如何编辑WooCommerce页面(无需编码)
您想在不编写代码的情况下编辑WooCommerce页面吗?
WooCommerce创建许多页面来显示产品并为您的商店添加购物车功能。对这些页面的小改进可以提高销售额并减少商店的购物车放弃率。
在本文中,我们将向您展示如何轻松编辑WooCommerce页面以在没有任何编码技能的情况下进行更多销售。

为什么要为您的在线商店编辑WooCommerce页面?
WooCommerce 创建许多页面来显示您的在线商店的产品、商店、帐户、结帐和购物车功能。
默认情况下,您的wordPress/ target=_blank class=infotextkey>WordPress主题控制这些页面的外观。有很多很棒的 WooCommerce 您可以选择主题。
但是,编辑这些页面可能并不像看起来那么简单。
例如,您可能无法显示其他产品、添加追加销售功能、更改布局等。
而SeedProd是终极的WooCommerce页面构建器插件,允许您使用直观的拖放工具来设计您的WooCommerce页面。
[
您需要做的第一件事是安装并激活 SeedProd 插件。
对于本文中的不同方法,我们将使用SeedProd Pro版本,因为它具有编辑WooCommerce页面所需的功能。
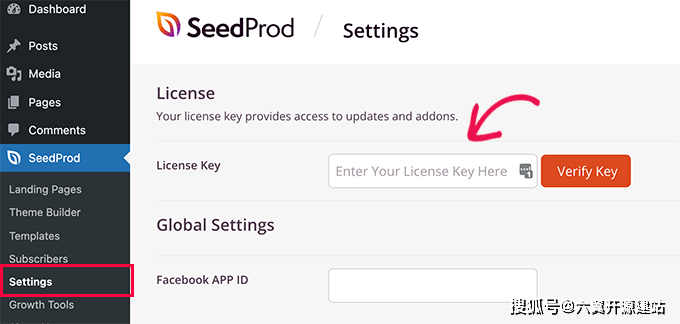
激活后,您需要访问 种子生产 » 设置页面输入您的插件许可证密钥。您可以在SeedProd网站上的帐户下找到此信息。

输入许可证密钥后,您就可以开始了。您现在可以为您的在线商店编辑和创建高度优化的WooCommerce页面。
创建一个完全自定义的WooCommerce主题
SeedProd内置了一个完整的WooCommerce主题构建器。这使您可以将WooCommerce主题替换为自己的自定义主题。
这种方法的优点是,您在编辑WooCommerce主题时可以获得更大的灵活性。您可以使用简单的拖放工具编辑任何页面。
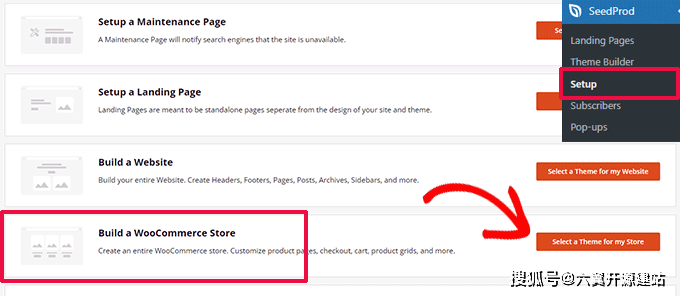
要开始使用,只需转到SeedProd » 设置页面,然后单击“为我的商店选择主题”按钮旁边的“建立WooCommerce商店”选项。

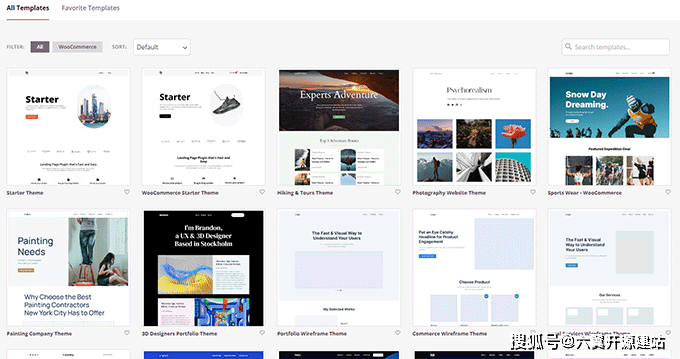
接下来,该插件将向您展示许多现成的 WooCommerce 主题,您可以将其用作起点。
只需单击模板即可将其选中。

每个WooCommerce或WordPress主题都是显示您网站或在线商店不同区域的模板集合。
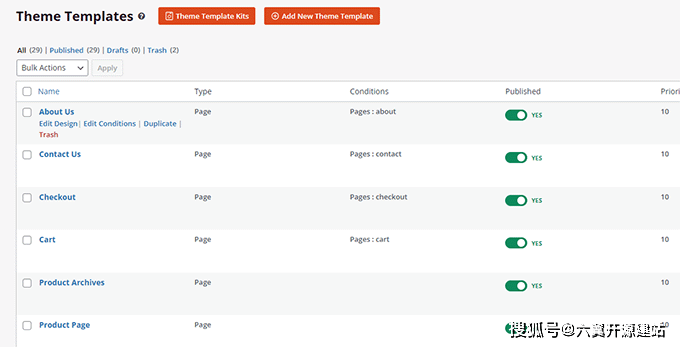
SeedProd 现在将为您的主题生成这些模板,并向您显示它们的列表。

您现在可以将鼠标移到模板上,然后单击“编辑设计”链接开始编辑它。
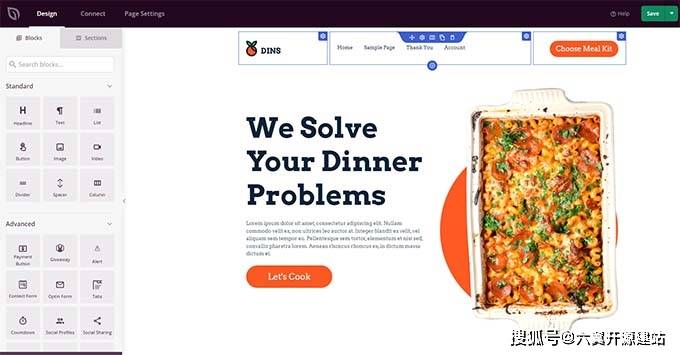
这将启动 SeedProd 页面构建器界面。

您可以从左栏中添加所有常见的网站构建基块。在右侧,您将看到正在编辑的页面的实时预览。
您也可以简单地指向并单击任何项目进行编辑。

SeedProd附带了构建面向销售的WooCommerce主题所需的所有WooCommerce块。
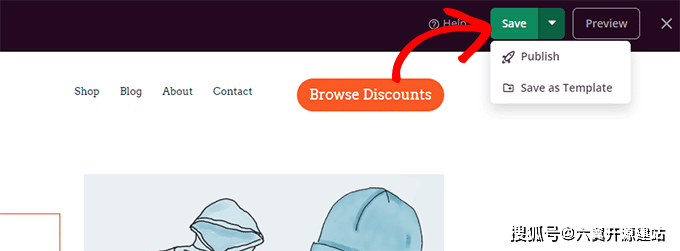
完成对模板的更改后,只需单击“保存”按钮即可存储更改。

只需重复该过程即可在自定义WooCommerce主题中编辑其他模板。
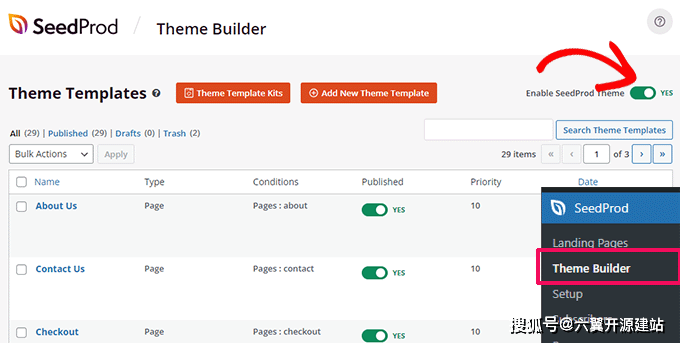
完成所有页面的编辑后,转到 种子生产 » 主题生成器页面并切换“启用种子生产主题”开关。

