如何在WordPress中添加货币转换器
您想在您的博客中添加货币转换器吗?货币转换器使您的网站访问者无需离开您的网站即可快速计算不同货币的汇率。在本文中,我们将向您展示如何在wordPress/ target=_blank class=infotextkey>WordPress中轻松添加货币转换器。

什么类型的网站需要货币转换器?
无论您是拥有在线商店、小型企业网站还是 WordPress 博客,只要您拥有国际受众并且您正在销售一些东西,那么您就可以使用货币转换器。
以下是一些可能需要WordPress货币计算器的网站示例:
- 电子商务商店:如果您使用 WordPress 经营电子商务商店并在国际上销售产品,那么货币转换器可以帮助您的用户以当地货币快速计算成本。
- 旅游博客:如果您拥有旅游博客,那么货币计算器可以帮助您的用户计算不同货币的旅行费用。
- 商业网站:商业网站可能还希望其用户查看不同货币的汇率。特别是在不同国家/地区开展业务的企业。
- 金融和银行网站:金融和银行业的网站可以为访问者添加货币计算器,以计算转换率,而无需离开他们的网站。
- 硬币和外汇交易网站:有许多网站写博客或处理加密货币、外汇交易和类似的利基市场。这些网站需要一个货币转换器,以便其用户可以快速计算转换率。
可能有许多其他WordPress网站可能需要货币转换器。
在WordPress中添加货币转换器
您可以使用CBX货币转换器在WordPress中轻松添加货币转换器。它是一个免费的WordPress插件,可以计算和显示多达117种货币。
您需要做的第一件事是安装并激活CBX货币转换器插件。
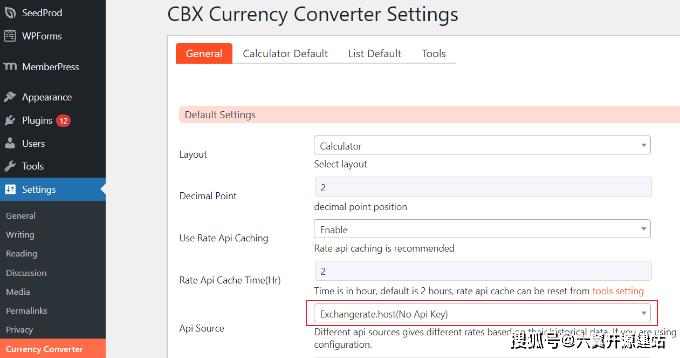
激活后,您需要转到WordPress管理区域中的“设置”»“货币转换器”页面。在这里,您可以管理常规设置,例如为货币转换器选择布局以及选择 API 源以获取汇率。

默认情况下,该插件将使用不需要API密钥的Exchangerate.host。但是,您可以单击下拉菜单并选择其他来源,例如Alphavantage,Openexchangerates和Currencylayer。
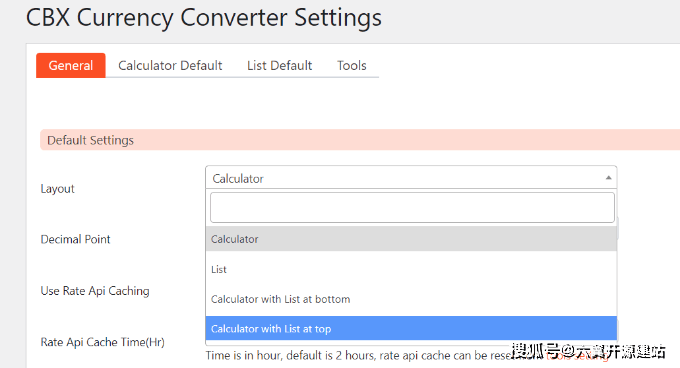
添加 API 密钥后,您可以选择货币转换器的布局。
有 4 种布局可供选择。使用这些布局,您可以显示货币计算器和/或汇率列表。您还可以定义小数点位置。

除此之外,您还可以进一步编辑每个货币转换器布局的设置。
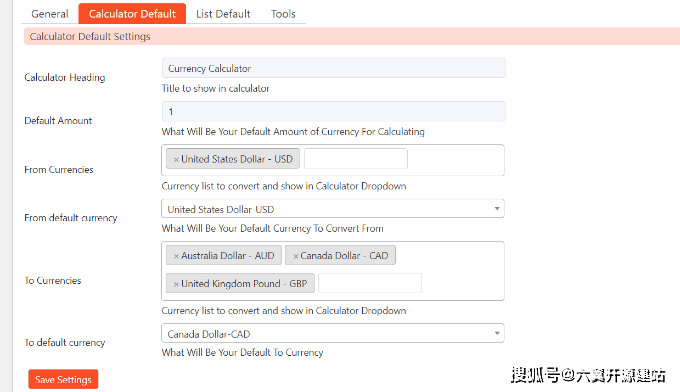
例如,在“计算器默认值”选项卡中,您可以设置货币计算器的默认值。它允许您启用货币、设置起始货币和到货币的默认选项等。

