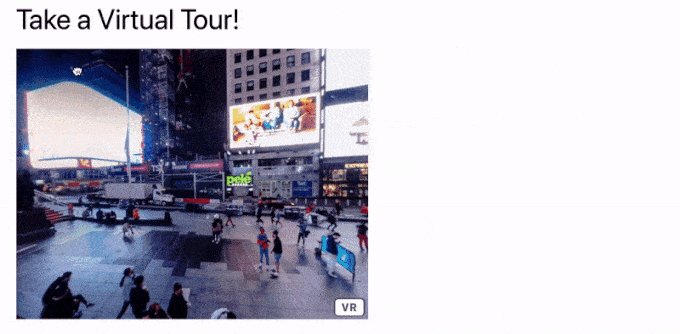
如何在WordPress中轻松添加交互式360度图像
您想将交互式360度图像添加到您的wordPress/ target=_blank class=infotextkey>WordPress网站吗?您可以使用交互式 360 度图像来创建虚拟游览,或为购物者提供从各个角度查看产品的方式。随着虚拟现实 (VR) 越来越受欢迎,您还可以使用这些图像为访问者创造有趣且引人入胜的体验。在本文中,我们将向您展示如何在WordPress中轻松添加交互式360度图像。

为什么要在WordPress中使用交互式360度图像?
如果您经营在线商店,那么高质量的产品图片可以帮助您获得更多销售额。
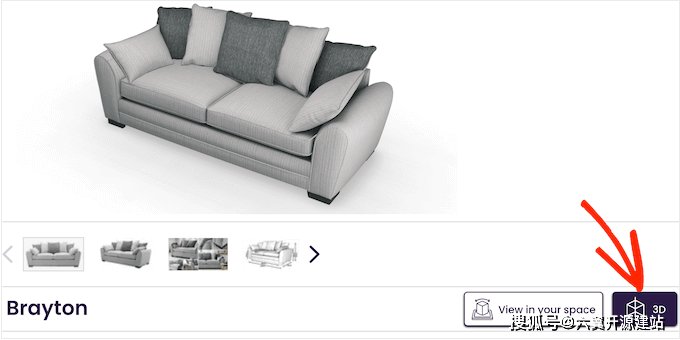
一些大品牌通过创建交互式 360 度图像将其提升到一个新的水平,允许购物者从各个角度探索产品。

这比要求客户滚动浏览多张从不同角度显示商品的照片更具吸引力。
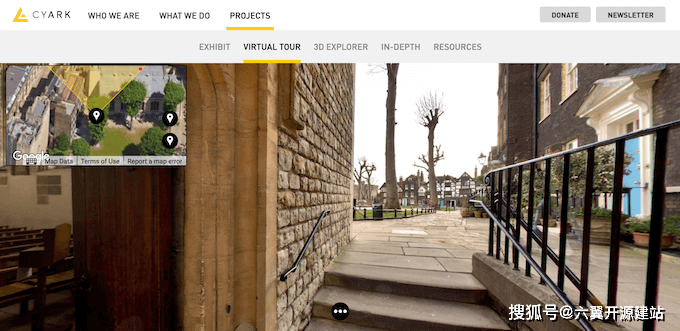
如果您有一个房地产网站,那么您可以使用 360 度图像创建虚拟旅游,以便潜在买家可以探索该物业。这有助于说服人们预约和观看。
您还可以使用 360 度图像来创建新的引人入胜的体验。例如,如果您有一个旅游博客,那么读者可以使用交互式图像来探索不同的位置。

让我们看看如何将交互式 360 度图像添加到您的 WordPress 博客或网站。
方法1:如何在WordPress中添加360度交互式图像
将360度旋转图像添加到WordPress的最简单方法是使用Algori 360 Image。这个免费的WordPress插件只是在块编辑器中添加了一个新块,这使得该插件非常易于使用。

首先,您需要安装并激活 Algori 360 插件。
激活后,您无需配置任何设置,因此您可以立即开始使用该插件。
但是,该插件不帮助您创建 360 度图像,只能显示它。这意味着您需要使用智能手机应用程序或网页设计软件创建图像。
拥有360度图像后,只需转到要显示该交互式图像的帖子或页面即可。
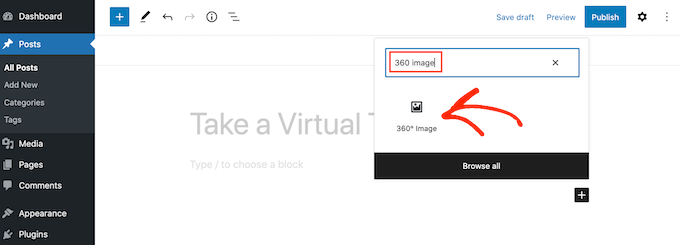
在这里,单击“+”按钮并开始输入“360 Image”。当出现右侧块时,单击它以将其添加到页面中。

