如何将产品视频添加到您的WooCommerce画廊
您是否希望将产品视频添加到您的WooCommerce产品库中?视频可以为您的产品提供更详细、更引人入胜的演示。此外,它们可以帮助您的WooCommerce商店更具视觉吸引力和吸引力。在本文中,我们将向您展示如何将WooCommerce产品视频添加到您的在线商店。

为什么要将WooCommerce产品视频添加到您的商店?
通过将产品视频添加到您的WooCommerce商店,您可以以更详细和信息丰富的方式有效地展示您的产品。这可以让您的客户更好地了解您产品的功能和优势。
这可以提高转化率,因为观看产品视频的访问者进行购买的可能性要高出 73%。
此外,通过视频展示您的产品有助于与潜在客户建立信任和信誉,使他们对自己的购买更有信心。
例如,如果您有一个销售耳机的在线商店,那么添加一个演示耳机音质和功能的视频可以帮助您获得更多转化。

此外,将产品视频添加到您的WooCommerce画廊也有助于提高您网站的seo排名,因为搜索引擎优先考虑具有多媒体内容(包括视频)的网站。搜索结果中的曝光度越高,可以吸引更多人访问您的商店并购买产品。
方法1:使用YITH WooCommerce特色音频和视频内容添加WooCommerce产品视频(免费和高级)
对于这种方法,我们将向您展示如何使用高级插件将产品视频添加到WooCommerce画廊。如果您想更好地控制视频显示和播放设置,我们建议使用此方法。
首先,您需要安装并激活YITH WooCommerce特色音频和视频内容插件。
使用此插件,您可以将来自YouTube,Vimeo的视频或您自己的视频从媒体库添加到WooCommerce图库中。
注意:还有一个免费的YITH WooCommerce特色视频插件。但是,它不允许您配置大多数视频、模态和图库设置。
配置插件的常规设置
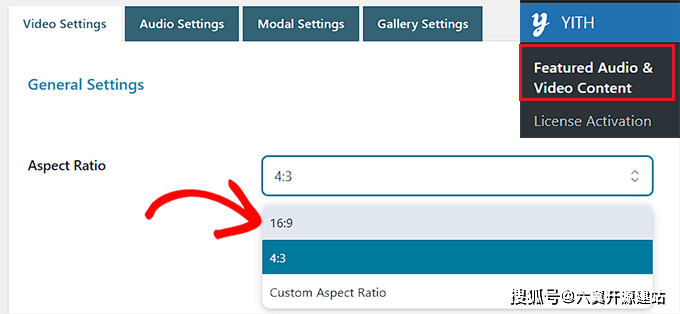
激活后,从wordPress/ target=_blank class=infotextkey>WordPress管理侧边栏转到YITH » 特色音频和视频内容页面。
这将打开“视频设置”页面。从这里,您可以从下拉菜单中选择产品视频的纵横比开始。
如果您使用的是免费版本,这将是您可以使用的唯一设置。

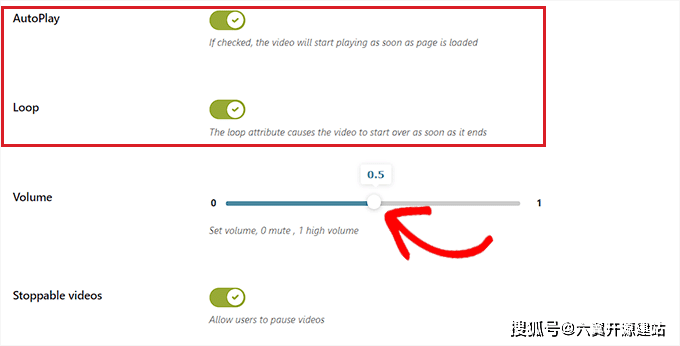
接下来,如果您希望视频在页面加载后立即开始播放,请将“自动播放”开关切换为活动状态。
您还可以切换“循环”开关,以便视频在结束后立即重新开始。
完成此操作后,您需要移动“音量”选项旁边的滑块以调整视频的音量。然后,只需打开“可停止视频”开关即可允许用户暂停视频。

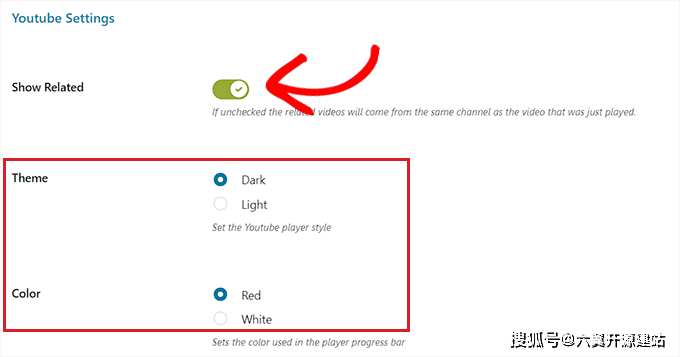
接下来,向下滚动到“YouTube设置”部分,如果您想推荐与您的视频来自同一频道的其他YouTube视频,请打开“显示相关”开关。仅当您嵌入来自 YouTube 的产品视频时,才需要此设置。
之后,您可以为 YouTube 视频播放器选择主题和样式。

