如何在WordPress中添加音频音乐播放器小部件
您想在wordPress/ target=_blank class=infotextkey>WordPress中添加音频音乐播放器小部件吗?音乐播放器是与观众分享歌曲、播客、采访和其他音频文件的好方法。这有助于在您的网站上创建更有趣和引人入胜的体验。在本文中,我们将向您展示如何在WordPress中添加音频音乐播放器。

为什么要在WordPress中添加音频音乐播放器小部件
音乐播放器让访问者可以直接在您的WordPress网站上收听音频。
如果您是播客或音乐家,那么在您自己的网站上播放音频可以让您的访问者和粉丝了解您的作品。
它还可以鼓励人们直接访问您的网站,而不是在其他平台上播放您的音频。一旦这些人进入您的网站,您可以通过在您的 WordPress 博客上展示广告或将音频文件作为数字下载出售来赚取更多收入。
即使您不创建任何原始音频,嵌入来自第三方平台(例如 Spotify )的内容也是创建更具吸引力的网站的简单方法。这可以让访问者在您的网站上停留更长时间,并使体验更加有趣。
方法 1.如何使用音频块添加音频音乐播放器小部件(简单)
使用此方法,您可以使用内置的WordPress音频块创建一个简单的音频音乐播放器。您可以使用该块播放任何.mp3、.m4a、.ogg或.wav文件。
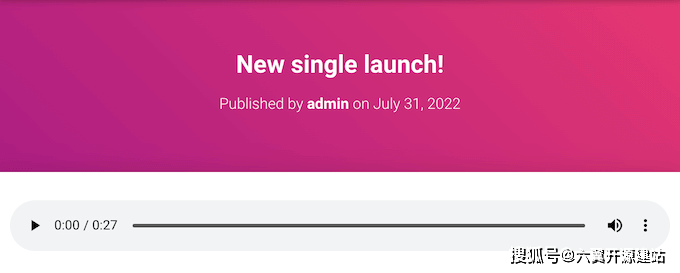
与大多数音频播放器插件相比,音频播放器非常简单。它有一个播放/暂停按钮、音量控制、一个下载按钮和一个用于更改播放速度的按钮。

如果您想向站点添加一些简短的音频剪辑,并且不需要任何高级功能,则内置音频块是一个不错的选择。
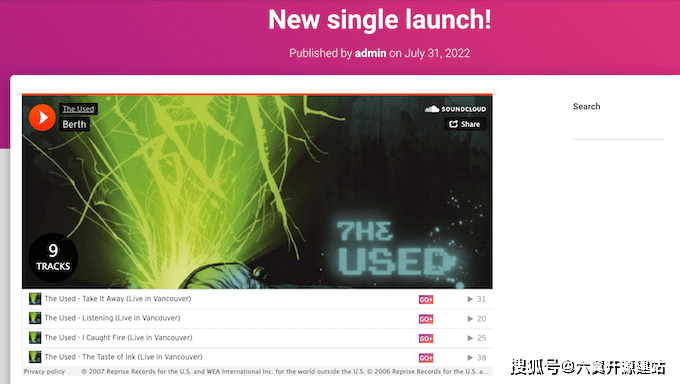
如果您嵌入来自受支持的第三方平台(如 Spotify 或 SoundCloud)的内容,则音频块将显示该平台的播放控件。它还可能显示来自平台的一些额外内容,例如艺术家的姓名和封面图像。
例如,这是一个包含嵌入式 SoundCloud 内容的音频块。

要将简单的音频音乐播放器添加到您的WordPress网站,请打开任何页面或帖子。然后,单击 + 图标。
在出现的弹出窗口中,键入“音频”以找到正确的块。然后,您只需单击 音讯 块将其添加到您的页面。

