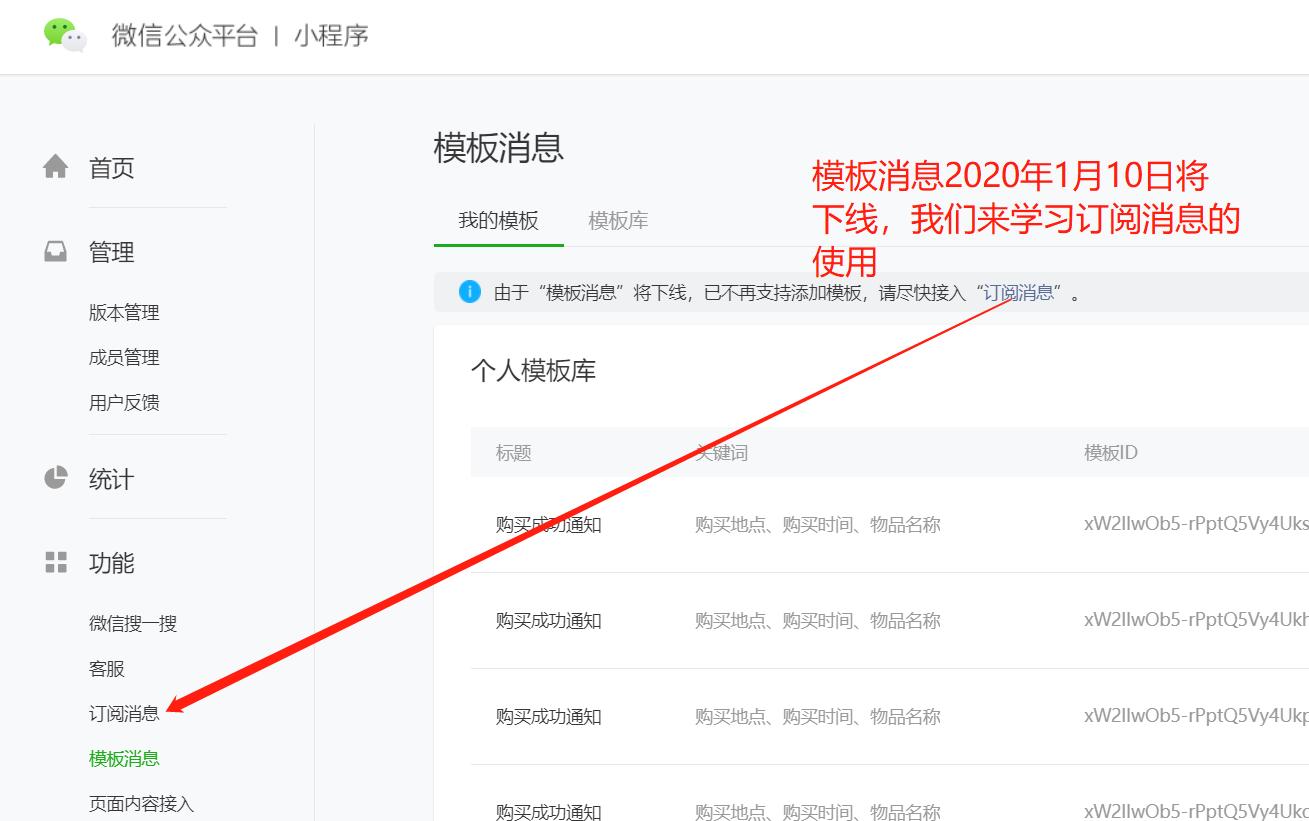
- 微信小程序的appid:这是微信公众平台上申请的,配套的还有一个appSecret,用于在微信小程序系统内,为你的小程序做唯一标识。
- 微信公众号平台:使用邮箱申请账号,确定账号类型为小程序,然后设置自己的微信号为管理员,小程序账号绑定的是邮箱,管理员绑定的是微信号,即一个邮箱对应一个小程序,一个微信号可以管理多个小程序。
- hbuilder中配置:配置微信开发者工具运行路径,方便直接运行到开发者工具中查看真机效果等。
- 微信开发者工具配置:主要配置右上角的详情,如图:
被我红色抹掉的,就是需要手动配置的。然后是本地配置,下图是我的配置可作参考,再看一眼设置里的服务端口有没有打开:
至此,与真正开发无关的准备工作已经完毕。
uniapp开发小程序
- 使用hbuilder创建空项目,vue版本建议选择vue2,decloud官网有一些模板项目,如果需求接近,也可以作为参考:
如果按照官网都配置好,那这个最简单的小程序就已经完成了。
创建项目后,直接运行在微信开发者工具,如果报错:Cannot read property 'forceUpdate' of undefined,说明微信小程序的appid没有配置,把自己申请的小程序appid拿过来,就能运行成功。
我用自己微信申请了一个测试号,编译然后真机运行,它是这样的:
打开过一次后,可以在小程序搜索页找到我们的测试小程序,如图:
至此,一个最简单的,只有一个页面的小程序就完成了。如果只是做个简单的企业展示页、小商店的活动信息展示之类的静态页面,那无非是多设计几个页面而已。
完结,撒花!!!各位只需要展示页面的看官老爷可以离场了
如果你还有理想,想要实现更复杂的小程序,那么请继续阅读,一个项目级小程序还需要做哪些配置。
2.修改基础的配置文件和入口文件:
如果没有vue基础,建议只完成用作展示的静态页面就好,如果需要开发稍微复杂的逻辑,请先打好基础。
最好把es6、html、css这些都熟悉了,因为es6是理解模块化引入、promise对象、各种新语法的基础,html、css是修改组件的基础,uniapp和uview两个组件库有坑,尤其是uview框架,想要实现好的效果,经常需要修改源码。
配置文件要点:
- pages.json:需要进行路由跳转的页面都需要在这里配置。
- main.js:全局挂载的js工具都需要在这里配置。我的示例代码如下,为了方便浏览,删除了部分特例代码,整体分为三部分:引入资源(import)、挂载资源(prototype)、按要求使用插件(use),理解有困难就把我代码抄过去,增增减减做一个自己的,不过我觉得我用到的已经是开发必备的工具类了。
import Vue from 'vue'
import App from './App'