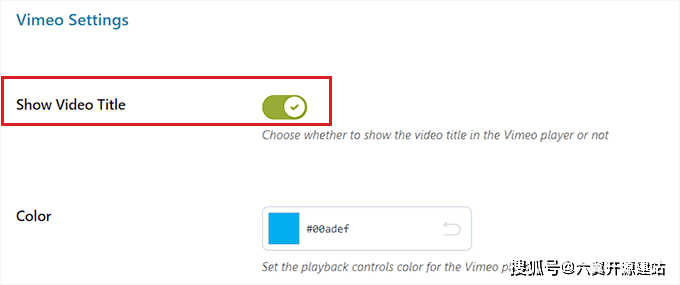
完成此操作后,您需要向下滚动到“Vimeo设置”部分,然后打开“显示视频标题”开关以在Vimeo播放器中显示视频标题。仅当您的产品视频托管在 Vimeo 上时,您才需要更改此设置。
此外,您还可以为 Vimeo 播放器选择播放控制颜色。

之后,移至“VideoJS播放器样式”部分,然后选择“自定义”作为“样式”选项。
这将打开自定义设置,您可以在其中配置视频播放器的背景颜色、滑块颜色、按钮颜色等。
完成后,单击“保存选项”按钮以存储您的设置。

配置模式设置(仅限高级插件)
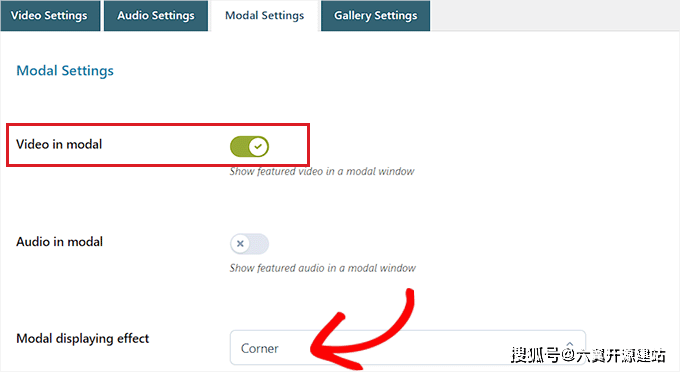
现在,您需要从页面顶部切换到“模式设置”选项卡。请记住,如果您使用的是免费插件,则此选项卡将不可用。
到达那里后,如果您想在模态窗口中显示特色视频,只需切换“模态视频”开关。这将在页面上其他内容的前面的灯箱内显示视频。
完成此操作后,您还可以从下拉列表中选择“模态显示效果”。

接下来,单击“保存选项”按钮以保存更改。
配置图库设置(仅限高级插件)
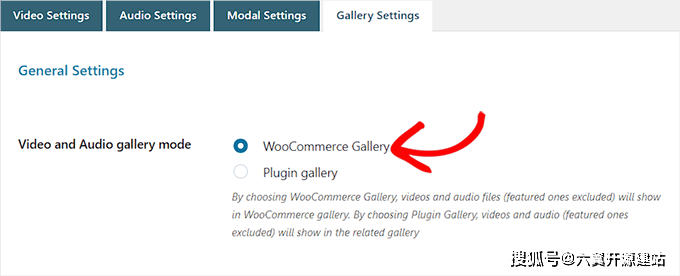
您现在需要从顶部切换到“图库设置”选项卡。此选项卡仅在高级版本中可用。
从这里,您必须选择“WooCommerce画廊”选项作为“视频和音频画廊模式”,以在WooCommerce库中显示产品视频。

或者,通过选择“插件库”选项,精选视频将显示在相关库中。
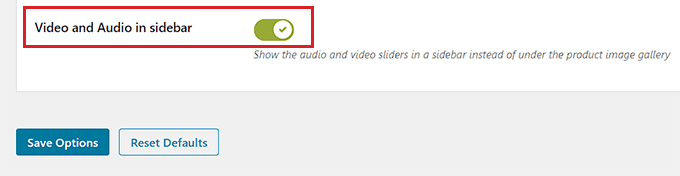
另一方面,如果您想在侧边栏中而不是WooCommerce或相关图库中显示产品视频,也可以切换“侧边栏中的视频和音频”开关。
完成后,不要忘记单击“保存选项”按钮来存储您的设置。