您的自定义WooCommerce主题现在将取代您现有的WooCommerce主题。
现在,您可以访问您的WordPress网站以查看它的实际效果。

自定义WooCommerce结帐页面
任何电子商务商店中的结帐页面都是客户旅程中最重要的步骤之一。
默认情况下,WooCommerce带有简单的结帐体验,该体验未针对销售和转换进行优化。

对结帐页面进行少量编辑可以帮助您增加销售额并减少商店的购物车放弃率。
例如,您可以在结帐页面上使用“添加到购物车”按钮显示相关产品,以便用户也可以看到他们想要购买的其他商品。
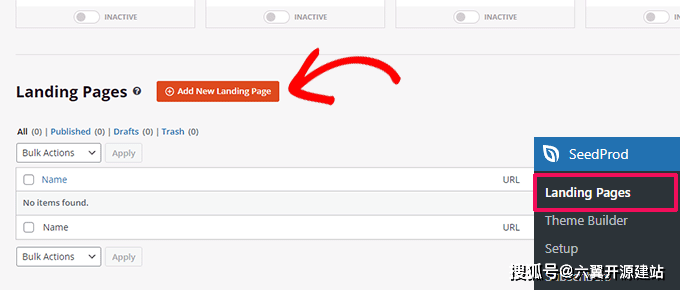
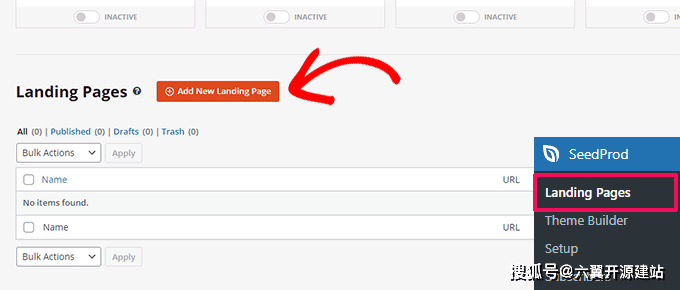
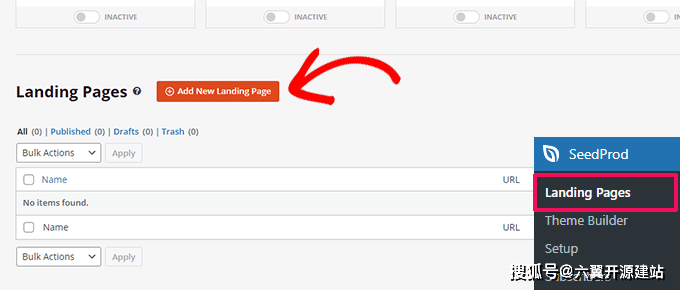
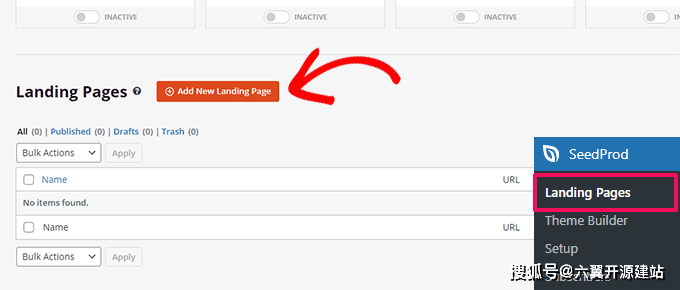
要创建自定义结帐页面,只需转到 种子生产 » 登录页面,然后单击“添加新登录页面”。

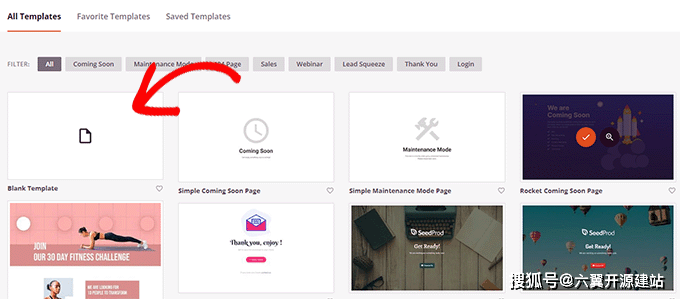
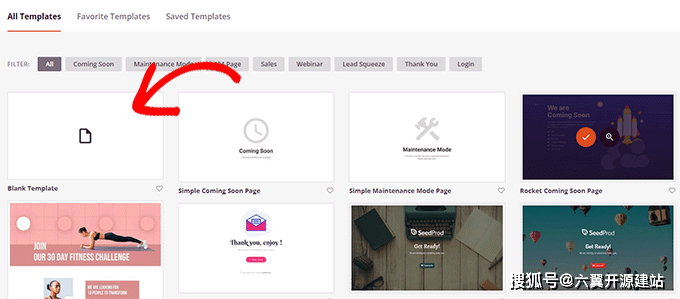
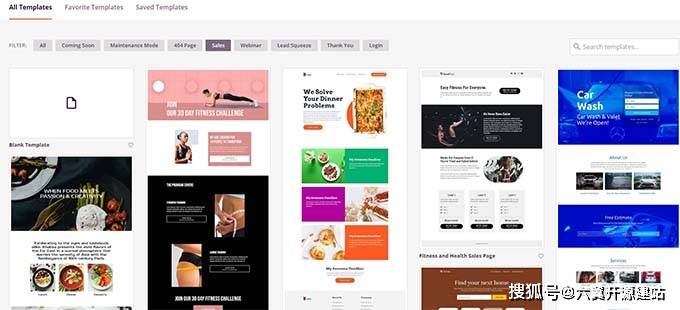
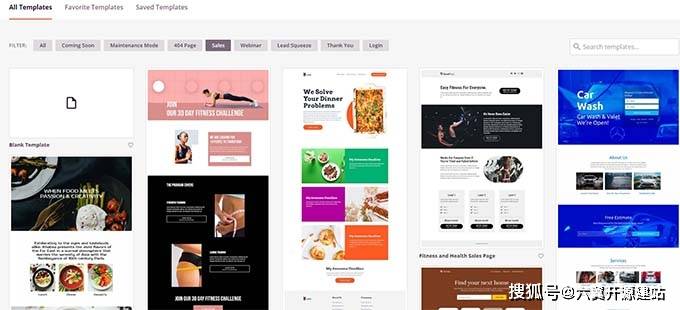
接下来,系统会要求您为页面选择一个模板。
您可以在屏幕上选择一个模板并对其进行编辑以创建结帐页面,也可以从空白模板开始。

我们将在本教程中使用空白模板,但您可以选择您喜欢的任何模板。
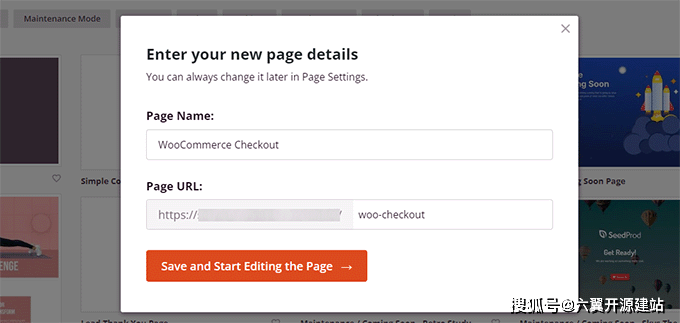
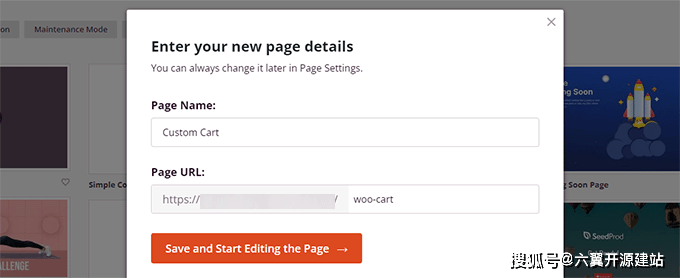
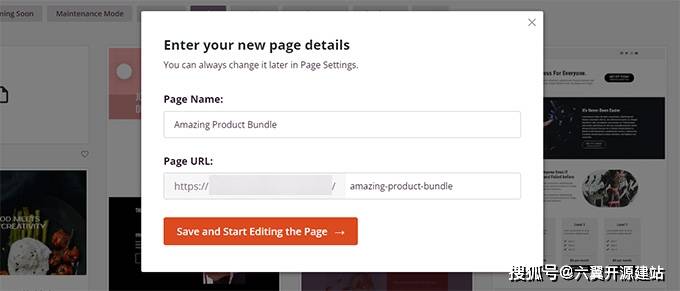
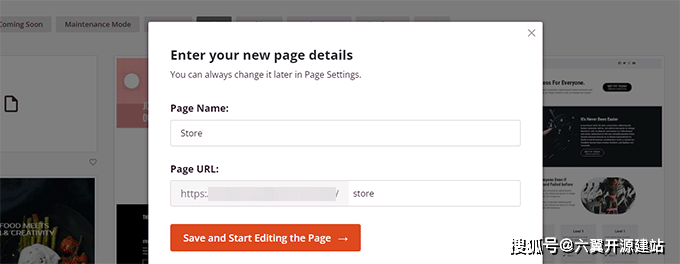
接下来,您需要提供页面的标题和 URL。您可以使用任何有助于您轻松识别此页面的内容。

