前言
嗨,大家好,我是希留。
近日接到了一个地图选址的需求,大致就是添加地址信息时,需要打开地图,记录详细地址以及经纬度信息。高德地图、百度地图、腾讯地图等主流的地图服务商都提供了免费的API接口,因此只需要选择一个就能实现这个需求,这里我选用的是百度地图。下面就记录一下我是如何集成百度地图实现这个需求的。
一、实现效果图

二、准备工作
首先需要注册一个百度账号,登录百度地图开放平台。可参考官方开发文档
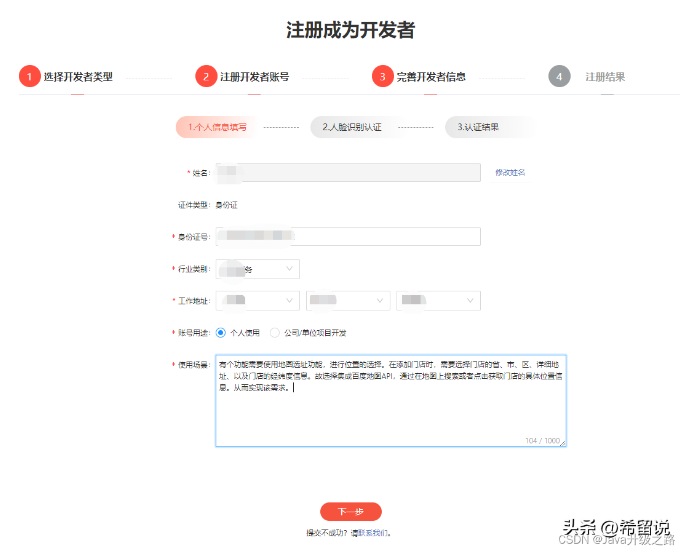
2.1、注册百度地图开发者账号
登录百度地图开放平台后,进入控制台,申请注册成为开发者。

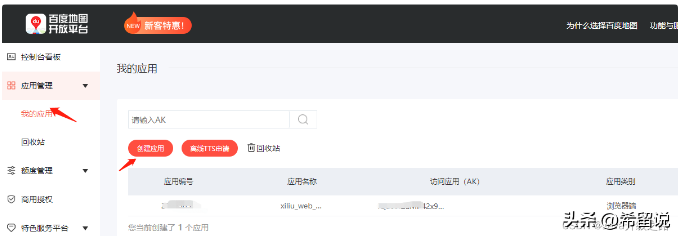
2.2、创建应用
进入控制台–>我的应用,创建一个应用,Referer白名单需要填写相关域名(如果不想对任何域名做限制,设置为英文半角星号*),得到申请密钥(ak)。