将产品视频添加到WooCommerce图库
现在是时候将WooCommerce产品视频添加到WooCommerce图库中了。
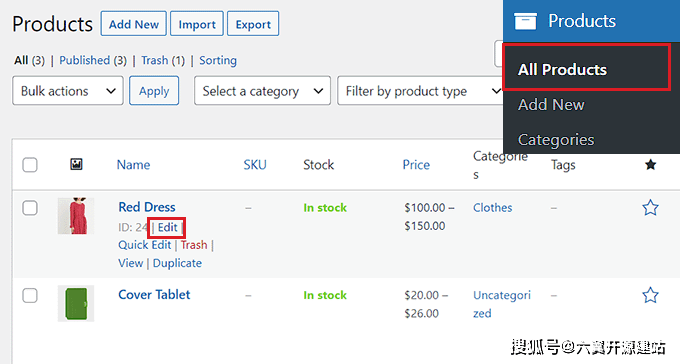
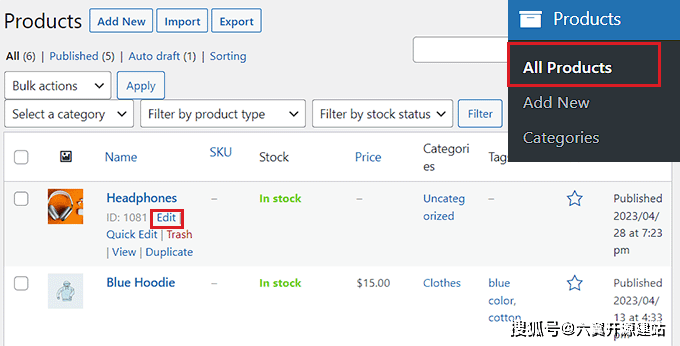
首先,您需要从WordPress管理侧边栏访问产品»所有产品页面。到达那里后,只需单击产品名称下的“编辑”链接即可打开“编辑产品”页面。

接下来,向下滚动到“产品数据”部分,然后单击左栏中的“视频”选项卡。
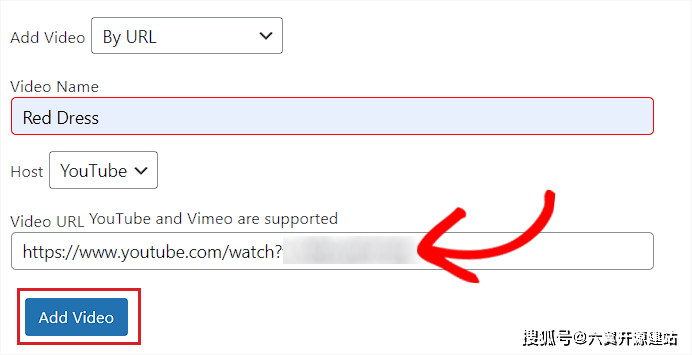
现在,您需要从“添加视频”下拉菜单中选择添加视频的方式。在本教程中,我们将选择“按网址”选项,因为我们将添加一个 YouTube 视频网址。

或者,您可以使用WordPress媒体库上传视频。但是,我们不建议使用此方法,因为上传视频会占用大量带宽。
然后,系统会要求您在“视频名称”框中输入产品视频的名称。
完成此操作后,只需将YouTube视频URL粘贴到“视频URL”框中,然后单击“添加视频”按钮即可。

最后,单击顶部的“更新”或“发布”按钮以保存更改。
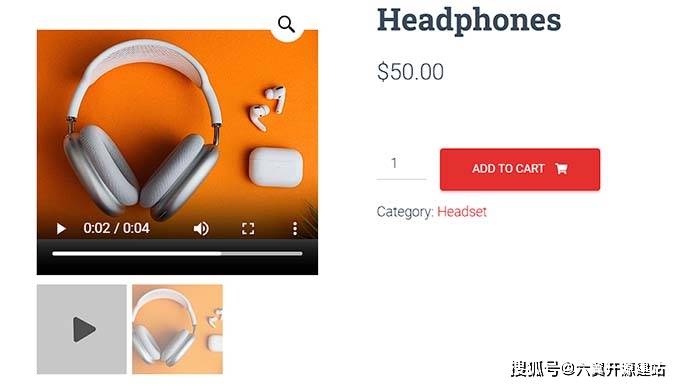
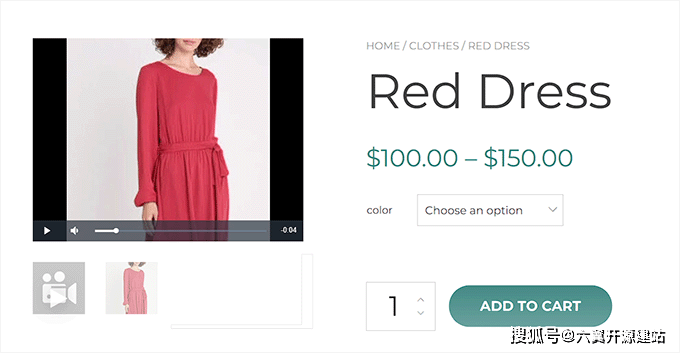
您现在可以访问您的在线商店,以检查视频是否已添加到您产品的WooCommerce库中。
这就是产品视频在我们的演示网站上的外观。