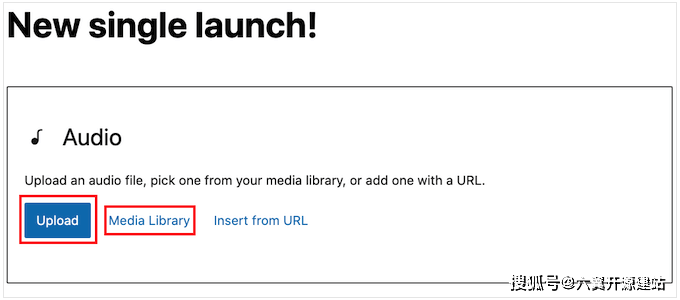
此时,您可以添加音频文件或嵌入来自其他平台的音频剪辑。
注意:在大多数情况下,我们建议将音频和视频文件托管在第三方网站上,原因有很多,包括质量优化和节省带宽。这就是为什么你永远不应该将视频上传到WordPress。
要从计算机添加音频文件,请单击“上传”,然后选择要使用的文件。另一种选择是单击“媒体库”,然后从WordPress媒体库中选择一个文件。

如果您上传完整的音频,那么您可能希望通过向您发送捐款来为访问者提供支持您作为音乐家或播客工作的选项。
是否要嵌入来自其他平台的音频?
这类似于您在WordPress中嵌入视频的方式,您只需粘贴YouTube视频的URL,WordPress就会自动嵌入它。
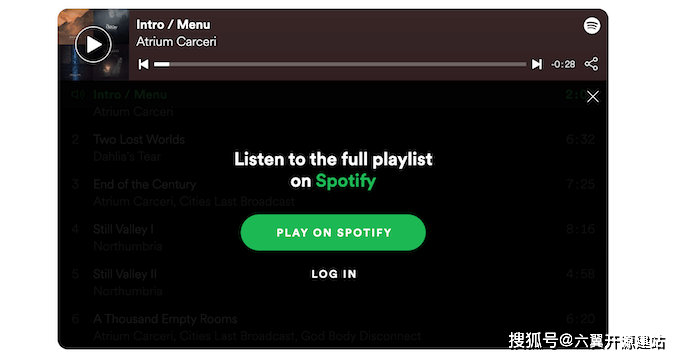
请注意,大多数平台仅嵌入完整音频文件的预览。该块甚至可能鼓励人们离开您的网站并访问第三方平台,以便听到完整的音频。
在下图中,音频块正在将访问者推向 Spotify 网站。

如果您是音乐家,那么这可能会通过鼓励访问者在其他平台上播放您的内容来增加您的版税。但是,它也可以将人们从您的网站驱赶到其他平台。
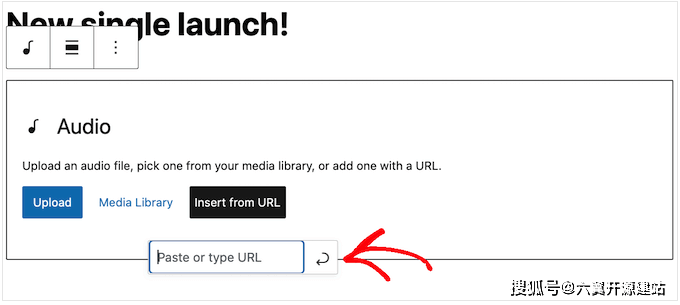
要嵌入来自第三方平台的音频,请首先单击“从URL插入”。
这将打开一个小的“粘贴或键入 URL”栏。

您现在可以输入要嵌入WordPress博客的音频剪辑的URL。
通常,您只需要访问要嵌入的歌曲或音频,然后打开其“共享”设置。
之后,您可以复制提供的 URL。
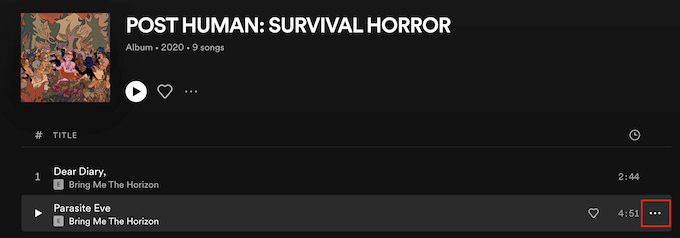
例如,让我们看看如何在您的网站上嵌入任何 Spotify 歌曲。首先,找到要添加到WordPress网站的歌曲或播放列表。
然后,只需单击 Spotify 在播放列表或歌曲旁边显示的三个点。