三、实现步骤
1. 引用百度地图API文件
修改 public目录下index.html 文件,添加如下引用
<!--百度地图 jsAPI -->
<script type="text/JAVAscript" src="https://api.map.baidu.com/api?v=3.0&ak=你的ak"></script>
2. 新增地图选址组件
新增文件:src -> components -> BaiduMapSelect -> index.vue,代码如下(示例):
<template>
<el-dialog title="地址选择" :visible.sync="open" width="900px" Append-to-body>
<el-form label-width="80px">
<el-row>
<el-col :span="10">
<el-form-item label="搜索地址">
<el-input type="text" id="searchAddress" v-model="searchAddress" placeholder="请输入地址"></el-input>
</el-form-item>
</el-col>
<el-col :span="14">
<el-form-item label="当前地址">
<el-input v-model="addressInfo.address" placeholder="请输入内容">
<template slot="prepend">
{{addressInfo.province}}{{addressInfo.city}}{{addressInfo.district}}
</template>
</el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<!-- 百度地图 -->
<div id="map-container" style="width: 100%; height: 400px;"></div>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="confirm">确定</el-button>
<el-button @click="cancel">取消</el-button>
</div>
</el-dialog>
</template>
<script>
export default {
data() {
return {
// 搜索地址
searchAddress: "",
// 地址信息
addressInfo: {
// 经度
longitude: "",
// 纬度
latitude: "",
// 省
province: "",
// 市
city: "",
// 区
district: "",
// 详细地址
address: ""
},
open: false,
}
},
methods: {
// 初始化百度地图
initBaiduMap() {
let that = this;
this.$nextTick(function () {
/* 初始化地图 start */
var map = new BMap.Map("map-container") // 创建地图实例
var point = new BMap.Point(113.410789, 23.118483); // 设置中心点坐标
map.centerAndZoom(point, 13); // 地图初始化,同时设置地图展示级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
/* 初始化地图 end */
/** 点击地图创建坐标事件Start */
// 添加地图点击事件
map.addEventListener("click", function (e) {
var click = e.point; // 点击的坐标
map.clearOverlays(); // 移除地图上的标注
var marker = new BMap.Marker(click); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
})
/** 点击地图创建坐标事件End */
/** 搜索地址Start */
// 建立一个自动完成的对象
var ac = new BMap.Autocomplete({
input: "searchAddress",
location: map,
});
// 鼠标点击下拉列表后的事件
ac.addEventListener("onconfirm", function (e) {
map.clearOverlays();
var local = new BMap.LocalSearch(map, {
// 智能搜索
onSearchComplete: function (res) {
let poi = res.getPoi(0); // 获取第一个智能搜索的结果
var searchpt = poi.point; // 获取坐标
map.centerAndZoom(searchpt, 16);
map.addOverlay(new BMap.Marker(searchpt));
that.geocAddress(searchpt);
}
});
// 搜索词
var searchValue = e.item.value;
local.search(
searchValue.province +
searchValue.city +
searchValue.district +
searchValue.street +
searchValue.business
)
});
/** 搜索地址End */
})
},
// 逆向解析地址
geocAddress(point) {
let that = this;
var geoc = new BMap.Geocoder();
geoc.getLocation(point, function (geocInfo) {
// 设置基本信息
var addressInfo = geocInfo.addressComponents;
that.addressInfo.longitude = point.lng;
that.addressInfo.latitude = point.lat;
that.addressInfo.province = addressInfo.province;
that.addressInfo.city = addressInfo.city;
that.addressInfo.district = addressInfo.district;
let address = addressInfo.street + addressInfo.streetNumber;
if (geocInfo.surroundingPois.length > 0) {
address = address + geocInfo.surroundingPois[0].title;
}
that.addressInfo.address = address;
});
},
/** 打开地图选择 */
show(){
this.open = true;
this.initBaiduMap();
},
/** 确认选择 */
confirm() {
this.$emit("confirmMapAddress", this.addressInfo);
this.open = false;
},
cancel() {
this.open = false;
}
},
}
</script>
<style lang="scss">
// 防止地图自动完成的对象被遮挡
.tangram-suggestion {
z-index: 9999;
}
</style>
3. 使用组件
代码如下(示例):
<template>
<div class="app-container">
<el-row>
<el-col :span="12">
<el-form ref="addressInfo" :model="addressInfo" :rules="rules" label-width="100px">
<el-form-item label="小区地址" prop="address">
<el-input placeholder="请选择地址" v-model="addressInfo.address" disabled>
<template slot="prepend">{{addressInfo.province}}{{addressInfo.city}}{{addressInfo.district}}</template>
<el-button slot="append" icon="el-icon-map" @click="showMap" type="primary">选择地址</el-button>
</el-input>
</el-form-item>
<el-row>
<el-col :span="12">
<el-form-item label="经度" prop="longitude">
<el-input v-model="addressInfo.longitude" placeholder="请输入经度" disabled />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="纬度" prop="latitude">
<el-input v-model="addressInfo.latitude" placeholder="请输入纬度" disabled />
</el-form-item>
</el-col>
</el-row>
</el-form>
</el-col>
</el-row>
<!-- 百度地图位置选择 -->
<BaiduMapSelect ref="bmapAddressSelect" @confirmMapAddress="confirmMapAddress"></BaiduMapSelect>
</div>
</template>
<script>
import BMapAddressSelect from "@/components/BMapAddressSelect/index";
export default {
data() {
return {
// 位置信息
addressInfo: {},
// 表单校验
rules: {},
};
},
components: {
BMapAddressSelect,
},
methods: {
/** 显示地图 */
showMap() {
this.$refs.bmapAddressSelect.show();
},
/** 确认地图地址 */
confirmMapAddress(addressInfo) {
this.addressInfo = addressInfo;
},
},
};
</script>
总结
以上就是本文的全部内容了,感谢大家的阅读。本文仅仅简单介绍了百度地图选址的基本功能,而百度地图也提供了大量的功能与服务,可根据自己项目的需要去探索实现相关需求。

























