我在云开发基础课程里给大家讲过小程序消息推送功能的实现,等下会给大家回顾下。但是有时候我们如果想实现定时推送的功能该怎么做呢
一,普通订阅消息的发送
我们先来看下订阅消息的官方简介。
接下来我们就来借助云开发,来快速实现小程序消息推送的功能。
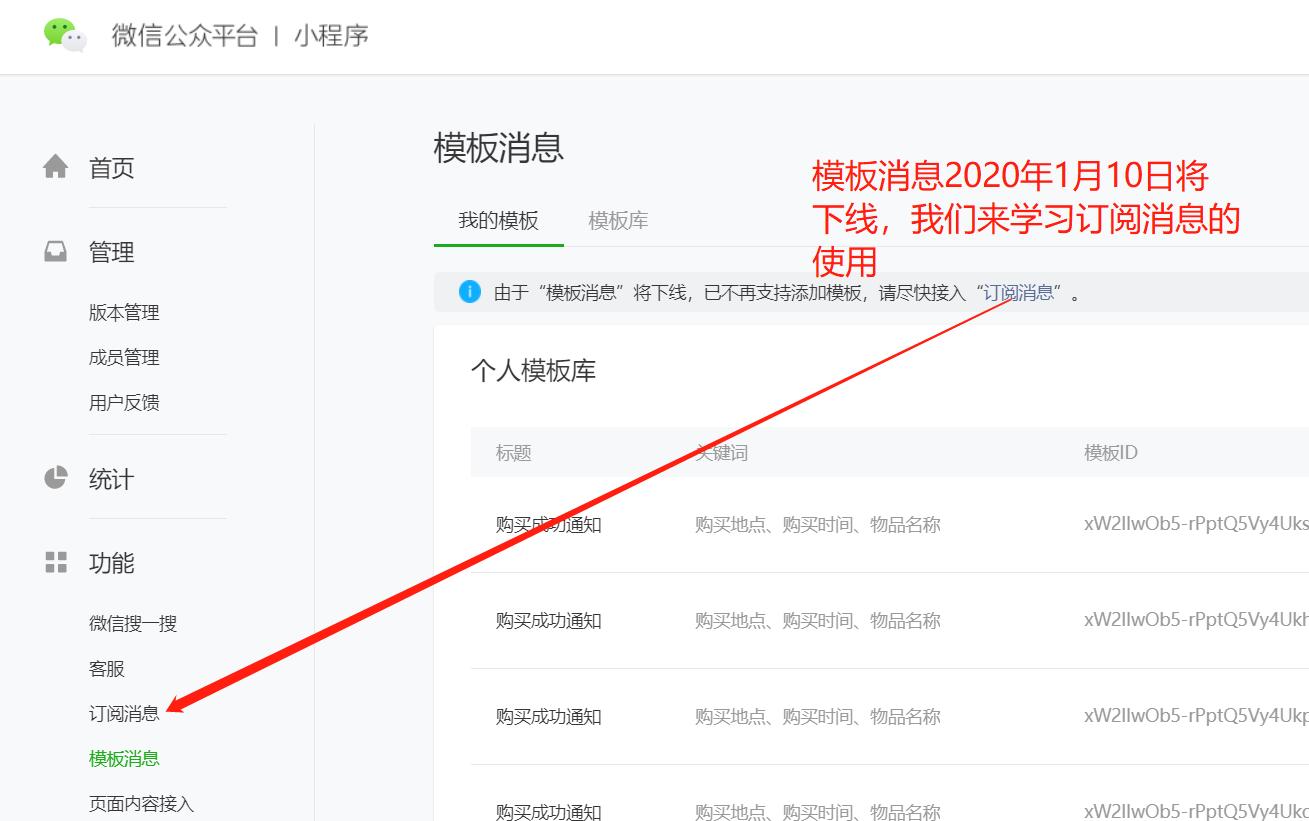
1-1,获取模板 ID
这一步和我们之前的模板消息推送是一样的,也是先添加模板,然后拿到模板id
首先是开通订阅消息功能,很简单,如下图
由于长期性订阅消息,目前仅向政务民生、医疗、交通、金融、教育等线下公共服务开放,后期将逐步支持到其他线下公共服务业务。仅就线下公共服务这一点,长期性订阅消息就和大部分开发者无缘了。
所以我们这里只能以使用一次性订阅消息为例。
如上图,我们从公共模板库里选择一个一次性订阅的模板。然后编辑模板如下图
下图就是我们添加好的模板,下图的模板id就是我们需要的。
1-2,请求用户授权
我们做订阅消息授权时,只能是用户点击或者支付完成后才可以调起来授权弹窗,官方是这么要求的:
我们这里用到了
wx.requestSubscribeMessage这个方法,来获取用户的授权。
- 1,编写index.wxml代码
- 2,编写index.js代码,实现点击获取授权
这一步tmplIds里的一串字符,就是我们自己添加的模板id - 3,点击按钮运行效果如下
开发者工具模拟器上点击授权弹窗是这样的:手机上的授权弹窗是这样的:可以看到,这里显示的就是我们添加的信息 ‘上课提醒’的模板。细心的同学可以看到, 真机上多了一个 ‘总是保持以上选择,不再询问’其实,你自己仔细品一些。也能明白,我们正常订阅消息授权时,用户允许的话,你只能推送一次消息。也就是用户允许一次,我们就可以推送一条消息给用户,并且这个允许不存在过期。所以我们可以让用户尽量多的点击允许,这样我们就可以尽量多地给用户发送消息了。
这里用户允许后,我们就可以给用户推送消息了,接下来我们来借助云开发的云函数来实现消息推送功能。
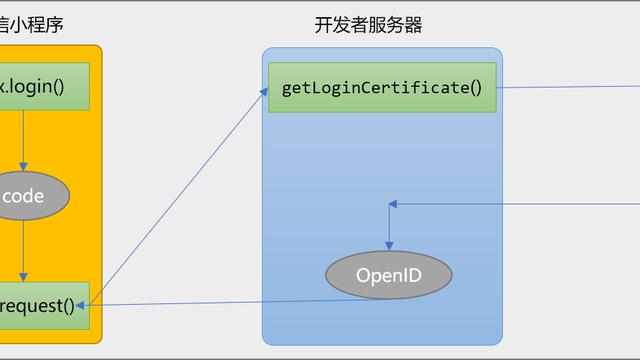
1-3,获取用户的opneid
先来看官方爸爸是怎么说的。
可以看出官方提供了两种方式,我们这里使用云调用。说白了就是在云函数里调用推送功能。
- 推送所需参数
可以看到我这里用来openapi功能,并且需要用到用户的opneid,关于openid的获取,我之前有写过文章,也录过视频的。文章的话,大家去翻下我历史的文章,视频的话,点击这个即可:《借助云函数获取用户openid》这里的openid的获取我就不再详细讲解了,把对应云函数的代码给大家贴出来。在使用云开发时,有几点需要注意的 - 1,需要在project.config.json里创建云函数目录如下图
- 2,需要在App.js里初始化云开发环境
至于云开发的环境id从哪里拿,我视频里也讲过很多遍了,直接去看我视频或者翻看我历史文章即可。《零基础入门云开发视频》
1-4,用云函数实现消息推送
