12个Web前端开发工具,收藏了
如今,大多数组织都专注于前端开发,以提高用户参与度,产生投资回报率,网站效率和更好的网站外观。所有这些因素都有助于增强数字平台的业务可见性。
目前市场上有很多前端开发工具,但2022年哪一个最好?
以下是乐编程整理的帮助开发者创建更具吸引力的网页设计的12大前端工具列表。

1.CodeKit
它自动编译你在教程中读到的语言。此外,自动刷新以及同步浏览器在你的工作。它可以在多个设备上实现这一点,无需插件和设置。
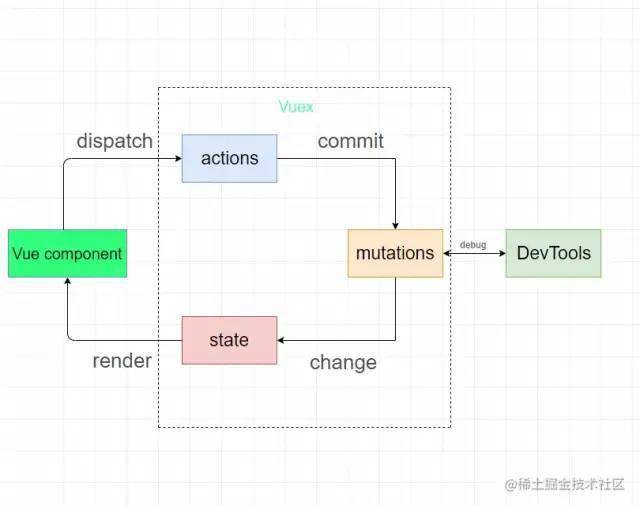
2.vue . js
Vue . js是web开发者最好的前端工具之一,它是一个JAVAScript库,用于构建不同的web界面。通过与其他一些工具合并,它甚至变成了一个“前端框架”。
3.Angular
Angular 让你可以完全控制健壮性和可扩展性。通过在 RxJS、Immutable.js 和 push-model 上创建数据模型来满足海量数据需求,使用无故障的声明性模板快速开发特性和功能,使用你自己的元素扩展模板语言并利用广泛的现有因素,使用每个 IDE 和编辑器获得即时的 Angular 特定帮助和反馈,使用 Angular,你可以专注于创建最好的应用程序,而不是让代码可行。
4.Chrome Developer Tool
如果你可以实时编辑你的css和html,或者调试你的高级JavaScript,同时观察你的网站的系统性能测试,是不是很棒?
谷歌广受欢迎的内置工具Chrome Developer可以让你做到这一点。它们在Chrome和Safari的合作下打包并可访问,允许开发人员进入web应用程序的内部。除此之外,网络软件工具的调色板可以帮助你改善加载流程,而时间线可以让你深入了解浏览器在任何给定时刻正在进行的操作。
这些工具允许你在浏览器中进行广泛多样的开发测试,这可以帮助你节省大量开发时间以获得更好的编码环境。
5.Ionic 2
尽管很多人不知道 Ionic 2 不仅用于跨平台移动应用程序开发,它还是一个用于前端开发的巨大软件工具,Ionic 2 可以建立原生和网络优化的应用程序。
6.节点包管理器 (Npm) 工具
Npm与JavaScript一起使用。它帮助确定可重用代码包,并以新的方式将它们组合在一起。这是广泛使用的前端开发工具,并被用作命令行实用程序,用于与支持该包的所述存储库进行通信。
7.Grunt
当归结为任务自动化时,它是顶级前端开发工具之一。它是一个JavaScript任务运行器,为常规任务提供捆绑插件,同时在暂停时非常具有可扩展性。它为你提供了编写各种符合你需求的任务的选择。

8.TypeScript
TypeScript从当今数百万JavaScript开发人员熟悉的等价语法和语义开始。利用活动的JavaScript代码,插入所有流行的JavaScript库,并从JavaScript调用类型脚本代码。
TypeScript编译成新的、毫不费力的JavaScript代码,这些代码可以在Node.js或任何绑定ECMAScript 3的JavaScript引擎中的任何浏览器上运行。
TypeScript被归类为开源前端脚本语言,它为前端开发人员创建了最佳的web开发环境。它是JavaScript的语法超集,附加了可选的静态类型。它是专门为开发大型应用程序而设计的,可以编译成JavaScript。Typescript是一个非常新潮的前端开发工具,支持31296个工具,乐编程小编也很喜欢这款工具。
9.Bit and Bit.dev
bit是一种高度可扩展的协作方法,用于开发和重用元素。从本地开发到跨项目集成,这是你需要的一切。Bit.dev协助你的团队进行协作,以确保所有应用程序和团队成员保持同步和更新。此外,它集成了大多数工具,是最常用的前端工具。
10.Backbone
Backbone.js通过启用具有键值绑定和自定义事件的模型,为web应用程序提供了结构。这些集合带有一个包含众多功能的高级API,带有事件处理的视图,并在一个RESTful JSON接口上将其全部连接到你现有的API。Backbone可以帮助你将业务逻辑从用户界面中分离出来。
11.Sublime Text
这是一个跨平台的源代码编辑器,是一个前端开发工具,可以支持许多编程语言和标记语言。
它由一个开发团队巧妙地运行,这是 sublime 在程序的大量键盘快捷键中发挥作用的秘诀——例如执行同步编辑的技能,它可以对多个选定区域进行相同的交互式更改。它还有助于快速导航到文件、行和符号。
利用来自语法定义的信息,Sublime Text 通过设计创建每个类、函数和方法的项目范围索引。该索引命令转到定义,它以不同的方式对元素开放。
12.Foundation
它是所有类型的设备、媒体和访问最常用的前端工具之一。这个响应式前端框架使得设计响应式网站、应用程序和电子邮件变得简单。
以上就是本次分享的全部内容,想学习更多编程技巧,欢迎持续关注乐编程!