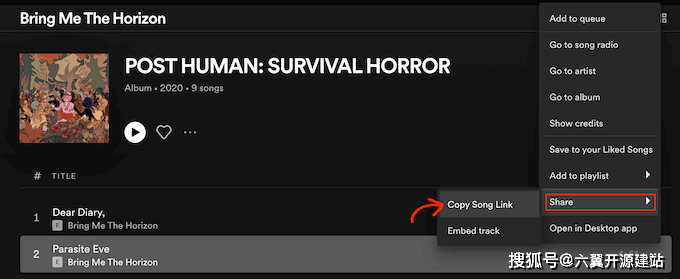
完成此操作后,单击“共享”»“复制歌曲链接”。
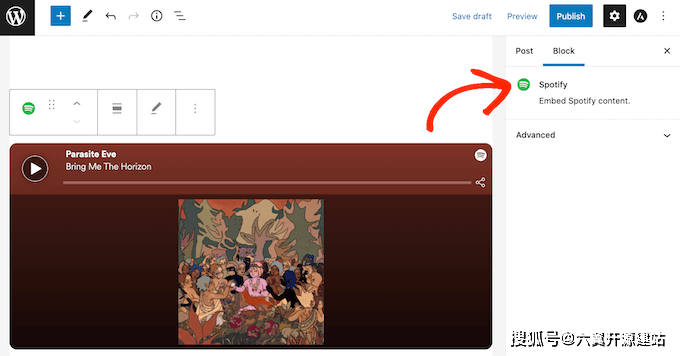
要将音频添加到音乐播放器小部件,只需将链接粘贴到 音频 块。

在我们的Spotify示例中,WordPress会将音频块转换为Spotify块。此更改会自动发生,因此您无需担心。

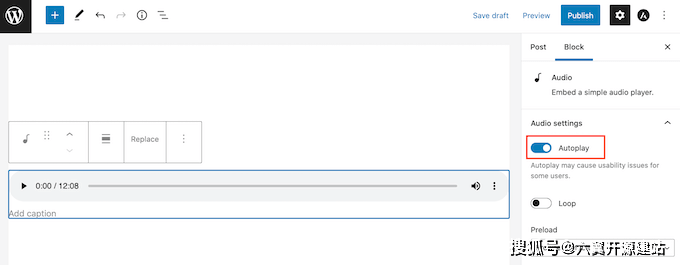
添加音频文件后,您可以单击 音讯 块以查看您可以为该块配置的设置。
您看到的设置可能会有所不同,具体取决于您是从第三方网站上传音频文件还是嵌入预览。例如,您通常可以通过单击“自动播放”开关将音频设置为自动播放。

这些设置中的大多数都是不言自明的,因此最好花一些时间尝试不同的设置,看看哪种设置最适合您的网站。
如果您对块的设置方式感到满意,可以更新或发布页面。
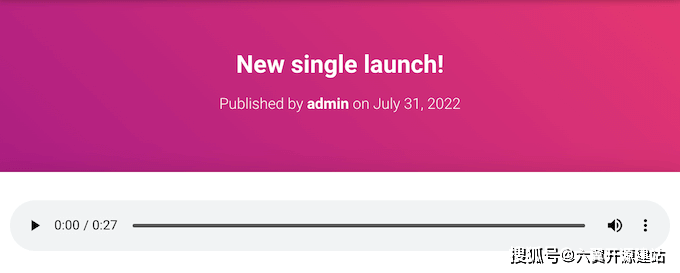
现在,如果您访问您网站上的页面,您将看到实时音频音乐播放器。您还可以使用块的播放控制按钮收听音频。
方法 2.如何使用插件添加音频音乐播放器小部件(更可定制)
内置的WordPress音频块是创建简单音频播放器的快速简便方法。但是,它确实有其局限性,尤其是在自定义播放器和播放体验时。
也没有可以管理音频播放器的中心位置。这意味着您不能在网站上多次使用同一个播放器。
如果您确实想要更高级的功能和可重复使用的音频播放器,那么我们建议您使用 html5 音频播放器。该插件可以播放任何mp3,.wav或.ogg文件。
该插件每个播放器只能播放一个音频文件。但是,您可以根据需要创建任意数量的音频播放器,因此您仍然可以在网站上播放许多不同的曲目。
您甚至可以将多个音频播放器添加到同一页面。