方法2:使用非常简单的特色视频添加WooCommerce产品视频(免费)
如果您正在寻找一种免费且简单的方法来添加WooCommerce产品视频,那么此方法适合您。
首先,您需要安装并激活“非常简单的特色视频”插件。
配置插件的设置
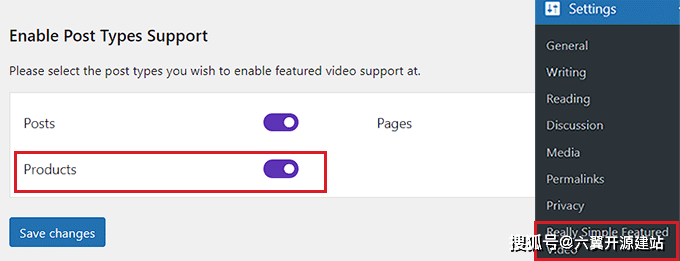
激活后,从WordPress管理侧边栏转到设置»非常简单的特色视频页面。
从这里,切换“产品”开关以启用对WooCommerce的视频支持。之后,只需单击“保存更改”按钮即可存储您的设置。

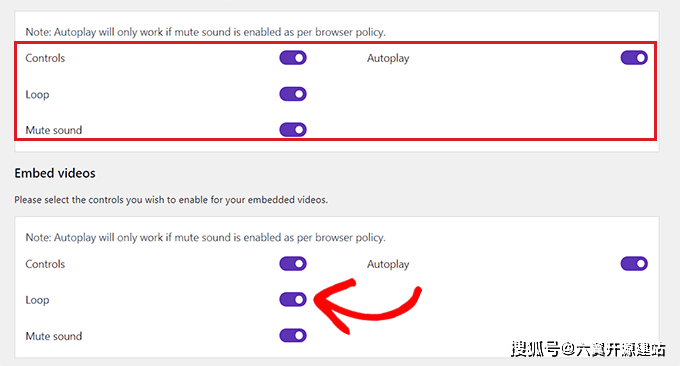
接下来,您需要从顶部切换到“控件”选项卡。您可以在此处配置自托管和嵌入式视频的设置。
现在,只需转到“自托管视频”部分,然后首先切换“控件”开关即可将控件添加到视频播放器。
之后,您还可以切换“循环”开关以继续循环播放视频。此外,您还可以通过切换“静音”旁边的开关来默认将视频静音。
完成此操作后,如果您希望视频自动开始播放,只需打开“自动播放”开关即可。

接下来,向下滚动到“嵌入视频”部分,您将在其中找到所有这些针对嵌入式视频重复的选项。
只需根据自己的喜好配置这些设置,然后单击“保存更改”按钮即可存储您的设置。
将产品视频添加到WooCommerce图库
要将产品视频添加到WooCommerce图库,请从管理员侧边栏转到“产品”»“所有产品”页面。
从这里开始,单击产品名称下的“编辑”链接将其打开。

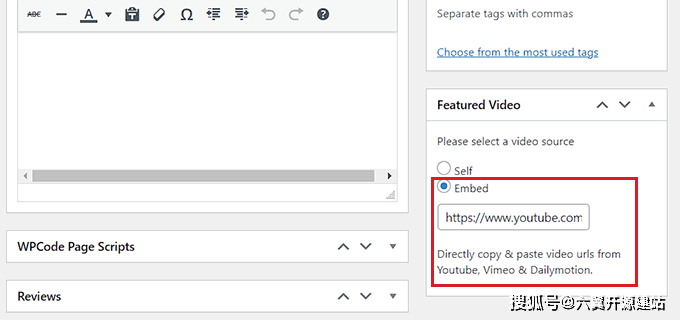
到达那里后,您需要向下滚动到左栏中的“精选视频”部分,然后选择一个视频来源。
如果要从计算机或媒体库上传视频,则需要选择“Self”选项。但是,要嵌入来自YouTube或其他平台的视频,您必须选择“嵌入”选项。
注意:我们不建议您在您的网站上上传视频,因为它们会占用大量带宽。
在本教程中,我们将选择“嵌入”选项,因为我们想添加一个 YouTube 视频。

选择该选项后,将显示“视频网址转到此处”字段。只需将YouTube,Vimeo或DAIlymotion视频链接添加到字段中即可。
最后,单击顶部的“更新”或“发布”按钮以保存更改。
现在,您可以访问您的网站以查看WooCommerce产品视频。