单击“保存并开始编辑页面”按钮继续。
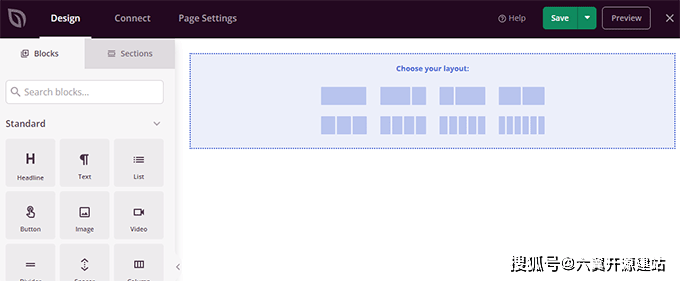
这将启动 SeedProd 的页面构建器界面,您可以在其中简单地拖放块来构建页面布局。

首先,您应该添加一个标题,然后使用您自己的品牌对其进行自定义。
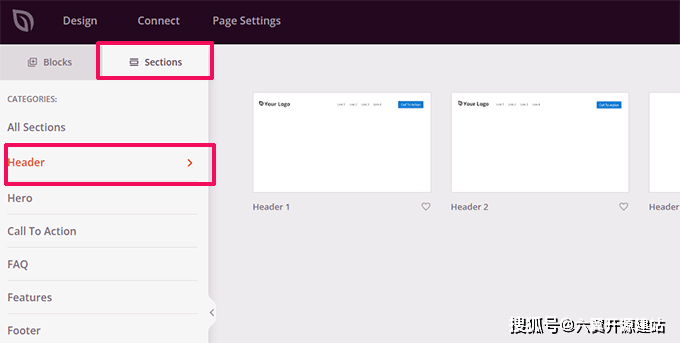
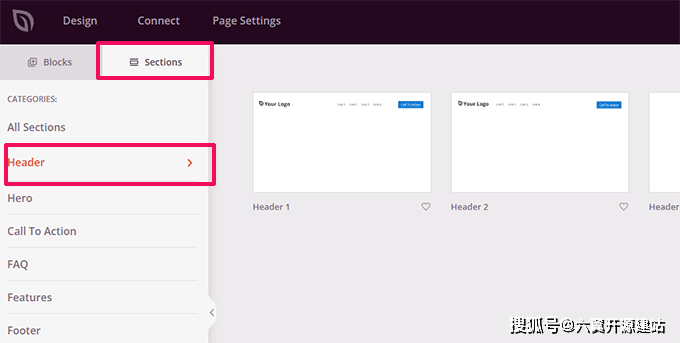
SeedProd 带有部分,这些部分是经常一起使用的块的集合。要添加标题部分,请单击“部分”选项卡,然后选择“标题”类别。

接下来,将鼠标移到标题上,然后单击“添加(+)”按钮将其插入页面。
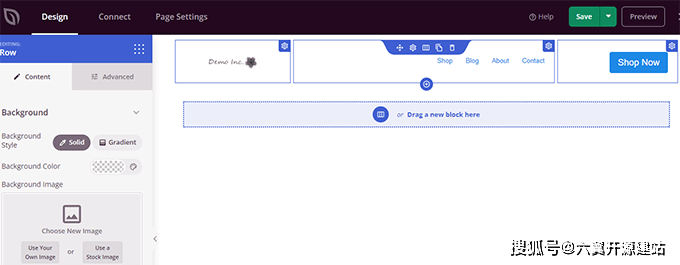
现在,您只需单击每个块并将其替换为您自己的徽标、菜单和号召性用语即可编辑标题部分。

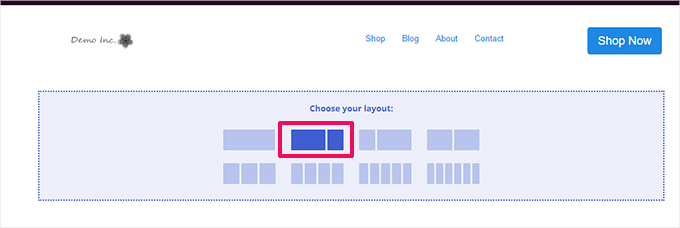
对标题感到满意后,您需要添加两列布局。
您可以使用此两列布局来显示结帐表单和追加销售产品、推荐和其他元素。

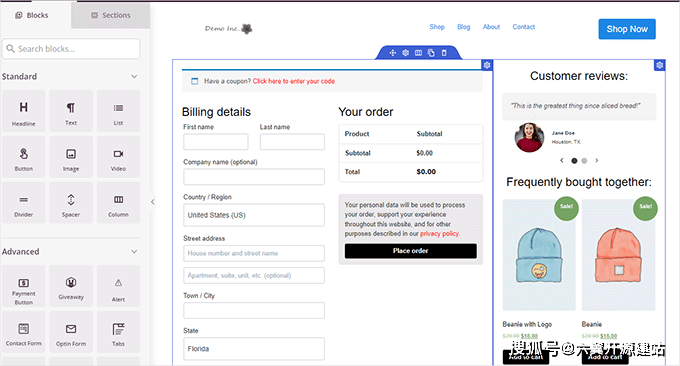
之后,您需要添加 结帐 块从左侧菜单中。
将其添加到左列,该列更宽,将首先出现在移动设备上。

接下来,您需要将块添加到右列。这是可用于说服用户完成购买的区域。
您可以在此处添加推荐块或展示您最受欢迎的产品。

以下是您可以添加到结帐页面的更多内容,以改进它以获得更高的转化率:
- 信任徽章,例如 PayPal 和 Stripe 提供的安全支付徽章
- 更多的社交证明,如实时客户活动
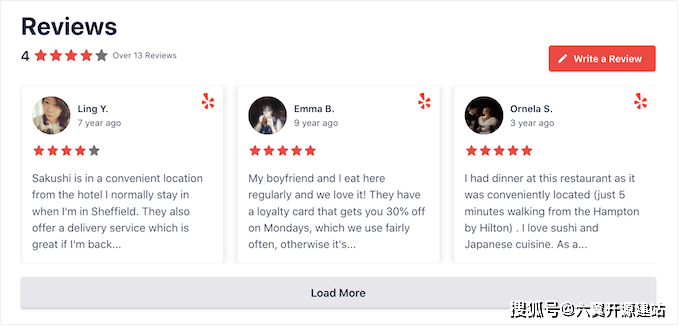
- SeedProd 中的“商家评论”块可显示 google 评论
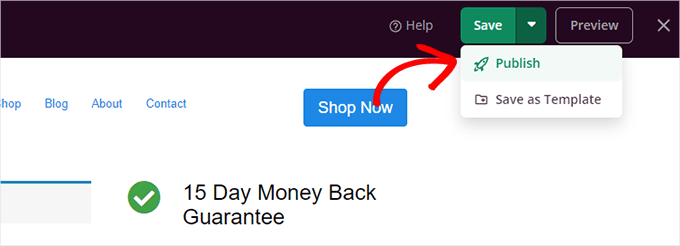
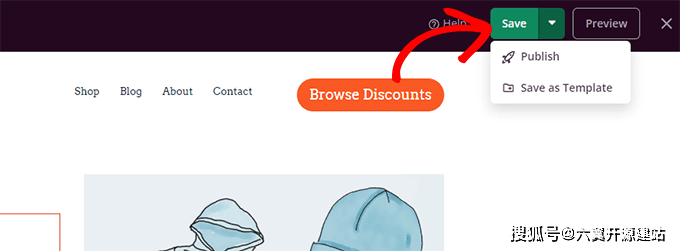
编辑完结帐页面后,不要忘记单击“保存”旁边的箭头,然后单击屏幕右上角的“发布”。

