这个实用的配色网站,解决了困扰我多年的配色难题
2021-10-08 花花平面设计
加入收藏
当我们在做设计的时候,很多时候不知道颜色该如何搭配。比如,给了你一个品牌的主色调,怎么才能找到与之相配的颜色呢?相信这也是一直困扰许多同学的一个问题。
今天,我们就给大家介绍一个非常实用的配色网站,有了这个网站,能够轻松地解决你绝大部分的配色问题。
废话不多说,我们先来看网址:
https://mycolor.space/
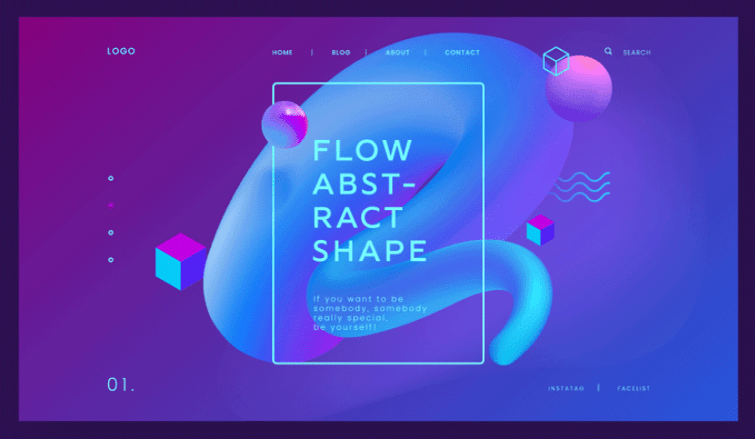
打开网站,首页是非常漂亮的蓝绿渐变,配上可爱的太空人形象。
网站默认是英文的,大家可以将它翻译成中文。
我们单击下方紫色的文本框,会弹出一个拾色器,在这里,我们选择一个自己想要的颜色即可。比如这里,我们选择一个绿色。
然后,点击下方的“生成”按钮,这样,我们就可以在下方找到各种不同的配色方案,方案还是挺多的。
如果你想要某个颜色,只需要在色块的下方单击,复制色值即可。
除了纯色的配色方案以外,这个网站还提供了渐变色的配色方案。
我们点击网站右上方的“3色梯度”,进入渐变色的编辑页面。
我们在下方选择三个不同的颜色,然后点击“生成”按钮,即可生成渐变结果。
在三个颜色的上方,有一排不同方向的箭头,可以用来控制渐变的方向。选择一个方向的箭头,再点击“生成”按钮,就可以得到新的结果。
此外,网页下方还提供了css代码,方便网页的制作。
以上就是这个网站两个特别重要的功能,相信有了这个网站,你的配色就再也不是难题了。