如何使用WordPress在新窗口或选项卡中打开外部链接
您想在新的浏览器窗口或选项卡中打开博客文章中的外部链接吗?在新窗口中打开外部链接可让您的用户在不离开您的网站的情况下访问该链接。这会导致更高的用户参与度,因为他们在您的网站上花费更多时间。在本初学者指南中,我们将展示如何在wordPress/ target=_blank class=infotextkey>WordPress网站上的新窗口或选项卡中轻松打开外部链接。

为什么要在新窗口或选项卡中打开外部链接?
外部链接是指向您不拥有或控制的网站的链接。通常,如果您添加指向外部网站的链接,您的访问者只需单击该链接即可离开您的网站。
虽然一些用户体验专家说你不应该在新窗口或标签中打开外部链接,但我们不同意。
您会看到,大多数用户很容易忘记他们上次访问的网站。如果单击链接将他们从您的WordPress网站带到新网站,那么他们可能永远不会回来。
为了获得更好的用户体验,我们建议在新窗口(在旧版浏览器中)或新选项卡(在现代浏览器中)中打开外部链接。这样,原始网页不会丢失,用户可以通过切换回来恢复浏览您的网站。
在新标签页中打开外部链接的另一个好处是增加了您网站上的页面浏览量和用户参与度。在您的网站上花费更多时间的用户更有可能注册您的电子邮件通讯、在社交媒体上关注您、发表评论和购买您的产品。
使用块编辑器在新选项卡中打开外部链接
WordPress块编辑器具有内置功能,可让您在新选项卡中打开外部链接。在最新版本的WordPress中,添加链接时可以看到此选项。
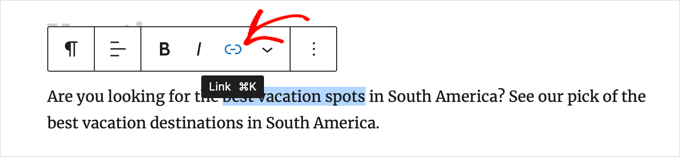
只需编辑要添加外部链接的博客文章或页面。接下来,选择要链接的文本,然后单击“链接”按钮。您也可以在 windows 上按快捷键 CTRL+K 或在 mac 上按 Command+K。

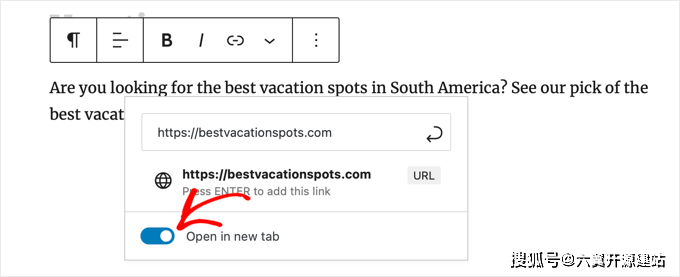
这将弹出插入链接弹出窗口。只需输入链接并按回车键即可。之后,您需要将“在新选项卡中打开”选项切换到“打开”位置。

该链接现在将在新选项卡中打开。
提示:您还可以通过安装多合一 seo 插件将标题和 nofollow 属性添加到插入链接弹出窗口中。
使用经典编辑器在新选项卡中打开外部链接
如果您仍在使用经典编辑器,那么我们建议您开始使用新编辑器。它现代,更快,并包含许多您错过的新功能。
但是,如果您仍想使用经典编辑器,则可以在此处添加在新选项卡中打开的链接。
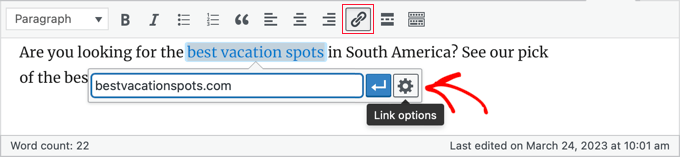
首先,您需要编辑要添加链接的帖子或页面。接下来,选择要链接的文本(也称为锚文本),然后单击“插入/编辑链接”按钮。