接下来,您需要告诉WooCommerce开始为所有客户使用自定义结帐页面。
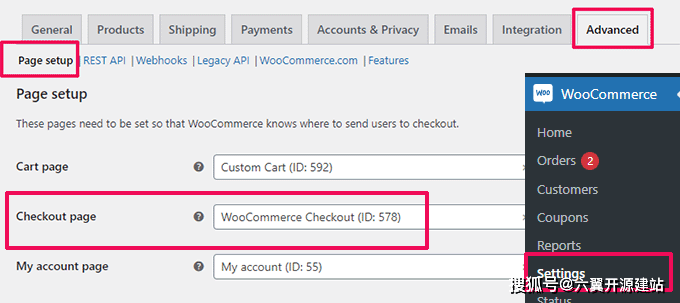
转到WooCommerce »设置页面,然后切换到“高级”选项卡。

在“页面设置”标签下,为“结帐页面”选项选择自定义结帐页面。不要忘记单击“保存更改”按钮来存储您的设置。
现在,您可以在新的浏览器选项卡中转到商店,并通过将产品添加到购物车来尝试新的结帐体验。

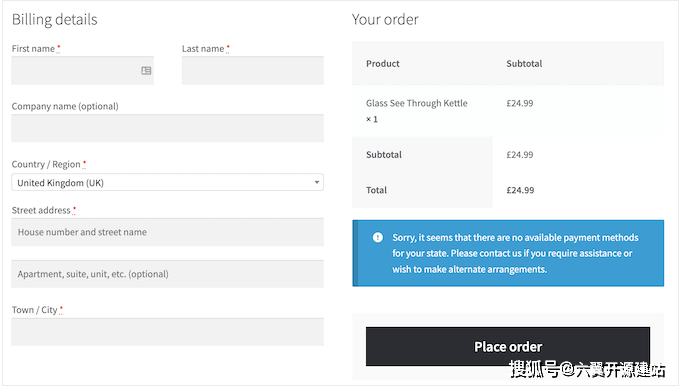
自定义WooCommerce结帐表单
结帐页面是许多用户放弃购物车的区域之一。
确保用户完成购买的最简单方法是提供更好的结账体验。
这就是FunnelKit可以提供帮助的地方。它是WooCommerce的最佳销售渠道构建器之一,可让您优化渠道,结帐页面,购物车体验等。
[
它具有数十个模板,一个漏斗构建器向导以及购物车和结帐页面的拖放编辑。
首先,您需要通过访问他们的网站注册 FunnelKit 计划。
**注意:**您至少需要 Plus 计划来解锁销售渠道、追加销售、订单增加和其他功能。
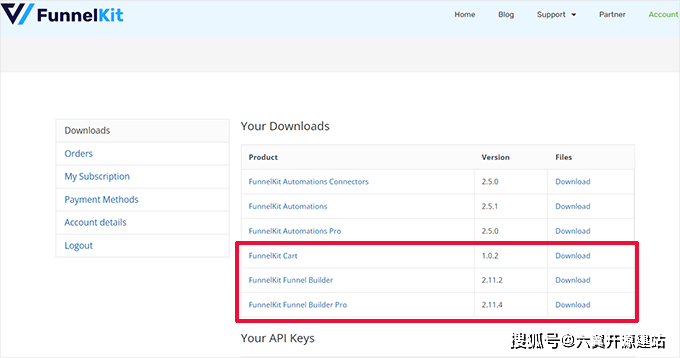
之后,您需要安装并激活 漏斗套件生成器 和 漏斗套件生成器专业版插件。您可以在您的帐户下找到它们 漏斗套件 网站。

激活后,系统会要求您提供插件许可证密钥。您可以在 FunnelKit 网站上的帐户下的同一下载页面上找到它们。
完成后,您就可以自定义WooCommerce结帐表单了。
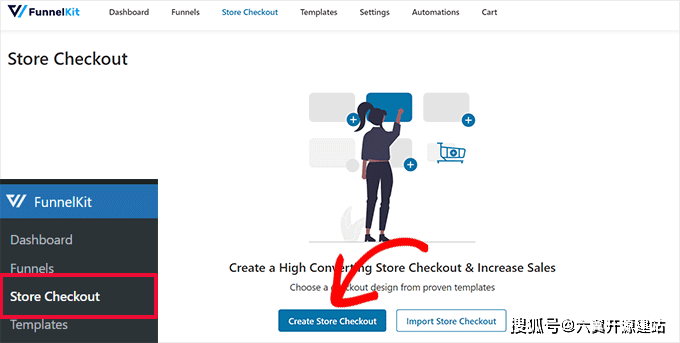
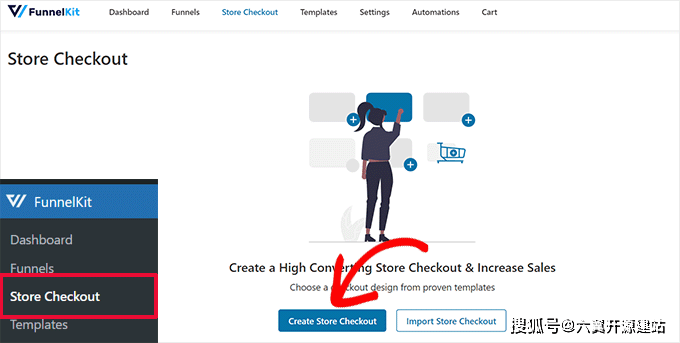
只需转到WordPress管理仪表板中的**FunnelKit »**商店结帐页面,然后单击“创建商店结帐”按钮。

在下一个屏幕上,您需要首先选择编辑器界面。
可以使用默认的古腾堡编辑器、元素、Divi、氧气或任何其他页面构建器使用短代码编辑 FunnelKit 模板。
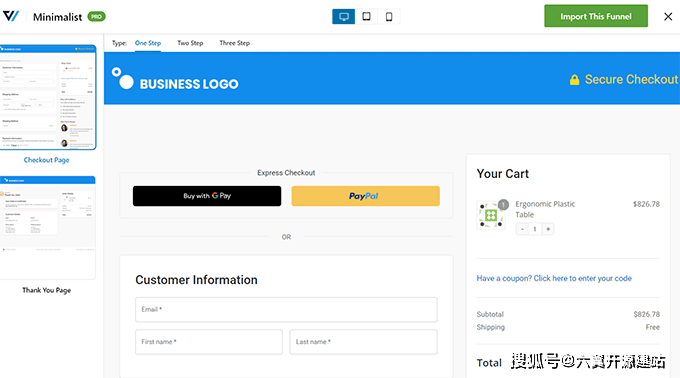
之后,您需要选择一个模板。有数十种漂亮的模板可供选择。只需单击“预览”按钮即可查看模板的实时预览。
您可以在预览中选择单步或多步结帐页面。之后,只需单击顶部的“导入此漏斗”按钮。

接下来,系统会要求您输入漏斗的名称。
您可以称呼它为任何有助于您以后识别它的东西。然后,单击“确定”按钮继续。

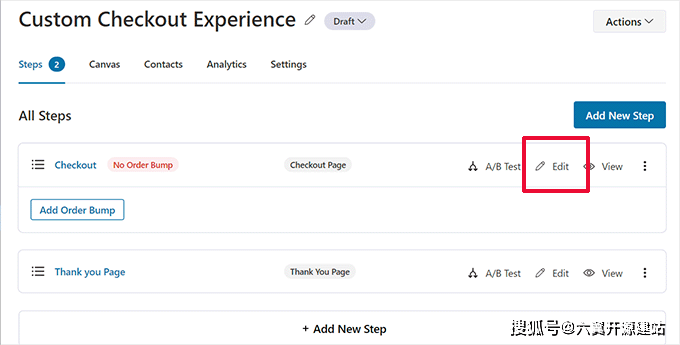
FunnelKit 现在将创建自定义结帐页面。
之后,您将看到页面仪表板。在这里,您可以编辑结帐页面、添加更多步骤或添加订单增加。