我们只需要创建一个云函数如下,然后填入用户的openid,要跳转的小程序页面链接,模板内容,模板id即可。通常这些数据都应该传进来,简单起见,我就把这里的模板内容写成固定的。
注意:我在编写上面的代码时,推送内容的key必须和小程序模板里的key保持一致,否则就会报如下错误。
- 然后看下调用这个云函数的地方
如果用户没有授权,我们推送会报如下错误如果用户授权过,我们就可以成功推送了,推送后的打印日志如下还记得我们真机上的授权吗,如果用户只是点击了允许,没有选择一直允许,那我我们在推送成功一次后,如果再次推送,就需要用户重新授权。否则,还是会犯这个错误的所以我们用户点击一次允许,我们就可以推送一次消息,比如,我点击了4次允许那么我就可以成功地推送4次
效果图
可以看到,我们成功地收到 上课提醒的模板消息,点击进去,就是我们具体的推送内容
其实我这是连续收到了4条消息,因为我点击了4次允许推送,所以就可以成功地推送4次。
到这里我们就完整地实现模板消息推送功能了,下面我把主要代码贴给大家,大家也可以私信我获取完整源码。
- index.wxml
<button bindtap="shouquan" type='primary'>获取订阅消息授权</button>
<button bindtap="getOpenid">获取用户的openid并推送消息</button>
- index.js
//编程小石头wechat:2501902696
Page({
//获取授权的点击事件
shouquan() {
wx.requestSubscribeMessage({
tmplIds: ['CFeSWarQLMPyPjwmiy6AV4eB-IZcipu48V8bFLkBzTU'], //这里填入我们生成的模板id
success(res) {
console.log('授权成功', res)
},
fail(res) {
console.log('授权失败', res)
}
})
},
//获取用户的openid
getOpenid() {
wx.cloud.callFunction({
name: "getopenid"
}).then(res => {
let openid = res.result.openid
console.log("获取openid成功", openid)
this.send(openid)
}).catch(res => {
console.log("获取openid失败", res)
})
},
//发送模板消息到指定用户,推送之前要先获取用户的openid
send(openid) {
wx.cloud.callFunction({
name: "sendMsg",
data: {
openid: openid
}
}).then(res => {
console.log("推送消息成功", res)
}).catch(res => {
console.log("推送消息失败", res)
})
}
})
- 推送对应的云函数