import lodash from 'lodash'
import uviewAdapter from '@/common/util/uview-adapter';
// vuex
import store from './store'
// 引入全局uView
import uView from '@/uni_modules/uview-ui'
import mixin from './common/mixin'
import * as config from './common/config.js'
import {
util
} from './common/util.js' //自己写的工具类
//引入的资源挂载到全局属性上
Vue.prototype.$store = store
Vue.prototype.$util = util
Vue.prototype.$config = config
Vue.prototype._ = lodash
Vue.prototype.$uview = uviewAdapter
Vue.config.productionTip = false
App.mpType = 'app'
Vue.use(uView)
Vue.mixin(mixin)
const app = new Vue({
store,
...App
})
// 引入请求封装
require('./common/request/index')(app)
app.$mount()
3.app.vue:需要按照uview的要求增加两个全局样式,代码如下:
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-ui/index.scss";
@import "@/common/css/ui/uni-my.scss"
</style>4.基本配置完成后,需要写一些自己的工具类、请求拦截、响应拦截这些,篇幅过长,不展开讲解了,参考uview和uniapp官网自行配置吧。
项目实战
我们把所有的环境准备、代码准备、工具准备等等工作都完成了,剩下的无非就是写代码逻辑了,对于大部分程序员来说,这应该是最熟悉的吧。
因为小程序正式上线,后端服务必须是备案过的域名,我的私人备案审核还没结果,所以也只能做些不需要后端的小工具了。
依托上面搭好的架子,我这两周抽时间做了两个小工具,
第一个工具——翻译工具:
支持简体中文、繁体中文、英文、韩文、日文之间的互译,大家可以微信搜索“李泽的工具包”自行体验,如图所示:
第二个工具——时间戳转换:
当前时间转换为时间戳,选择时间转换为时间戳,同样搜索“李泽的工具包”可体验,如图所示:
大家如果有什么建议,或者平时想用的小工具,但是又都需要收费,可以私信或者评论区留言,我会综合考虑时间成本、价值之后,决定是否采纳并开发。