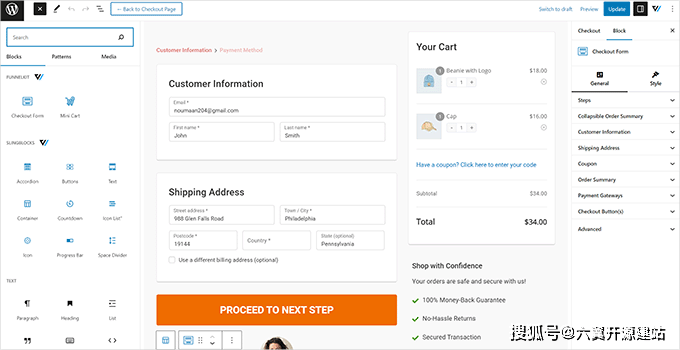
编辑页面将在您之前选择的编辑器中打开它。
在本教程中,我们选择了古腾堡。结帐页面上的每个项目都是一个块,您只需单击以选择它即可对其进行编辑。

您也可以通过单击“添加块”按钮来添加新块。
完成更改后,请不要忘记单击“更新”按钮。
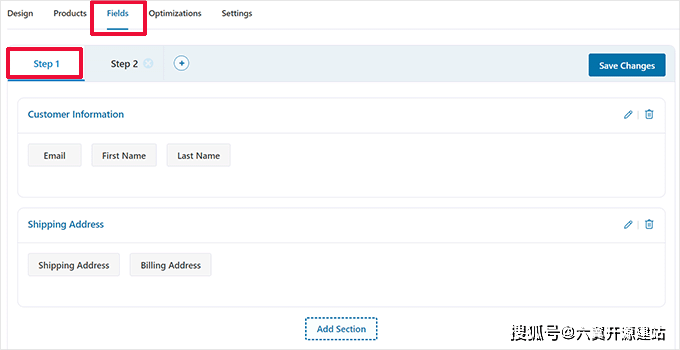
这将带您回到结帐页面仪表板。从这里,您需要切换到“字段”选项卡。

您可以在此处编辑结帐表单字段。在此示例中,我们使用两步结帐表单。这使您可以在付款前捕获联系信息。
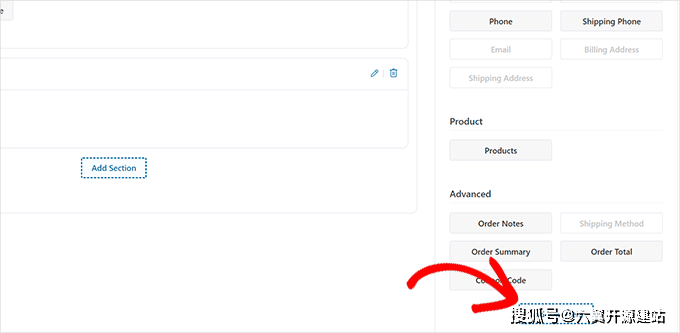
您还可以从右列添加新的表单域。默认情况下,该插件显示常用的结帐字段。
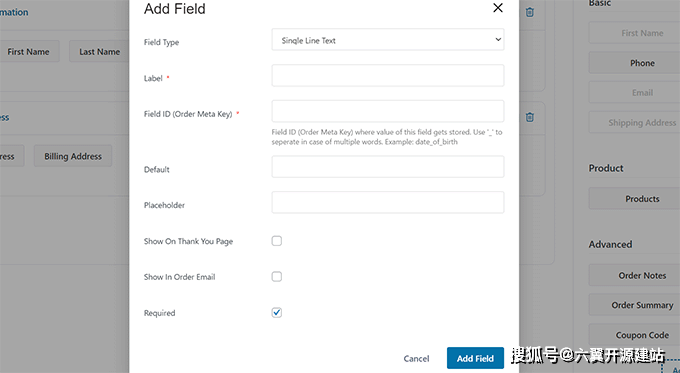
但是,您可以单击“添加新字段”按钮以添加自定义表单字段。

这将显示一个弹出窗口,您可以在其中选择字段类型、提供元键和输入标签。
您还可以将字段设置为“必填”并将其分配给结帐或感谢页面。

不要忘记单击“保存更改”按钮来存储您的表单设置。
FunnelKit 带有一系列优化,您可以将其添加到结帐页面以获得更顺畅的体验。
只需切换到“优化”页面,您将看到可以应用于结帐页面的优化列表。

只需单击优化即可对其进行配置,然后单击“保存更改”按钮即可存储更改。
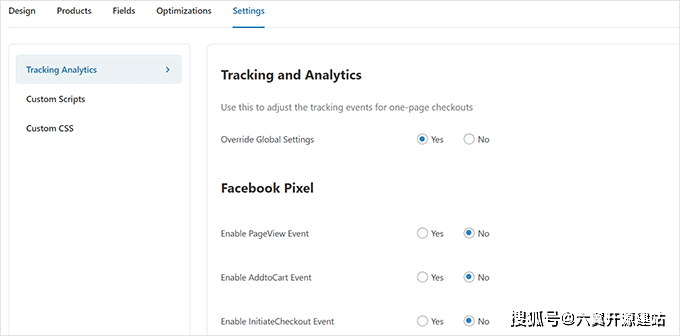
接下来,切换到“设置”标签,在结账漏斗中启用分析、Facebook 像素、自定义脚本或 css。

不要忘记单击“保存更改”按钮以应用更改。
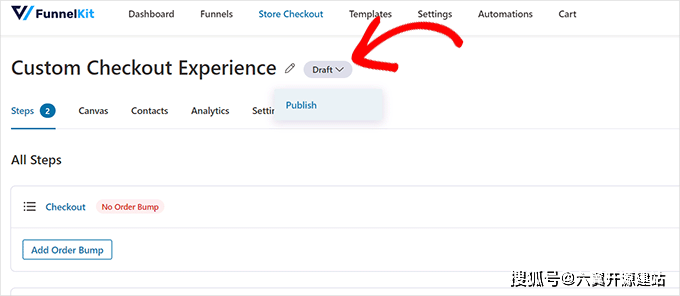
最后,您需要单击结帐页面标题旁边的“草稿”按钮并将其更改为“发布”。这会将您现有的结帐页面替换为您刚刚创建的自定义渠道。

