什么是严格模式.
JAVAScript 除了提供正常模式外,还提供了严格模式(strict mode)。ES5 的严格模式是采用具有限制性 JavaScript 变体的一种方式,即在严格的条件下运行 JS 代码。
严格模式在 IE10 以上版本的浏览器中才会被支持,旧版本浏览器中会被忽略。
严格模式对正常的 JavaScript 语义做了一些更改:
1.消除了 Javascript 语法的一些不合理、不严谨之处,减少了一些怪异行为。
2.消除代码运行的一些不安全之处,保证代码运行的安全。
3.提高编译器效率,增加运行速度。
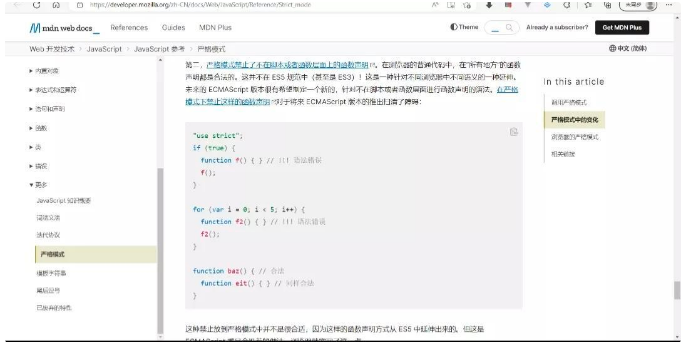
4.禁用了在 ECMAScript 的未来版本中可能会定义的一些语法,为未来新版本的 Javascript 做好铺垫。比如一些保留字如:class, enum, export, extends, import, super 不能做变量名
开启严格模式
严格模式可以应用到整个脚本或个别函数中。因此在使用时,我们可以将严格模式分为为脚本开启严格模式和为函数开启严格模式两种情况。
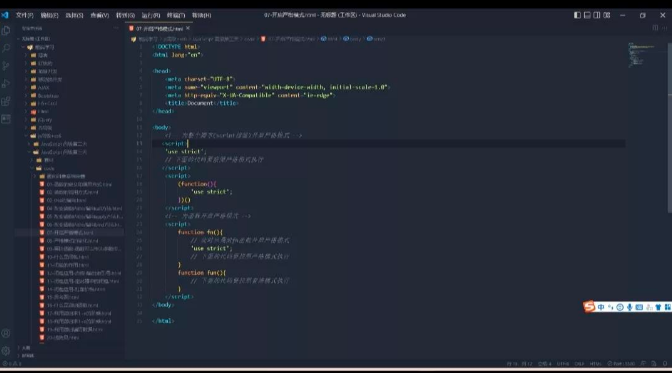
1. 为脚本开启严格模式
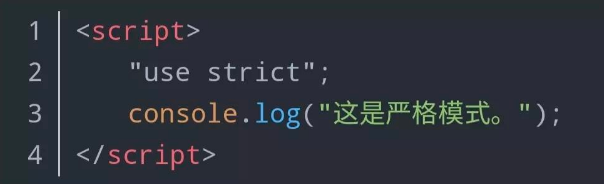
为整个脚本文件开启严格模式,需要在所有语句之前放一个特定语句“use strict”;(或‘use strict’;)。

因为"use strict"加了引号,所以老版本的浏览器会把它当作一行普通字符串而忽略。
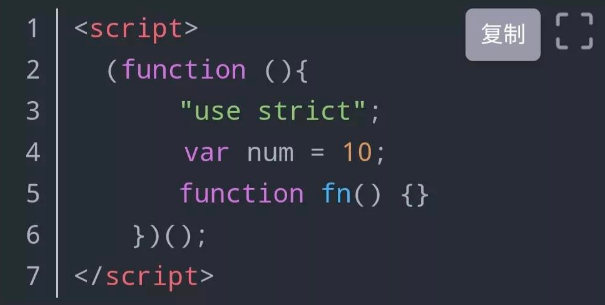
有的 script 基本是严格模式,有的 script 脚本是正常模式,这样不利于文件合并,所以可以将整个脚本文件放在一个立即执行的匿名函数之中。这样独立创建一个作用域而不影响其他 script 脚本文件。

2. 为函数开启严格模式
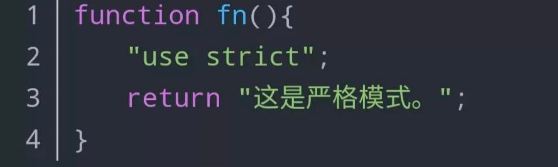
要给某个函数开启严格模式,需要把“use strict”; (或 'use strict'; ) 声明放在函数体所有语句之前。

将 "use strict" 放在函数体的第一行,则整个函数以 "严格模式" 运行。

严格模式就是严格执行的方式,像以前class是可以作为变量,变量没有声明var在普通模式都是可以执行的,但是用了‘use strict’严格模式,那就是不合法的

严格模式中的变化
严格模式对 Javascript 的语法和行为,都做了一些改变。
1. 变量规定
①在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。严格模式禁止这种用法,变量都必须先用var 命令声明,然后再使用。
②严禁删除已经声明变量。例如,delete x; 语法是错误的。
2. 严格模式下 this 指向问题
①以前在全局作用域函数中的 this 指向 window 对象。
②严格模式下全局作用域中函数中的 this 是 undefined。
③以前构造函数时不加 new也可以 调用,当普通函数,this 指向全局对象
④严格模式下,如果 构造函数不加new调用, this 指向的是undefined 如果给他赋值则 会报错
⑤new 实例化的构造函数指向创建的对象实例。
⑥定时器 this 还是指向 window 。
⑦事件、对象还是指向调用者。
3. 函数变化
①函数不能有重名的参数。
②函数必须声明在顶层.新版本的 JavaScript 会引入“块级作用域”( ES6 中已引入)。为了与新版本接轨,不允许在非函数的代码块内声明函数。