//编程小石头wechat:2501902696
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async(event, context) => {
try {
const result = await cloud.openapi.subscribeMessage.send({
touser: event.openid, //要推送给那个用户
page: 'pages/index/index', //要跳转到那个小程序页面
data: {//推送的内容
thing1: {
value: '小程序入门课程'
},
thing6: {
value: '杭州浙江大学'
},
thing7: {
value: '第一章第一节'
}
},
templateId: 'CFeSWarQLMPyPjwmiy6AV4eB-IZcipu48V8bFLkBzTU' //模板id
})
console.log(result)
return result
} catch (err) {
console.log(err)
return err
}
}
后面我会分享更多小程序相关的知识出来,请持续关注。
注意:授权一次,只能发送一条消息。
二,定时发送消息
我们上面的用户授权和发送消息都需要手动点击才可以实现发送。但是有时候我们需要定时提醒用户,比如做的闹钟小程序,要定时提醒用户,该怎么做呢,接下来我们就来实现定时发送消息的功能。
- 注意
当然了这里还是要先授权才可以发送消息的,同样也是授权一次可以发送一条消息,所以这里要尽量先多授权几次
2-1,什么是定时触发器
我们实现定时发送的功能就是要用到云函数里的定时触发器,官方介绍如下。
大家有时间可以自己去仔细品尝下
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/functions/triggers.html
官方已经教我们怎么写定时触发器了
2-2,定时触发器时间设置规则
建议大家仔细去读下官方文档。
下面是官方给出的一些示例
我这里就取用每隔5秒通过该定时触发器调用下我们的云函数,实现订阅消息的发送。
2-3,添加定时触发器
添加步骤如下图,我们需要新建一个云函数timer
我们要在timer云函数里调用我们的fasong云函数来实现发送功能
然后在timer文件夹下新建一个config.json文件
然后给config.json做如下配置
注意json里不能有注释,配置好的触发器如下
2-4,部署定时触发器
添加好以后,记得部署触发器
2-5,定时发送效果
首先看定时触发器是不是每隔5秒执行了一次
然后看手机是否接到了消息
可以看出我们手机上每隔5秒也接到了消息。这里还是要记得多授权才可以多接消息。
当然了,我们不可能这样每隔5秒给客户发条消息,这样骚扰到客户,很容易被封的,所以可以停止触发器
2-6,停止触发器
到这里我们的定时发送消息功能也实现了,当然了我们要发给指定用户,就要先去获取用户openid,并且得让用户多授权。