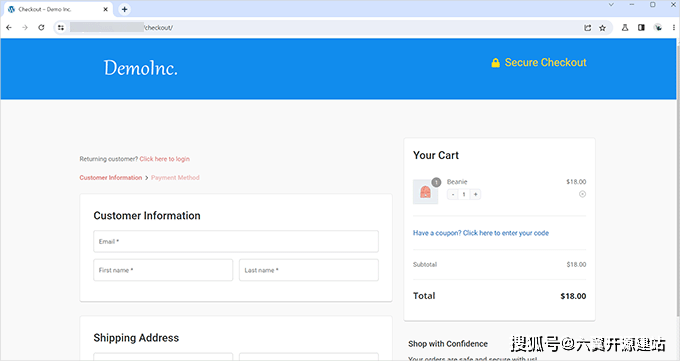
现在,您可以在新的浏览器选项卡中访问您的商店,以测试您创建的自定义结帐体验。
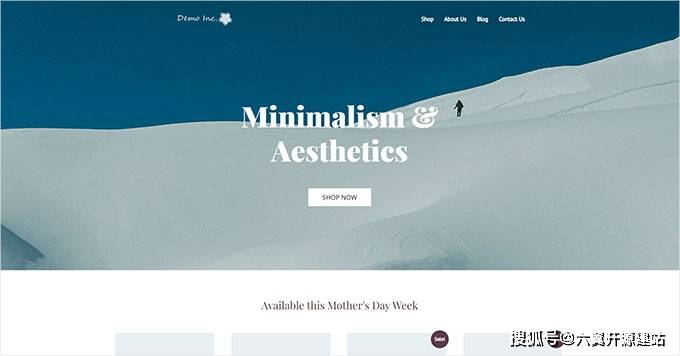
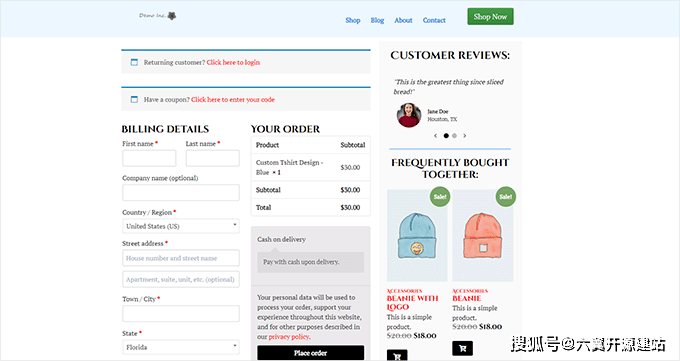
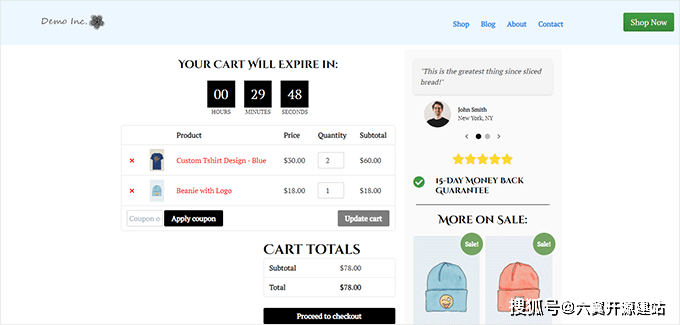
这就是它在我们的演示网站上的样子。

在WooCommerce中添加单页结帐
FunnelKit还允许您创建单页结帐体验。
您需要访问 漏斗套件 » 商店结帐页面,然后单击“创建商店结帐”。

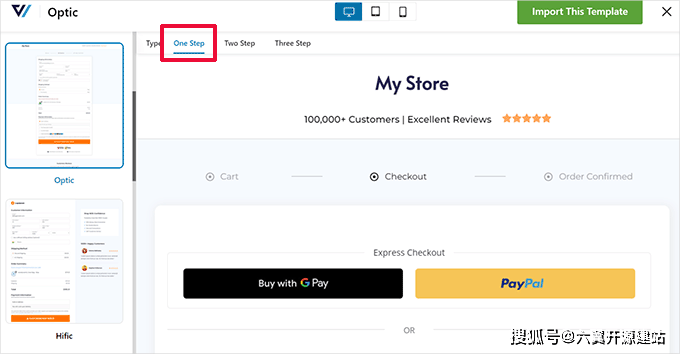
在模板选择中,只需单击顶部的“一步”选项。
之后,单击“导入此漏斗”按钮继续。

将滑入式购物车添加到WooCommerce。
大多数WooCommerce主题都带有单独的购物车页面。这种购物车体验增加了购物和结账体验的摩擦。
如果用户需要调整产品质量或从购物车中删除商品,他们必须离开当前正在查看的页面才能更新购物车。
这可以通过在WooCommerce中添加滑入式购物车来解决。
滑入式购物车在屏幕上显示购物车按钮。单击该按钮将显示一个滑入式菜单,其中包含用户已添加到购物车的产品。

用户现在可以在不离开页面的情况下编辑和更新购物车。
FunnelKit 具有漂亮的滑入式购物车功能,可与您的在线商店无缝集成。您甚至可以使用它来追加销售产品、激励结账、提供折扣等。
首先,您需要访问 漏斗套件 网站并注册一个帐户。
注意: 您至少需要 Plus 计划才能访问滑入式购物车功能。
注册后,转到您在 漏斗套件 网站下载漏斗套件购物车插件。

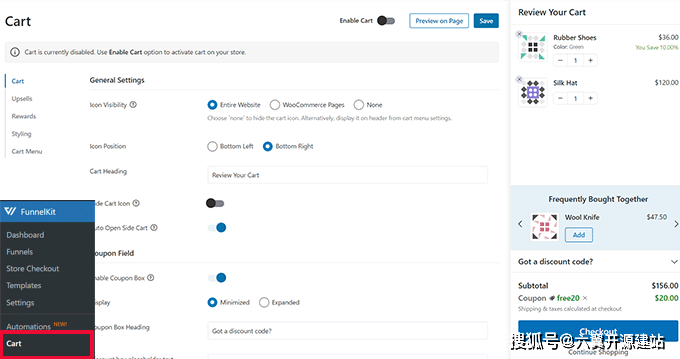
激活插件后,您必须转到 漏斗套件 » 购物车页面以配置滑入式购物车设置。

从这里,您将看到左侧的许多选项,以及滑入式购物车外观的实时预览。
漏斗套件 提供了大量的自定义选项。例如,您可以从不同的样式中进行选择,选择购物车图标,更改按钮文本等。
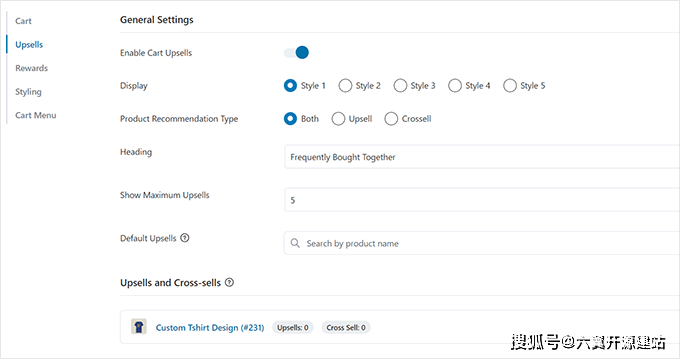
您还可以添加追加销售产品或交叉销售产品,提供折扣,并使购物车体验更具吸引力。

要发布您的更改,请不要忘记单击“保存”按钮。
您现在可以访问您的网站以测试实时商店中的滑入式购物车。
自定义WooCommerce购物车页面
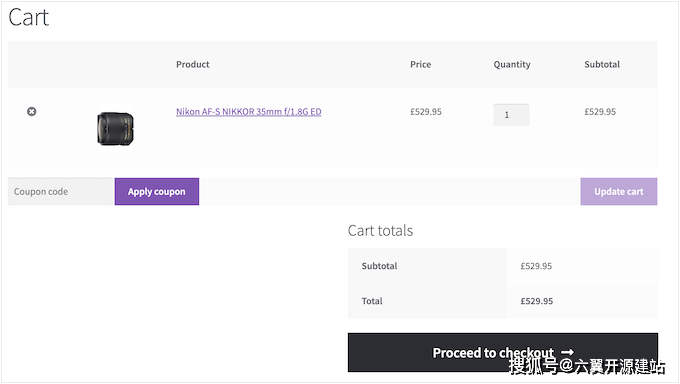
WooCommerce有一个默认的购物车页面,允许用户继续结帐页面。
默认情况下,它显示客户已添加到购物车的产品。但是,研究表明,超过70%的客户在没有完成购买的情况下离开了在线商店。
WooCommerce主题通常带有一个无聊的购物车页面,没有针对转换进行优化。

通过自定义您的WooCommerce购物车页面,您可以轻松减少购物车放弃并提高销售额。
要创建自定义结帐页面,只需转到 SeedProd » 登录页面,然后单击“添加新登录页面”。

