HTTP2.0中的Server Push
前言
引入任何一种新技术都是有原因和目的的。比如 HTTP keep-alive 允许客户端和服务端用同一个 TCP 连接发送/接收多个请求/响应,减少了昂贵的 TCP 建立连接和断开连接的过程;HTTP pipelining 允许客户端在收到响应之前继续发送幂等方法(GET 和 HEAD)的请求,提升在高延迟连接下页面的加载速度;HTTP/2 更是定义了帧(frame)和流(stream),真正地复用了 TCP 连接,从而解决了 pipelining 不能解决的问题(例如「快」的响应被「慢」的响应阻塞的问题)。
Server push 的意义很简单,说白了就是为了提前推送响应。这里面包含两个问题——推什么和怎么推。
推什么?
使用 HTTP/1.x 协议时,由于连接不能完全被复用,许多站点为了减少连接数和请求数,会把样式表和脚本内联到 html 中。如果不考虑缓存,可以认为这是提前推送了样式表和脚本的响应。许多介绍 server push 的文章也以推送这些静态资源为例。

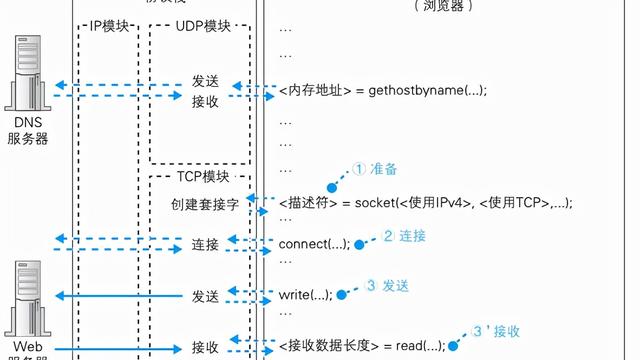
上图是我画的一张示意图。可以看到,使用 server push 后,两个静态资源文件随着 HTML 一同被推了回来。主要省去了两部分时间:一部分是接收和解析 HTML 的时间(不一定是接收和解析完整 HTML 的时间,浏览器很可能一发现引用了静态资源文件,就发起请求);另一部分是请求静态资源文件的时间。
但是,我个人认为现阶段用 server push 推送静态资源并不是一件有意义的事情,原因在于:
- HTML 文件通常不大,而且样式表一般很靠前,浏览器发现这类静态资源的时间几乎可以忽略不计;
- HTTP/2 已经能够复用 TCP 连接了,请求不再像以前那样昂贵,请求的实际数据很小,发送请求的时间也几乎可以忽略不计;
- 国内的 CDN 普遍不支持 server push,这意味着,如果要推送静态资源,就必须耗费自己服务器的带宽,同时也享受不到 CDN 的各种好处了;
- 静态资源通常会被缓存很长时间,提前推送的话,在大多数情况下反而会浪费流量。
因此,我们推送的资源并不是静态资源,而是 API:
- 相比较静态资源文件,浏览器更难发现 API 请求,必须等到接收和解析完 JS 文件,执行到相关语句,浏览器才会发送请求;
- API 一般不缓存,即便缓存,缓存的时间也比静态资源短得多。
当然,server push 对要推送的资源是有限制的:其请求必须是可缓存的、安全的,而且不能带有请求体。换句话说,server push 可以推 GET 和 HEAD 请求的响应。
怎么推?
Server push 的原理很简单,本质上就是先替你请求再告诉你。
假设服务端接收到客户端对 HTML 文件的请求,决定用 server push 推送一个样式表文件。那么,服务端会构造一个请求,包括请求方法和请求头,填充到一个 PUSH_PROMISE 帧里发送给客户端,来告知客户端它已经代劳发了这个请求。客户端可以根据 PUSH_PROMISE 帧里提供的 Promised Stream Id 来读推过去的响应。

当客户端收到这个 PUSH_PROMISE 帧的时候,它就知道服务端将要推送一个样式表文件回来。如果此时客户端需要请求这个样式表文件,即便服务端还没推完,它也不会往服务端发送对样式表文件的请求。
这里需要注意的是避免竞争。在上面的例子中,必须先发送 PUSH_PROMISE,再发送 HTML 的内容。这是因为 HTML 中存在对样式表文件的引用,一旦客户端发现了这个引用却还没收到 PUSH_PROMISE,它就会发起请求。这会引起 PUSH_PROMISE 和对样式表文件的请求之间的竞争,从而 server push 有一定的几率失败。
另一种竞争是不可避免的。如果客户端认为它不需要某个即将被推过来的资源(比如这个资源还在缓存的有效期内),那么它会 reset 掉相应的流。但是即便如此,服务端在收到 RST_STREAM 帧的时候,很有可能已经推了一部分数据了。这种服务端开始推送数据和 RST_STREAM 帧之间的竞争是难以避免的(这是 feature 而不是 BUG)。
Demo
为了测试 server push 的效果,我们拿饿了么 PC的餐厅列表页面做了个 demo。
在开启 server push 之前,timeline 如下:

使用 server push 推送页面请求的 API 之后,timeline 变成了这样:

一方面,timeline 总时间变短了。两者 Loading、Scripting、Rendering 和 Painting 的时间比较接近,但是主动推送 API 后,Idle 从超过 280ms 缩短至 50ms 左右,商家图片的开始加载时间也大幅提前了(视觉上就是餐厅列表瞬间出来了)。
另一方面,页面的 DOMContentLoaded 和 Load 时间有所提升(在 Network 面板中,没有截图)。这是意料之中的,客户端在请求 HTML 之后需要同时接收 HTML 和 API 的响应。这并不影响页面与资源的总体加载时间变短。
Demo 终究只是 demo。推送 API 比推送静态资源复杂许多,具体在于大多数 API 是需要带参数的。即便只推送 GET 方法的 API,也需要带上 query string 和 header 里(包括 Cookie)的参数。
如果你好奇怎么验证 server push 有没有生效,请打开 Network 面板,你会看到一排漂亮的「Push」:

写在最后
Server push 还有许多有趣的地方,限于篇幅不能一一赘述。
最后我补充两点:
- 调试 server push 的正确姿势是用 Chrome 打开 chrome://net-internals/#http2,发了什么帧,收到什么帧,一目了然;
- 只要证书匹配,server push 也可以推送其他 host 的资源。