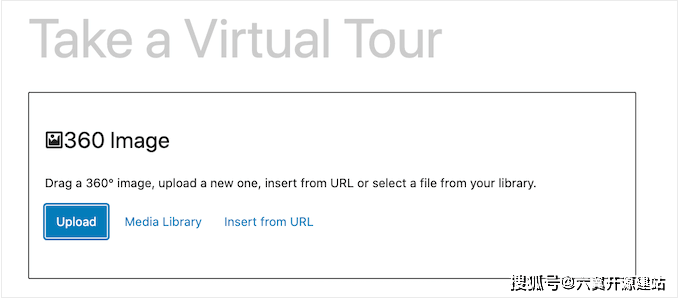
您现在可以单击“媒体库”。
接下来,从库中选择一个 360 度图像或从您的计算机上传一个新文件。

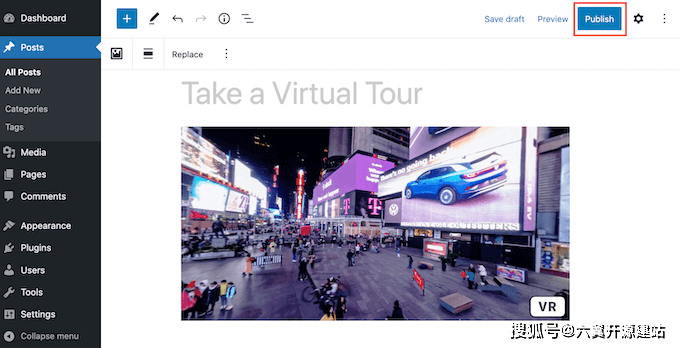
根据360度图像的大小,您可能需要等待WordPress处理它。片刻之后,您将在帖子编辑器中看到 360 度图像。
然后,您只需单击“更新”或“发布”按钮即可使图像生效。

现在,如果您访问WordPress网站,则可以拖动以旋转360度图像。
如果您有VR耳机,则可以单击“VR”按钮以在虚拟现实中探索360图像。

请注意,交互式图像会减慢您的网站速度。
测试 360 度图像在移动设备上的外观和行为也是一个好主意。
方法2:如何将360度产品图像添加到您的WooCommerce商店
交互式图像允许购物者从各个角度查看产品,因此它们对在线市场和商店特别有用。
如果您有WooCommerce商店,则SR Product 360° View允许您为商店中的每件商品创建360度旋转的产品图像。
只需从各个角度拍摄产品的照片,然后按照您想要显示的顺序上传图片。
然后,该插件会将这些图像组合成一个360度旋转动画,购物者可以在您的WooCommerce产品页面上看到该动画。

首先,您需要安装并激活 SR 产品 360 视图插件。
然后,转到 产品 » 所有产品 并打开要添加 360 度图像的产品。
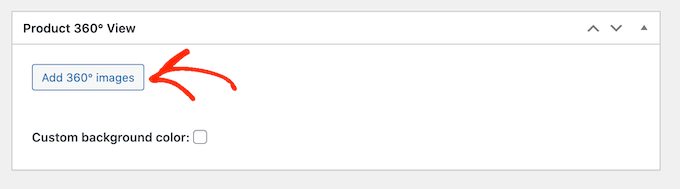
在产品编辑器中,滚动到新的产品 360 度视图部分。在这里,单击“添加360图像”按钮。

现在,您可以选择要包含在 360 度动画中的所有图像。
确保按照图像在动画中出现的顺序选择图像。

SR 产品 360° 视图现在将在产品 360 度视图部分中显示所有这些文件。您可以使用拖放对图像重新排序。
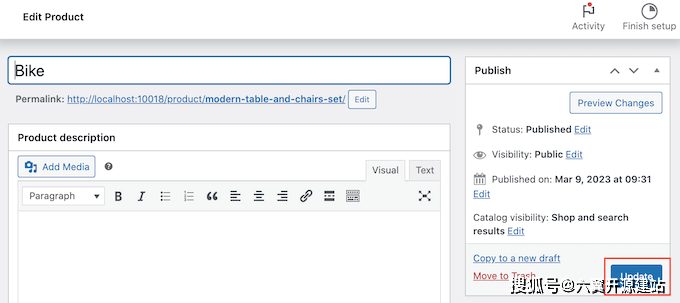
当您对这些图像感到满意时,请单击“更新”或“发布”按钮以使360度动画栩栩如生。