首先,您需要安装并激活插件。
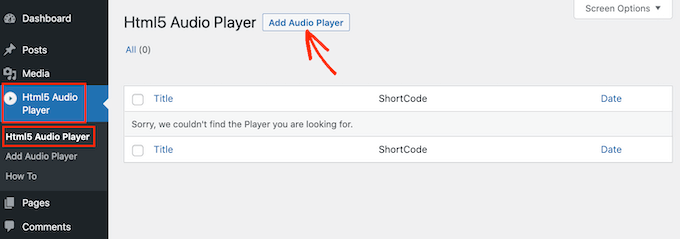
激活后,您就可以通过转到 Html5 音频播放器 » Html5 音频播放器来构建您的第一个音频播放器。
在这里,继续并单击“添加音频播放器”按钮。

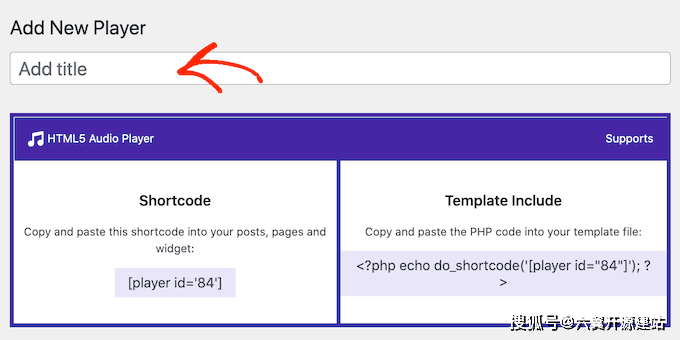
首先,在显示“添加标题”的字段中键入音频播放器的名称。
这仅供您参考,因此您可以使用所需的任何标题。

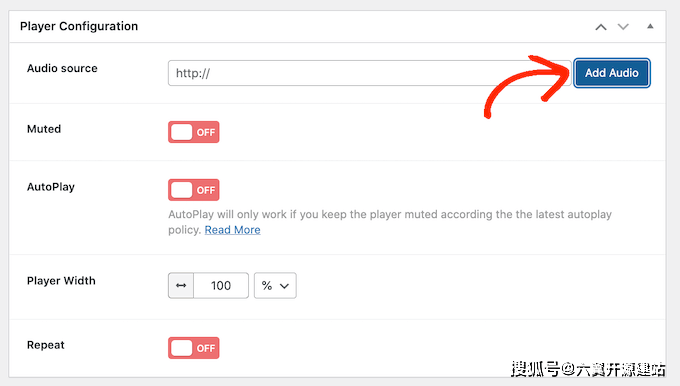
完成此操作后,滚动到“玩家配置”部分。
在这里,您可以通过单击“添加音频”按钮将音频文件添加到播放器。

您现在可以从媒体库中选择任何音频文件或从计算机上传文件。
选择文件后,您就可以自定义音频播放器了。默认情况下,访问者只需单击“播放”按钮,音频将在已经调高的音量下开始播放。
这是大多数访问者期望音频播放器的行为方式,因此您通常需要使用这些默认设置。
还有默认静音、自动播放、重复等选项。
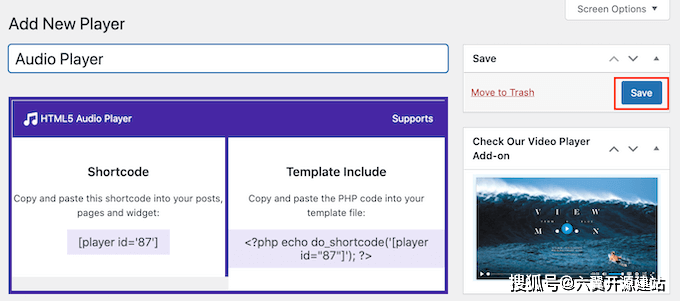
一旦您对播放器的设置方式感到满意,只需滚动到屏幕顶部并单击“保存”按钮即可。

