其实很早就知道有这么个地方,只是当时走的Python+人工智能路线,就算使用python的web开发框架Django开发过不是前后端分离的网站,前端用的也是bootstrap+jquery,所以没有太多的交集。

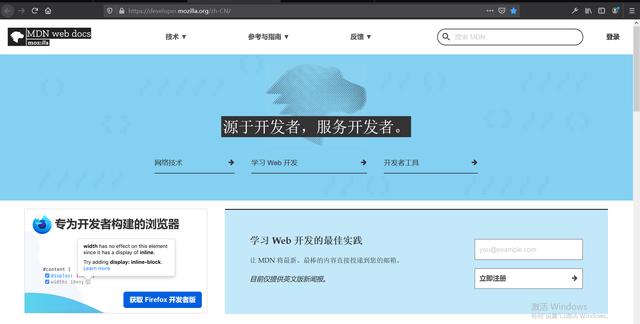
源于开发者,服务开发者
但是,最近看了某飞的ai开放平台的语音识别demo,全程感叹还能这么写,虽然大概看懂它上面写的是什么,但是不知道为什么可以这么写,这样写的背后语法规则是什么,所以决定抽空看了一些关于JAVAScript面向对象相关的知识点,也是在这网站上看的。

JavaScript面向对象编程


因为这里是全套的web开发教程,所以还有vue、react、Django 网站框架 (Python)、Express 网页框架 (node.js/JavaScript)