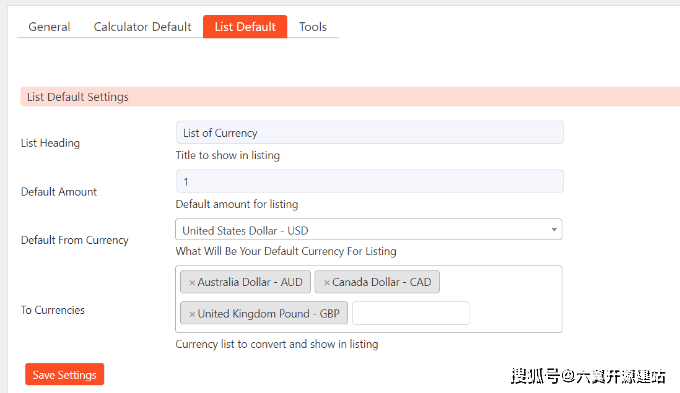
计算器布局后,您可以转到“列表默认值”选项卡以获取货币汇率列表默认设置。
您可以选择主要货币,然后添加要在汇率列表中显示的其他货币列表。

完成设置后,单击“保存更改”按钮。确保在更改上述选项卡中的任何设置时执行此步骤。
在您的网站上显示货币转换器
您可以使用CBX货币转换器块轻松地在网站上的任何位置显示货币转换器。
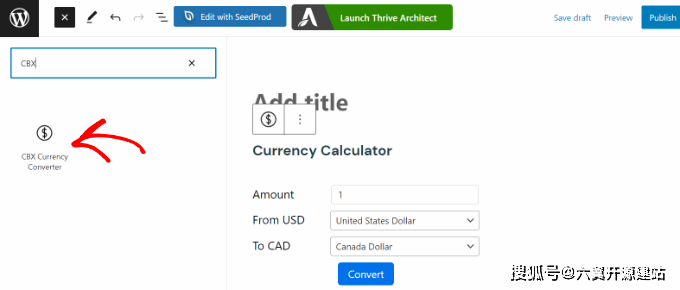
首先,您可以创建新页面或编辑现有页面。进入内容编辑器后,只需单击“+”按钮并添加CBX货币转换器块。

或者,您也可以在网站的侧边栏中显示货币转换器。
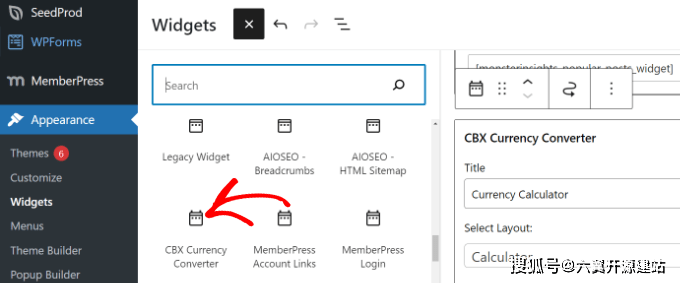
您可以从WordPress仪表板转到外观»小部件。之后,您只需将“CBX货币转换器”小部件块添加到侧边栏区域即可。

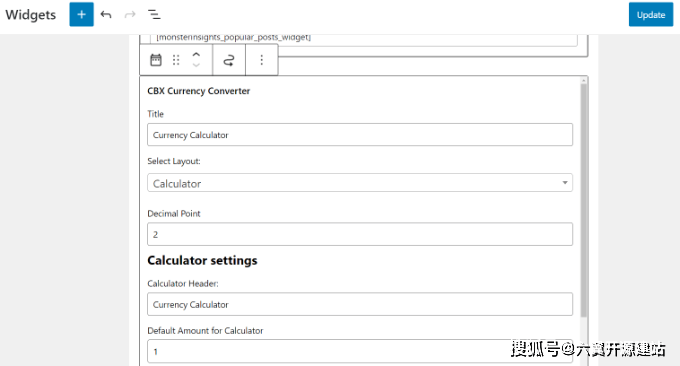
添加微件块后,您可以编辑标题、选择布局、更改小数点、选择默认货币等。
完成后,只需单击“更新”按钮。