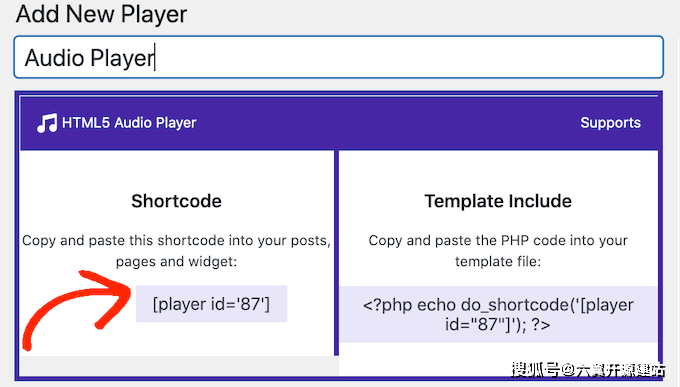
然后,您可以使用简码或 HTML5 音频播放器块将音频播放器添加到您的网站。
块是最简单的方法。但是,如果您确实想使用短代码放置播放器,那么您会在屏幕顶部找到代码。

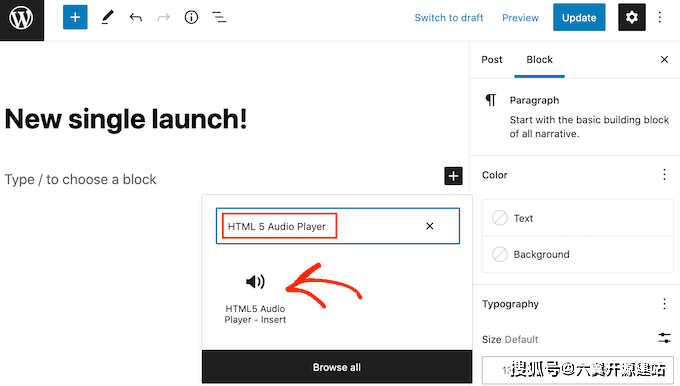
要使用块添加音频音乐播放器,请打开任何页面或帖子。您现在可以单击 + 按钮。
在出现的弹出窗口中,键入“HTML5 音频播放器”以找到正确的块。单击“HTML5音频播放器–插入”块后,它会将该块添加到您的页面中。

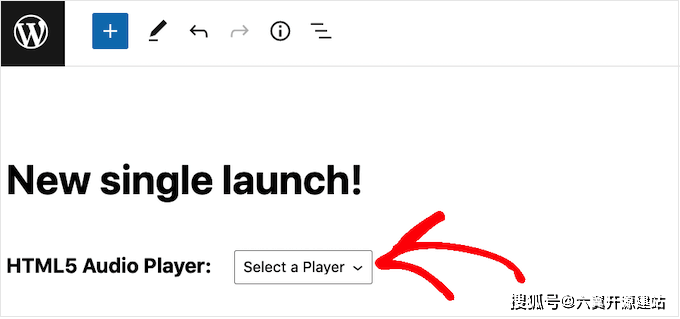
接下来,打开显示“选择播放器”的下拉列表以查看您创建的所有音频播放器的列表。
您现在可以单击音频播放器将其添加到页面或帖子中。

WordPress页面编辑器不显示音频播放器。
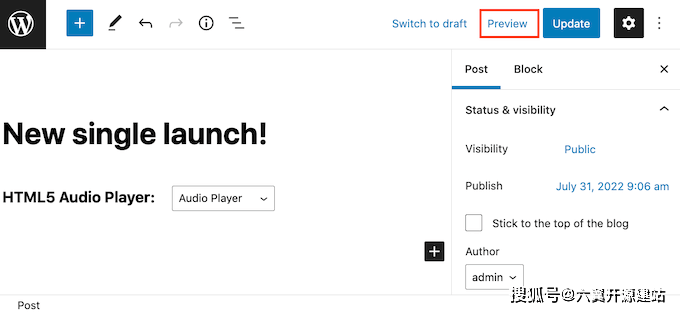
但是,如果您单击“预览”按钮,您将能够看到播放器在访问您网站的人中的外观。您甚至可以收听音频并测试不同的播放按钮。

如果您对音频播放器的外观和功能感到满意,则可以更新或发布页面。
现在,如果您在WordPress网站上访问此页面,您将看到实时音频播放器。