接下来,系统会要求您为页面选择一个模板。
您可以在屏幕上选择一个模板并对其进行编辑以创建购物车页面,也可以从空白模板开始。

我们将在本教程中使用空白模板。
接下来,您需要提供页面的标题和 URL。您可以使用任何有助于您轻松识别此页面的内容。

这将启动 SeedProd 构建器界面。
您可以先切换到“部分”选项卡,然后将标题添加到空白模板中。

之后,随意指向并单击以根据自己的喜好编辑标题区域。
在此之下,您需要添加一个两列布局,您将使用它来添加其他购物车页面块。

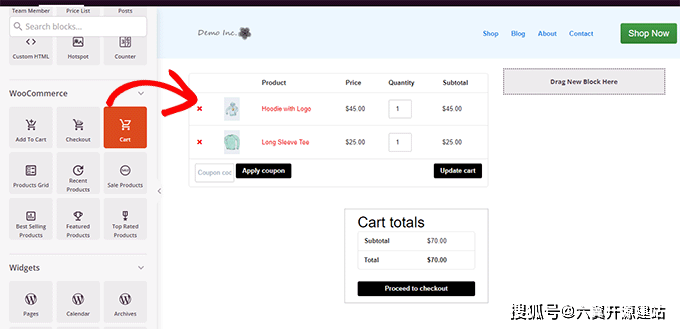
接下来,将“购物车”块添加到右列。
现在,由于您的购物车当前为空,因此不会显示任何产品。转到您的商店并将一些产品添加到购物车,然后重新加载 SeedProd 页面构建器。

之后,您可以添加其他元素来改进您的购物车页面。
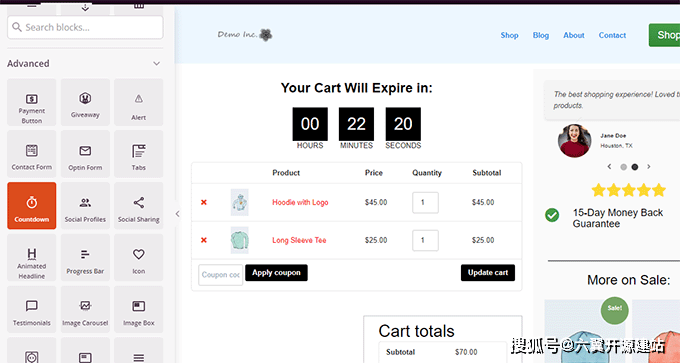
例如,您可以从添加推荐或添加倒数计时器来触发FOMO效果。

随意通过添加不同的块并调整颜色和宽度来玩。
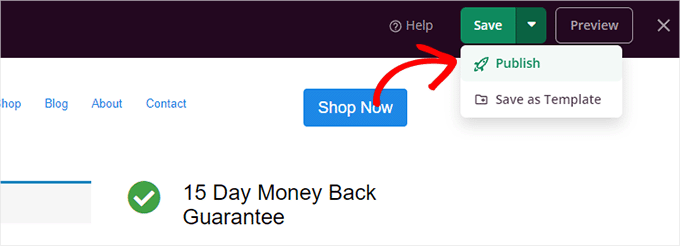
完成编辑后,不要忘记单击屏幕右上角的“保存并发布”。

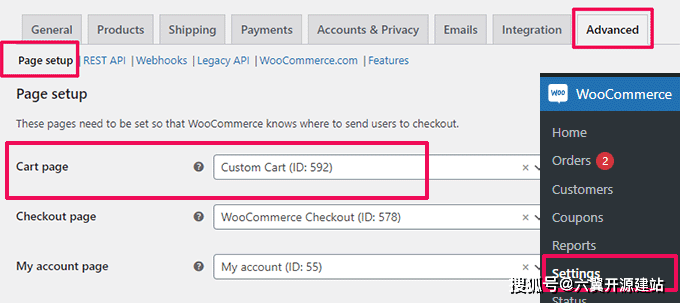
接下来,您需要告诉WooCommerce开始为所有客户使用您的自定义购物车页面。
转到WooCommerce »设置页面,然后切换到“高级”选项卡。

现在,您可以在新的浏览器选项卡中访问您的在线商店。
开始添加一些产品,然后转到购物车页面以查看您的新购物车页面。

编辑WooCommerce产品页面
WooCommerce主题使用相同的模板来显示您网站上的所有产品。
但是,您可能希望推广某些产品而不是其他产品。要区分重要产品,您最多可以做的就是使它们成为特色产品。
SeedProd 允许您创建自定义产品页面。您可以使用专为提高转化率量身定制的精心设计的模板,然后只需用您的产品信息填充即可。
要开始使用,只需转到 种子生产 » 登陆页面,然后单击“添加新登陆页面”。

接下来,系统会要求您为页面选择一个模板。
您可以在屏幕上选择其中一个模板并对其进行编辑以创建产品页面。您会在“销售”选项卡下找到几个针对转化优化的模板。

只需单击以选择一个模板并继续。
接下来,系统会要求您提供页面标题和 URL。您可以使用产品名称作为标题和 URL。

单击“保存并开始编辑页面”按钮继续。
这将使用您选择的模板启动 SeedProd 页面构建器界面。您只需指向并单击页面上的任何项目即可对其进行编辑。

您可以先将标题项(例如徽标、导航菜单和号召性用语按钮)替换为自己的标题项。
之后,您可以将图像替换为产品图像并根据需要编辑文本。

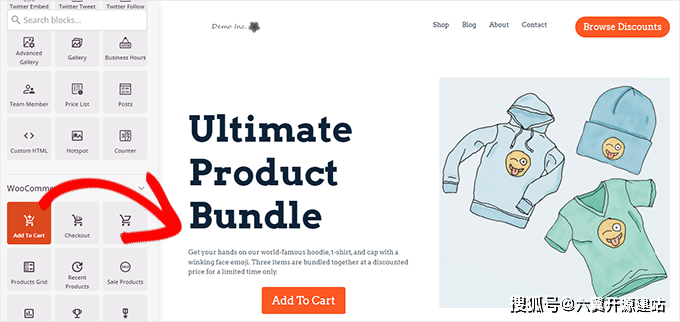
最后,您可以将号召性用语替换为“添加到购物车”块。
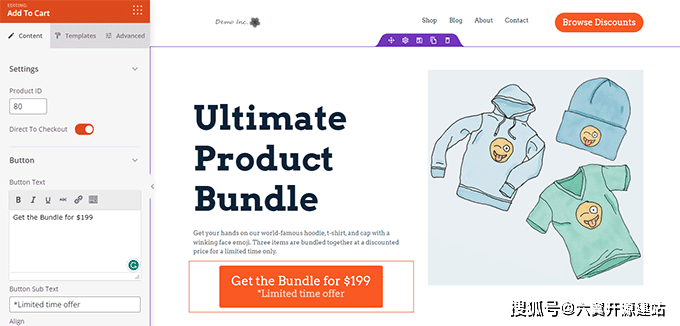
之后,您需要在添加到购物车块设置中输入产品ID。您还可以更改按钮文本,以及添加副文本、颜色和移位对齐方式。

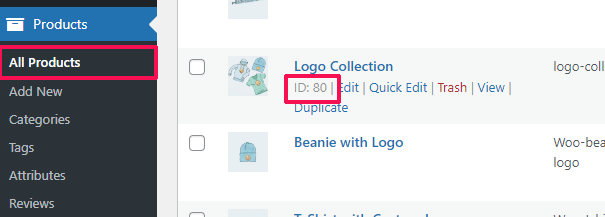
要查找产品 ID,您需要转到 WordPress 管理区域中的“产品”» “所有产品”页面,在单独的浏览器选项卡中。
将鼠标移到要推广的产品上,产品ID将与其他链接一起出现。

为了使您的产品页面更有效,您可以尝试以下提示:
- 添加具有缩放效果的高质量产品图像,以便用户可以清楚地检查产品。
- 在您的主要号召性用语下,您可以创建不同的行,突出显示产品功能并向客户提供更多信息。
- 使用社会证明来触发FOMO效应。
编辑完产品页面后,不要忘记单击顶部的“保存并发布”按钮。

发布后,您可以通过单击“预览”按钮查看您的产品页面。
这将在您的网站上显示您现在可以开始推广的实时产品页面。

为您的WooCommerce商店自定义商店页面
WooCommerce允许您轻松地在商店页面上显示您的产品。它基本上是一个页面,您的产品以网格布局显示。
大多数WooCommerce主题中的商店模板很无聊,并且没有针对销售和转换进行优化。最重要的是,通常没有或很少有选项可以自定义它。
SeedProd允许您轻松创建和自定义WooCommerce商店页面。您可以选择自己的布局和设计,并优化此页面以获得更高的转化率。
要开始使用,只需转到 种子生产 » 登陆页面,然后单击“添加新登陆页面”按钮。