将出现一个弹出窗口,您可以在其中添加外部链接。
之后,单击它旁边的齿轮图标。这将弹出高级插入链接弹出窗口。

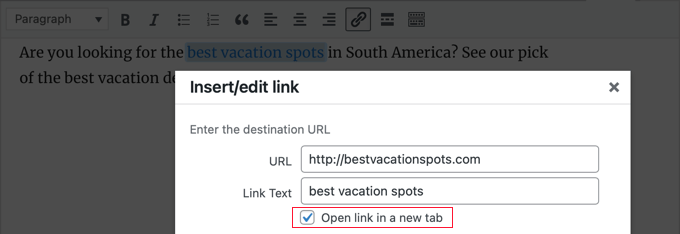
从这里,您需要选中“在新选项卡中打开链接”选项。之后,您应该单击底部的“更新”按钮以添加链接。
使用 html 代码在新选项卡中打开外部链接
有时您可能需要编写HTML才能在WordPress中添加链接。例如,在新块编辑器中使用 HTML 模式或在 WordPress 主题模板文件中添加链接时,您需要执行此操作。
您可以使用 HTML 代码添加链接,如下所示:
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
此代码中的参数告诉浏览器在新窗口或选项卡中打开链接。只需将“example.com”替换为外部链接 URL,将“链接文本”替换为您要使用的锚文本即可。target="_blank"
在新选项卡中打开导航菜单链接
在您的WordPress网站上,您可以在网站的导航菜单中添加外部链接。如何执行此操作取决于您使用的是传统主题还是块主题。
在传统主题的新选项卡中打开导航菜单链接
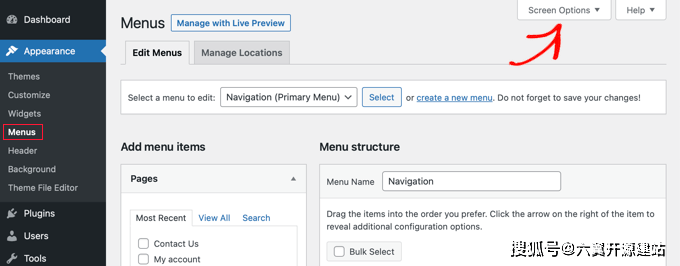
要在新选项卡中打开出站菜单链接,请从WordPress管理区域转到外观»菜单。
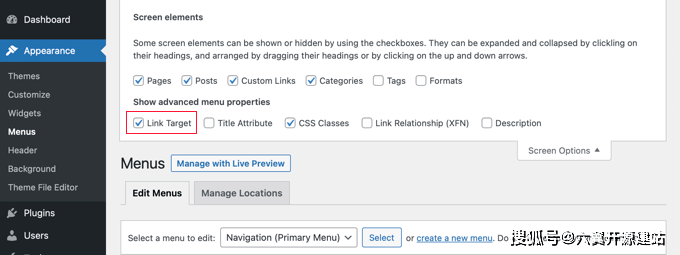
接下来,单击屏幕右上角的“屏幕选项”按钮。

单击该按钮时,您现在将看到更多选项。
继续并选中“显示高级菜单属性”下的“链接目标”选项。

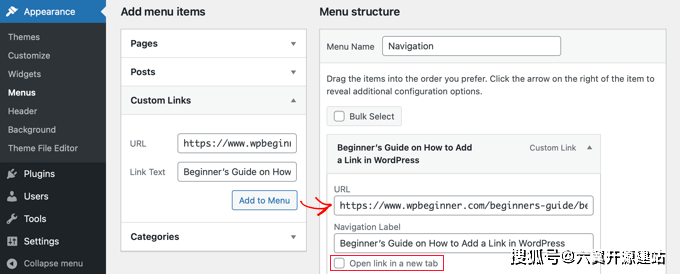
之后,您可以通过输入URL,链接文本并单击“添加到菜单”按钮将自定义链接添加到导航菜单。
您的自定义链接现在将显示在“菜单结构”列中。您现在可以选择“在新标签页中打开链接”选项,以在其他标签页中打开外部链接。

完成后,单击底部的“保存菜单”按钮。
在块主题的新选项卡中打开导航菜单链接
如果您使用的是新的块主题,则需要导航到外观 » 主题,然后使用完整站点编辑器在新选项卡中打开出站菜单链接。
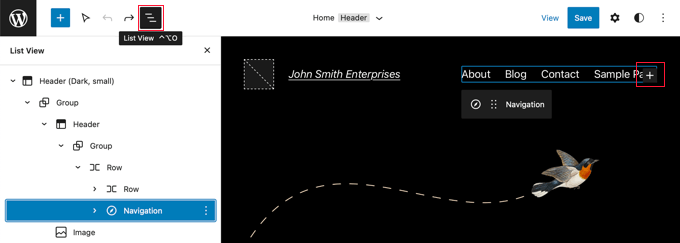
您需要单击页面顶部的标题区域,标题将被选中。接下来,单击菜单左侧的导航区域。菜单将被选中,您应该在菜单末尾看到一个“+”号,您可以在其中添加新链接。

提示:在全屏编辑器中选择块可能很棘手,因此许多用户发现使用列表视图更容易。只需单击屏幕顶部的图标,然后找到并选择导航块。它可以嵌套在其他块中,例如标头和组。
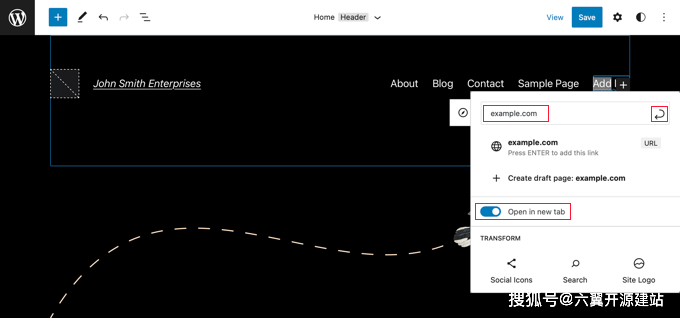
现在,您需要单击“ +”图标以打开一个弹出窗口,您可以在其中添加链接。在顶部的字段中输入 URL,并确保将“在新选项卡中打开”切换到“打开”位置。接下来,单击URL旁边的“提交”图标以存储您的设置。

完成此操作后,不要忘记单击屏幕顶部的“保存”按钮。
使用插件自动打开新选项卡中的所有外部链接
手动检查您添加的每个外部链接的选项听起来像是额外的工作。但是,随着时间的推移,您会习惯它。
如果您运行多作者博客或经常忘记在新选项卡中打开外部链接,那么您可以使用插件。
首先,您需要安装并激活 在新窗口中打开外部链接 插件。
该插件开箱即用,它将自动在新窗口中打开外部链接。
它实际上不会更改博客文章中的外部链接。相反,它使用 JAVAScript 在新窗口中打开外部链接。