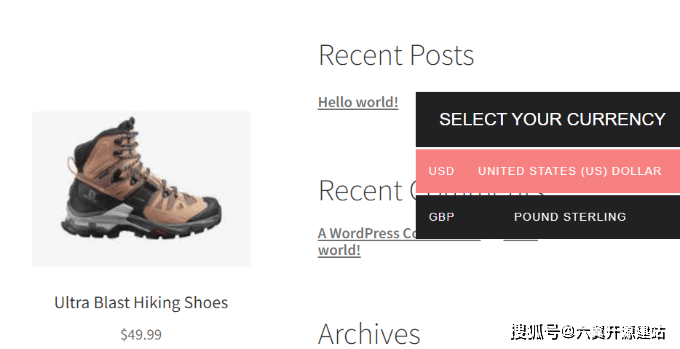
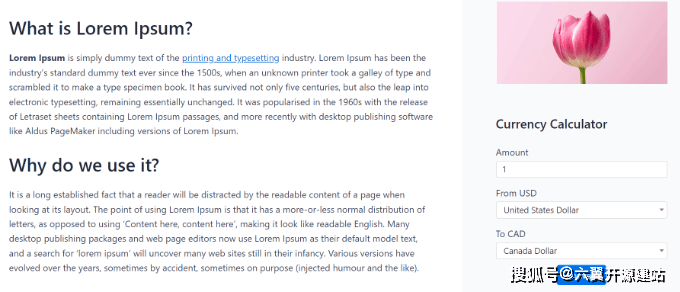
只需访问您的网站即可在侧边栏小部件或 WordPress 页面中查看货币转换器。
您的用户将能够输入金额,选择他们想要检查的货币,然后单击“转换”按钮以在此处显示结果。

您还可以在WooCommerce或任何其他WordPress电子商务网站中集成货币转换器。为此,您将需要货币转换器专业版插件。
但是,其他多币种插件也可以完成工作,其中大部分都是免费的。让我们看看如何在WooCommerce中添加货币转换器。
在WooCommerce中添加货币转换器
如果您有一个吸引来自世界各地的客户的WooCommerce商店,那么货币转换器可以以当地货币显示价格并提高转化率。
在WooCommerce中添加货币转换器的最简单方法是使用CURCY插件。它是一个免费的WooCommerce插件,易于使用并提供多币种支持。
首先,您需要安装并激活 CURCY 插件。
激活后,您可以从WordPress仪表板前往多币种页面并查看常规设置选项卡。

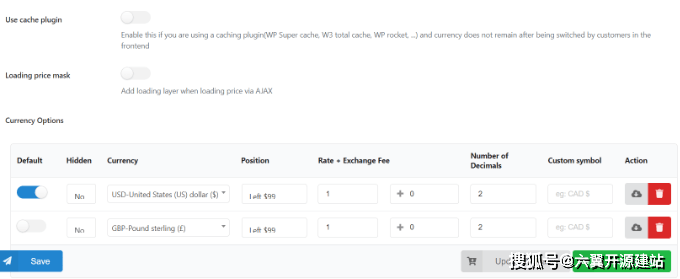
在这里,您可以单击“启用”切换以激活WooCommerce的货币转换器选项。除此之外,该插件还允许您固定价格。
接下来,您可以向下滚动并添加不同的货币。只需点击“添加货币”按钮。请记住,在免费插件中,您一次只能添加 2 种货币。

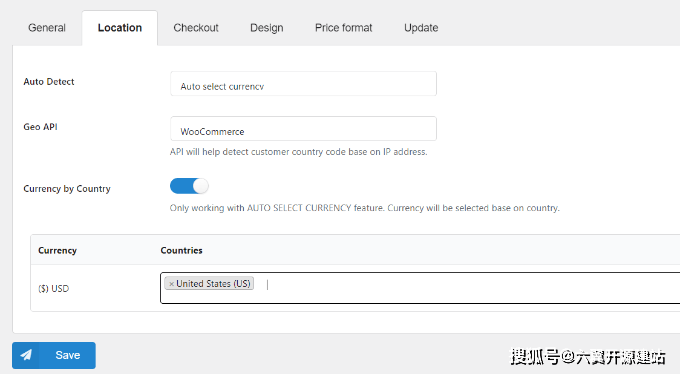
之后,您可以切换到“位置' 标签。
在这里,您可以找到自动检测货币并为来自不同位置的访问者显示特定货币的选项。

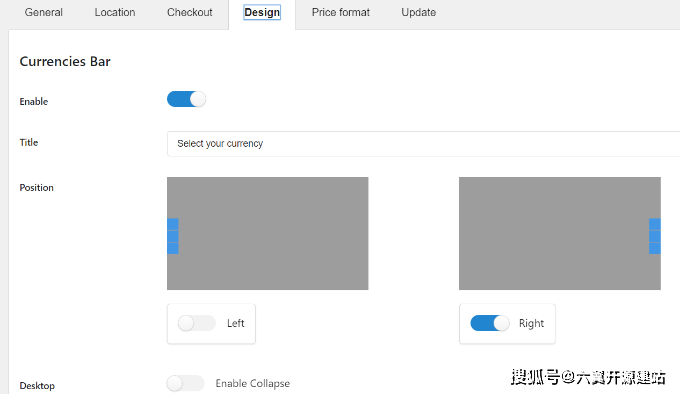
接下来,您可以前往“设计”选项卡并编辑货币转换器的外观。
该插件可让您选择其位置,添加标题,更改文本颜色,样式,主颜色和背景颜色等等。

完成后,您可以保存更改。
您现在可以访问您的WooCommerce商店以查看货币转换器的运行情况。