一文搞懂HTTP协议的核心知识点
前言:
从本篇开始,正式介绍HTTP的协议,力图简洁和有效罗列出HTTP协议的核心知识点。
1. HTTP协议概念
2. HTTP通过请求URI来定位资源
3. 告知服务器意图的HTTP方法
4. HTTP通过持久连接来节省通信量
5. HTTP管线化(支持并发发送请求)
1、HTTP协议概念
HTTP协议:
HTTP协议和 TCP/IP 协议族内的其他众多的协议相同,用于客户端和服务器之间的通信。
客户端&服务器端:
- 1、请求访问文本或图像等资源的一端称为客户端,而提供资源响应的一端称为服务器端。在两台计算机之间使用 HTTP 协议通信时,在一条通信线路上必定有一端是客户端,另一端则是服务器端。
- 2、有时候,按实际情况,两台计算机作为客户端和服务器端的角色有可能会互换。但就仅从一条通信路线来说,服务器端和客户端的角色是确定的,而用 HTTP 协议能够明确区分哪端是客户端,哪端是服务器端。
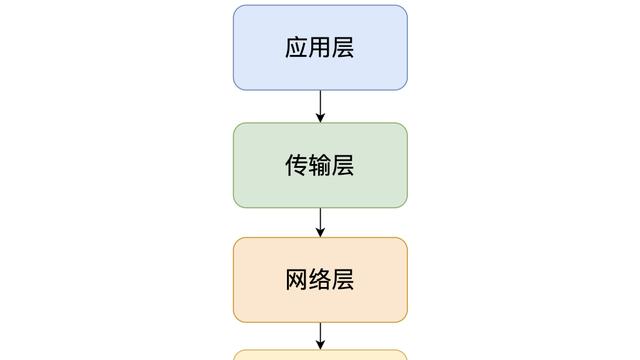
图示如下:

HTTP 是不保存状态的协议:
HTTP协议是一种不保存状态,即无状态(stateless)协议。HTTP协议自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。
2、通过请求URI来定位资源
当客户端请求访问资源而发送请求时,URI需要将作为请求报文中请求URI包含在内。指定请求URI的方式有很多。

