网站打开速度慢,怎么解决?提高网站打开速度的五大秘籍
我们网站内容多了,我们打开自己的网站就会非常的慢,有很多人会怪服务器的问题,错了,有时不是这样的,影响网站打开速度不止这些,接下来就与大家说一下,网站大量的特性都会用到JAVAscript和css文件,如果网站做大了,这些文件也会越来越多,这些文件一多了,就要影响到网站打开的速度,怎么解决这个问题呢?
一、压缩html和JavaScript:
我们用站长工具的JavaScript-HTML格式化工具,打开页面找到要压缩的文件js文件:common.js ,把js代码复制到到JavaScript/HTML格式化工具里面如下图所示:

点击下面的“普通压缩”和“加密压缩”按钮,经过精心测试,使用“加密压缩”,对文件压缩率是最好的,所以点击“加密压缩”,javascript代码压缩后,我们就把这些代码在复制到common.js文件里面,在把这个文件上传到空间原来的位置,进行访问是否存在一些错误,如果没有什么问题说明压缩成功;
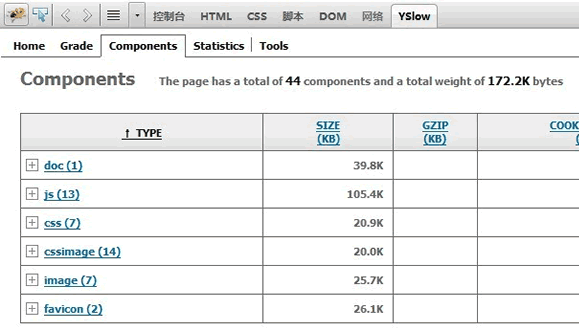
例:common.js 文件压缩前和压缩后的对比:


文件压缩前和压缩后确实有明确的减少,说明压缩确实减少文件的大小,文件压缩后给我们节省大量的时间,如果每个js都进行压缩,我们网站访问速度会更快的。
(注:html文件和javascript压缩原来一样的,当时压缩html要用到“普通压缩”按钮压缩)
一、压缩css文件:
我们打开站长工具的Css压缩/格式化工具页面,找到要压缩文件的css主文件style.css,首先我们打开站长工具的Css压缩/格式化工具页面 ,把style.css 代码放到Css压缩/格式化工具里面,点击“压缩代码”按钮后,css代码压缩成功,通过查看压缩前和压缩后文件有明显减少。
三、减少HTTP请求
浏览器会花费80%的时间获取外部元件,包括脚本、样式表、图像等,只有20%的时间用来加载内容,每个网站都会有许多HTTP请求,由于只有2个HTTP请求可以在同一时间传送,所以请求一旦过多就会造成延迟。

四、对图像进行压缩
除非你加载视频,那么影响网站速度罪魁祸首应该就是图片了,如果是jpeg、png图片,保证不失品质的前提下,让他们尽量压缩,Fireworks软件“导出向导”功能,它提供了一个很好的方式来预览保存的图像,让图片大小与质量之间平衡,大多数其他图像编辑软件都有类似的功能。

五、开启gzip模块
gzip压缩是非常流行的一种数据压缩格式,一般网站启用gzip后,压缩率都会有70%-80%的提升,效果是立竿见影的。
部分虚拟主机默认有gzip功能,但大部分没有,独立主机、VPS一般可以设置,开启gzip会加重服务器负担,而且要修改服务器配置,强烈建议大家开启gzip,如果不清楚可以问问所在空间商,让他们帮忙开启。
























