手把手教你快速搭建一个可视化拖拽平台
2021-08-06 非著名程序员
加入收藏

文章首发于微信公众号「GitHub 精选」,欢迎大家关注。打开微信,使用 “搜一搜”,搜索「GitHub 精选」,即可关注。
大家好,我是章鱼猫。
今天推荐的这个项目是「dooringx」,快速高效搭建可视化拖拽平台。
简介
dooringx-lib 是 dooringx 的基座,是移除了 dooringx 插件的可视化拖拽框架。
dooringx-lib 提供自己的一套数据流事件机制以及弹窗等解决方案,可以让你更快地自己定制开发可视化拖拽平台。
dooringx-lib 在运行时维护一套数据流,主要分为 json 数据部分,左侧组件部分,右侧配置项部分,快捷键部分,弹窗部分,事件与函数部分,数据源部分。
安装
npm/yarn install dooringx-lib
快速启动
# 克隆项目
# cnpmjs
git clone https://github.com.cnpmjs.org/H5-Dooring/dooringx.git
# or
git clone https://github.com/H5-Dooring/dooringx.git
# 进入项目目录
cd dooringx
# 安装依赖
yarn install
# 启动基础示例
yarn start:example
# 启动 dooringx-lib
yarn start
# 启动 dooringx doc 文档
yarn start:doc
yarn build
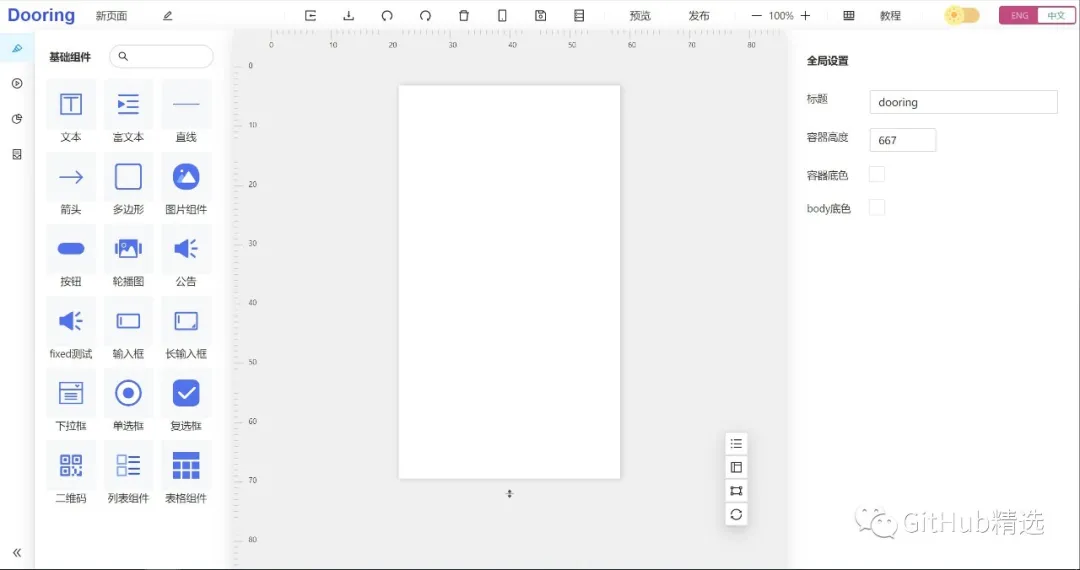
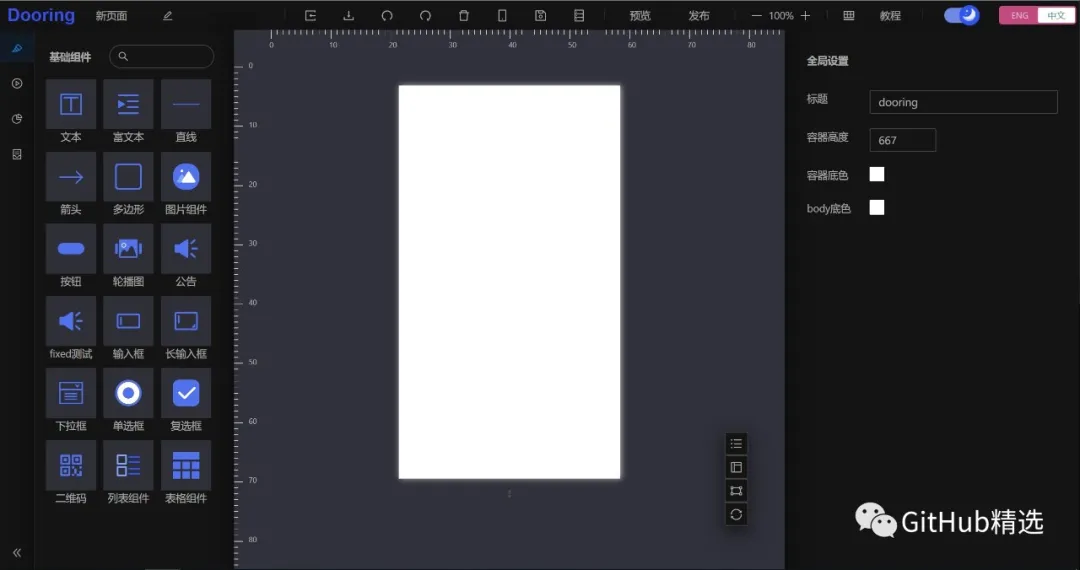
看一下效果:


开源项目地址:
https://github.com/H5-Dooring/dooringx
开源项目作者:H5-Dooring
微信公众号:「GitHub 精选」,值得你关注,每天都分享开源项目,挖掘开源的价值。