3、告知服务器意图的HTTP方法
下面,我们概要介绍 HTTP/1.1 中可使用的方法。
GET:获取资源
GET 方法用来请求访问已被 URI 识别的资源。指定的资源经服务器端解析后返回响应内容。也就是说,如果请求的资源是文本,那就保持原样返回;如果是像 CGI(Common Gateway Interface,通用网关接口)那样的程序,则返回经过执行后的输出结果。
POST:传输实体主体
POST 方法用来传输实体的主体。
虽然用 GET 方法也可以传输实体的主体,但一般不用 GET 方法进行传输,而是用 POST 方法。虽说 POST 的功能与 GET 很相似,但POST 的主要目的并不是获取响应的主体内容。
PUT:传输文件。
PUT 方法用来传输文件。就像 FTP 协议的文件上传一样,要求在请求报文的主体中包含文件内容,然后保存到请求 URI 指定的位置。
但是,鉴于 HTTP/1.1 的 PUT 方法自身不带验证机制,任何人都可以上传文件 , 存在安全性问题,因此一般的 Web 网站不使用该方法。若配合 Web 应用程序的验证机制,或架构设计采用REST(REpresentational State Transfer,表征状态转移)标准的同类Web 网站,就可能会开放使用 PUT 方法。
HEAD:获得报文首部
HEAD 方法和 GET 方法一样,只是不返回报文主体部分。用于确认URI 的有效性及资源更新的日期时间等。
DELETE:删除文件
DELETE 方法用来删除文件,是与 PUT 相反的方法。DELETE 方法按请求 URI 删除指定的资源。
但是,HTTP/1.1 的 DELETE 方法本身和 PUT 方法一样不带验证机制,所以一般的 Web 网站也不使用 DELETE 方法。当配合 Web 应用程序的验证机制,或遵守 REST 标准时还是有可能会开放使用的。
OPTIONS:询问支持的方法
OPTIONS 方法用来查询针对请求 URI 指定的资源支持的方法。
TRACE:追踪路径
TRACE 方法是让 Web 服务器端将之前的请求通信环回给客户端的方法。
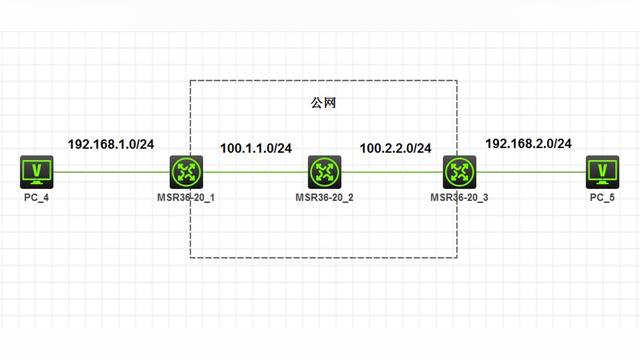
发送请求时,在 Max-Forwards 首部字段中填入数值,每经过一个服务器端就将该数字减 1,当数值刚好减到 0 时,就停止继续传输,最后接收到请求的服务器端则返回状态码 200 OK 的响应。
客户端通过 TRACE 方法可以查询发送出去的请求是怎样被加工修改/ 篡改的。这是因为,请求想要连接到源目标服务器可能会通过代理中转,TRACE 方法就是用来确认连接过程中发生的一系列操作。
但是,TRACE 方法本来就不怎么常用,再加上它容易引发XST(Cross-Site Tracing,跨站追踪)攻击,通常就更不会用到了。
CONNECT:要求用隧道协议连接代理
CONNECT 方法要求在与代理服务器通信时建立隧道,实现用隧道协议进行 TCP 通信。主要使用 SSL(Secure Sockets Layer,安全套接层)和 TLS(Transport Layer Security,传输层安全)协议把通信内容加 密后经网络隧道传输。
总结(HTTP方法):
下表列出了 HTTP/1.0 和 HTTP/1.1 支持的方法。另外,方法名区分大小写,注意要用大写字母。

4、管线化(支持并发发送请求)
持久连接使得多数请求以管线化(pipelining)方式发送成为可能。从前发送请求后需等待并收到响应,才能发送下一个请求。管线化技术出现后,不用等待响应亦可直接发送下一个请求。这样就能够做到同时并行发送多个请求,而不需要一个接一个地等待响应了。
比如,当请求一个包含10张图片的html Web页面,与挨个连接相比,用持久化连接可以让请求更快结束。而管线化技术则比持久连接还要快。请求数越多,时间差就越明显。

5、使用Cookie的状态管理
HTTP是无状态协议,它不对之前发生过的请求和响应的状态进行管理。也就是说,无法根据之前的状态进行本次的请求处理。
假设要求登录认证的Web页面本身无法进行状态的管理(不记录已登录的状态),那么每次跳转新页面不是要再次登录,就是要在每次请求报文中附加参数来管理登录状态。
无状态协议由于不必保存状态,自然可减少服务器的CPU及内存资源的消耗。
保留无状态协议这个特征的同事又要解决类似的矛盾问题,于是引入了Cookie技术。Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端的状态。
Cookie会根据从服务器端发送的响应报文内的一个叫做Set-Cookie的首部字段信息,通知客户端保存Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入Cookie值后发送出去。
服务器端发现客户端发送过来的Cookie后,会去检查究竟是从哪一个客户端发送来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。


上图展示了发送Cookie交互的情景,HTTP请求报文和响应报文的内容如下。
- 1.请求报文(没有Cookie信息的状态)
- 2.响应报文(服务器端生成Cookie信息)
- 3.请求报文(自动发送保存着的Cookie信息)
关注头条号“编程家园”,后续陆续会有更多技术领域(包括并不限于Android进阶、JAVA进阶、Kotlin、网络、Flutter、Python等),以及架构、职业规划、职业思考等方面资料的免费分享,期待您的关注!