从0到1教你搭建微信小游戏项目
自从2019年微信公开课Pro在微信之夜演示《跳一跳》以来,微信小游戏已经不知不觉走过的三年,这三年中我们可以明显看到微信对小游戏的扶持,对于微信开发者来说,微信小游戏开发以及成为了必备技能之一。

5月22日的《HelloWorld公开课》,腾讯云TVP,《小程序从0到1:微信全栈工程师一本通》作者李艺老师就教你,如何从0开发一款微信小游戏项目
创建项目
工欲善其事必先利其器,在正式开发游戏之前,我们要先到微信公众平台去注册账号,并下载相关开发工具。然后通读一遍微信小游戏开发文档,看微信官方为我们提供了哪些开发支持。
微信小游戏开发文档:
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
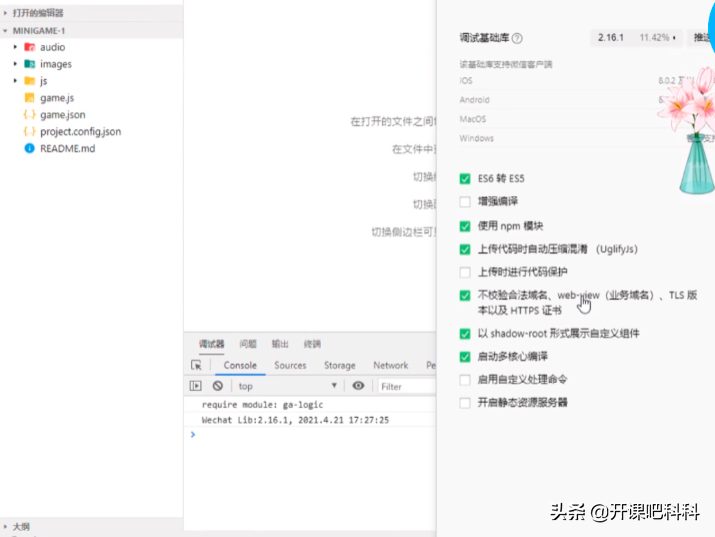
接下来我们开始创建项目,通过下面的图片可以看到,微信官方已经自动帮我们创建了一个项目模板,然后通过调试基础库,我们要勾选图片中所示的选项,这些都是在开发小游戏时必不可少的工具。

项目结构与调试代码
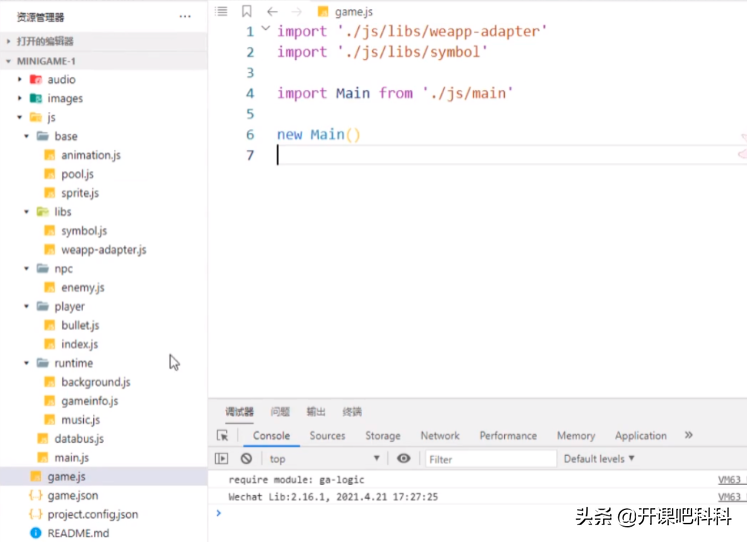
通过这个小游戏demo,我们可以看到如下图所示的项目结构,其中audio是音频文件,存储了游戏中所需要的音频,images是图片文件,游戏中所需要的图片,比如我们这个小游戏中的飞机、地图等图片都存在这个文件夹中。
下面的JS文件夹就是项目的源码了,main.js是整个游戏项目的主类,libs是开发中常用的一些库。下面的NPC文件就是游戏中实现角色的文件夹,也就是我们日常理解的游戏NPC。player是实现游戏功能的模块,比如我们这个游戏demo是飞机大战,那么这个模块的作用就是实现子弹爆炸效果。

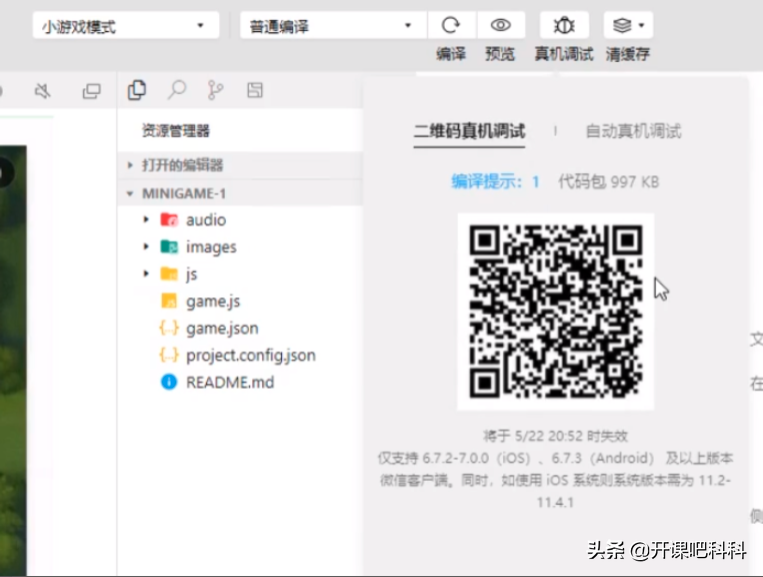
微信小游戏中的调试有两种方式,第一种是项目开发中的预览功能,第二种则是下图所示的二维码真机调试功能,你可以将这个二维码远程发给任何人,让他帮你来调试。

创建游戏画布
游戏画布是整个游戏开发中最重要的组成部分,每一帧重会新绘制所有需要展示的元素。在微信小游戏开发中,根据官方API文档,我们通过createCanvas的方式来绘制画布,并往里填充属性,由于涉及到具体代码演示,感兴趣的同学可以点击下方链接观看这部分的内容。
讲师介绍
李艺,腾讯云最具价值专家(TVP),《小程序从0到1:微信全栈工程师一本通》作者,拥有近20年互联网软件研发经验,曾是北京协同创新研究院人工智能项目负责人,Adobe中国15位社区管理员之一,目前是日行一课联合创始人兼CTO。
《Hello,World公开课》是由开课吧推出的面向广大开发工程师的免费加餐课,集结业内名师大咖,聚焦热门技术和实战解决方案,以专业知识分享交流为桥梁,链接正在创造世界的一群科技主力们,向初心致敬,为技术发烧。无论你是初入职场的应届生,还是准备升职加薪的职场精英,相信这里都有你需要的养料。