接下来,系统会要求您为页面选择一个模板。
您可以在屏幕上选择其中一个模板并对其进行编辑以创建您的商店页面。

只需单击以选择一个模板并继续。
接下来,系统会要求您提供页面标题和 URL。您可以使用“商店”、“商店”或“店面”之类的内容来指示它是主商店页面。

单击“保存并开始编辑页面”按钮继续。
这将使用您选择的模板启动 SeedProd 页面构建器界面。您只需指向并单击页面上的任何项目即可对其进行编辑。

您可以先将标题项(例如徽标、导航菜单和号召性用语按钮)替换为自己的标题项。
之后,您可以在顶部添加一个带有大图像和主要号召性用语的英雄部分。

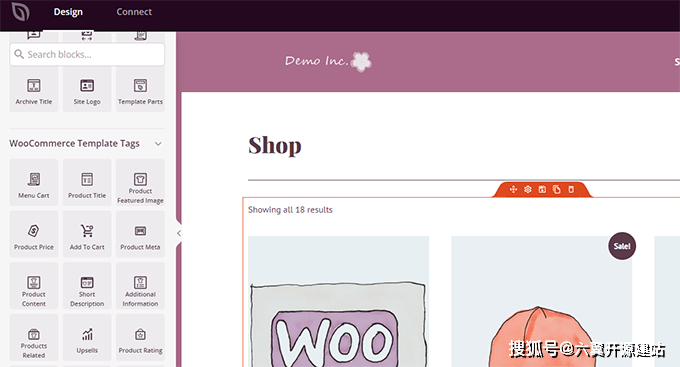
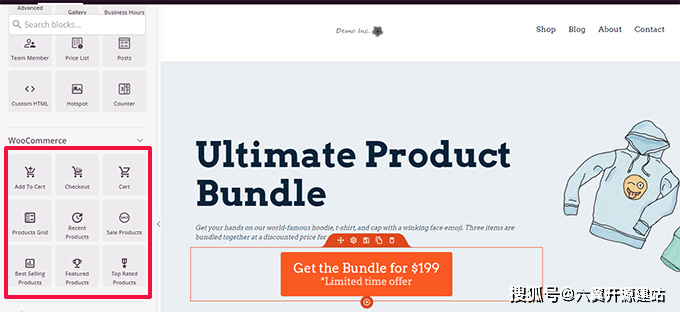
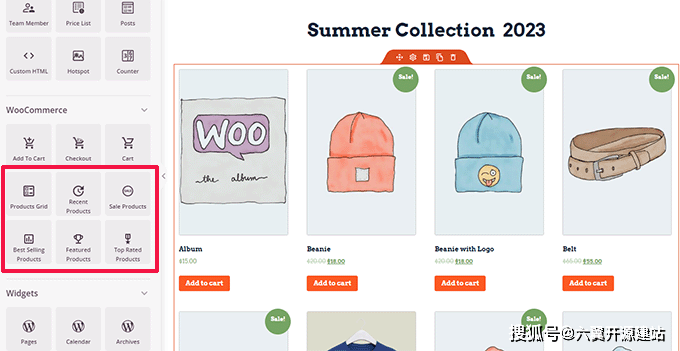
在此之下,您可以使用WooCommerce块来显示您的产品。
您可以选择最近的、精选的、最畅销的、最受好评的和促销的产品。

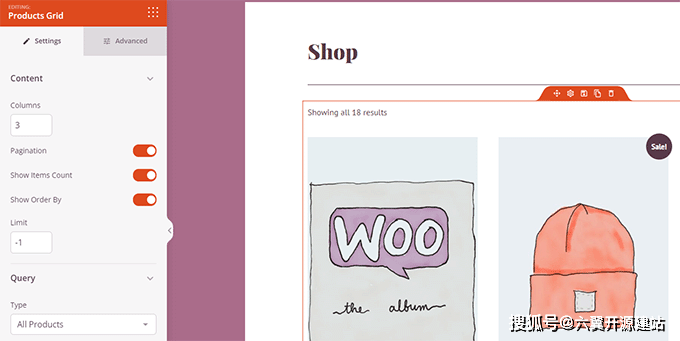
添加产品块后,您还可以自定义其外观。
种子产品允许您选择产品数量、排序选项、列等。
您可以通过添加更多文本、特别优惠、横幅、常见问题解答部分等来进一步优化此页面。
完成编辑后,不要忘记单击顶部的“保存并发布”。

保存页面后,单击“预览”按钮以查看其运行情况。
SeedProd 将在新的浏览器选项卡中打开该页面。

现在,您可以将导航菜单中的商店页面链接替换为自定义商店页面。
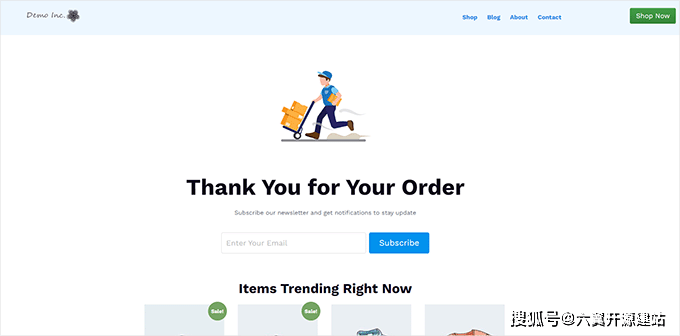
自定义WooCommerce感谢页面
WooCommerce的“谢谢”页面在客户完成购买时出现。默认情况下,WooCommerce只会在此页面上向他们显示他们的订单详细信息。

这并没有为客户提供更多的探索选择。这是一种死胡同,错失了销售和转换的机会。
幸运的是,您可以通过创建自定义感谢页面来使用SeedProd解决此问题。
要开始使用,只需转到 种子生产 » 登陆页面,然后单击“添加新登陆页面”按钮。

接下来,系统会要求您为页面选择一个模板。
切换到“谢谢”选项卡,您会发现一堆感谢页面模板。您可以选择其中之一,甚至可以从空白模板开始。

接下来,系统会要求您为页面选择标题和 URL。
您可以在网页上使用“谢谢”或任何其他有意义的标题。

单击“保存并开始编辑页面”按钮继续。
这将启动 SeedProd 页面构建器界面,您将在其中看到模板的实时预览。您只需指向并单击即可编辑预览中的任何项目或从左列添加新块。

您现在可以利用这个机会通过添加WooCommerce产品网格块来推广您的电子邮件列表或追加销售产品。
随意尝试不同的标题、文本副本和产品,以创建一个有效的感谢页面。
完成后,不要忘记单击屏幕右上角的“保存并发布”按钮。

您的自定义感谢页面现已上线。但是,您仍然需要告诉WooCommerce将此页面用作默认的感谢页面。
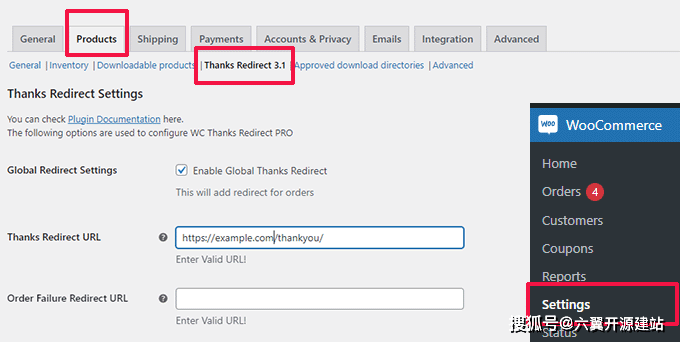
激活后,转到WooCommerce»设置页面,然后单击“产品”选项卡。

从这里,您需要选中“启用全局感谢重定向”选项。之后,您将看到一个标有“感谢重定向URL”的字段。
将您的新WooCommerce感谢页面URL粘贴到此框中,然后单击“保存更改”按钮。
现在,当客户完成购买时,他们将看到高度优化的自定义感谢页面。与使用默认设置相比,他们更有可能点击并搜索商店的其余部分。