UI设计中配色设计攻略
不知道有没有小伙伴跟我一样在做页面配色时会很痛苦呢,很多时候都是凭感觉去配色。最近研究了一下配色方法,今天我就针对UI设计中配色设计攻略进行简单的说明,希望能帮助到一部分小伙伴。
有个有趣的研究成果 —— “七秒钟定律”:人们在挑选商品和服务时 ,只需要 7 秒钟就可以确定是否感兴趣,而在这短暂的 7 秒钟内,色彩的作用占到了 67%。
一个设计作品呈现在用户面前,最先进入眼帘的就是产品的视觉表现,而色彩在其中起到了很大的作用。那么具体到实际项目中该怎样配色呢 ?
1.色彩基础知识
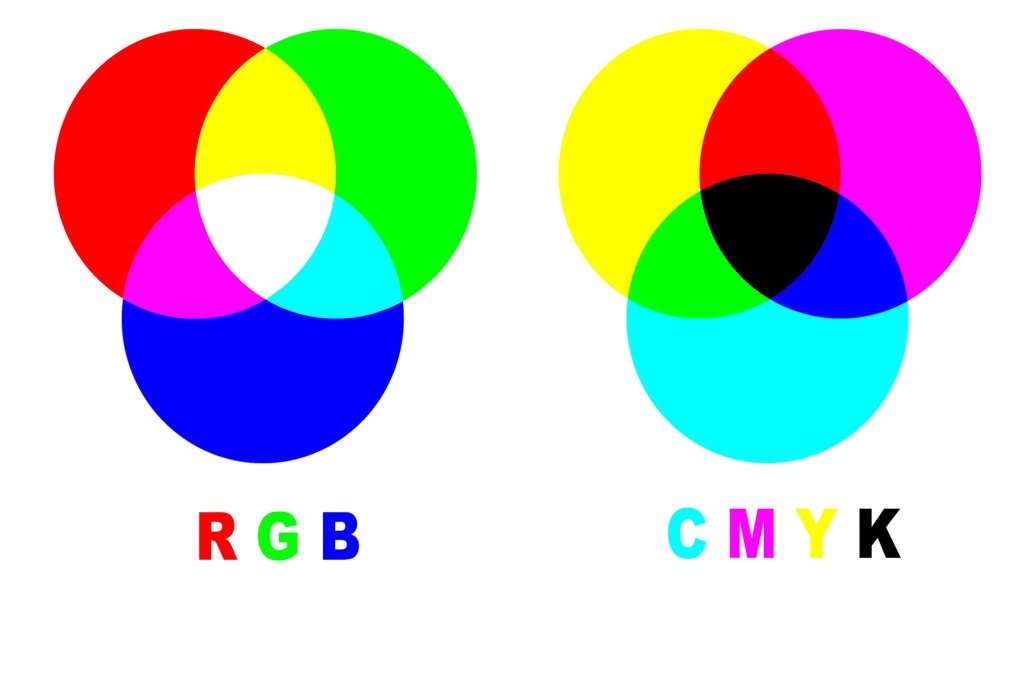
相信大家都知道,UI 色彩使用的是 RGB 模式,但是拾色器主要的选色原理遵循的是 HSB 模式,也就是色相(H)、饱和度(S)、明度(B)。

一个正确的选色过程是先确定出色相(H),然后再在这个色相维度下选出饱和度(S)和明度(B)。
选取色相时就要用到色相环这个熟悉的朋友了,每种颜色都有自己的色彩情绪。

2.UI设计中的色彩选择
在众多的 UI 设计规范中,色彩一般分为:
主色:产品的核心色彩,品牌色
辅色:丰富页面视觉和传达效果的次要颜色
2.1 主色的选择
主色是一个产品的品牌色,比如像淘宝的橙色、美团的黄色等。

怎么确定一个产品的主色呢?可以从以下几点考虑:1、产品属性 2、行业属性 3、用户人群。
常见的App主色应用:
1.绿色:主要集中在社交、学习教育、效率办公等领域。
如:微信、豆瓣、爱奇艺、QQ 音乐、网易云课堂、 BOSS 直聘、拉钩招聘。
为什么这些产品喜欢使用绿色呢?
绿色是中性色彩,没有明显的冷暖倾向,相对柔和,适合覆盖用户群体广泛的应用程序,且无论学习办公还是社交软件中的界面都需要长时间阅读,相比红黄等色彩,柔和的绿色更为适合。
2.蓝色:更多集中在工具类产品。
如:百度、QQ浏览器、酷狗音乐、知乎、贝壳找房、钉钉、支付宝
蓝色几乎成了工具类办公类产品的品牌色,为什么呢?
作为工具类产品(含办公类)产品,效率是他们所看重的,而蓝色是冷色系色彩能够让用户更加冷静,高效的完成任务。
3.红橙色:基本集中在电商类产品中。
如:淘宝、拼多多、京东
为什么电商类产品喜欢用暖色调呢?
暖色调给人温暖、活跃、欢快的气氛,符合用户购物时的状态,能够刺激用户的购买欲。
2.2 辅助色的选择
辅助色是丰富产品的次要颜色, 除了品牌传达外,具有更强的实用性。
选择辅助色时可以有以下2个方法:
1、依据色相环配色:两个颜色在色相环中角度越大,视觉差异越大,对比越强。所以在配色时,越需要被突出的颜色,可以在色环中离主色越远,越不需要被突出的颜色靠的越近。
如携程,UI设计中配色设计攻略https://www.aaa-cg.com.cn/ui/2583.html?gpfAPP主色是蓝色,去支付按钮是需要被重点突出的颜色,使用了主色的互补色橙色, 让我们一眼就能看见并产生强烈的点击欲望。

2、根据实际场景选择
比如通知、提醒、取消用红色;确认、同意用绿色、蓝色;收藏、打分、评价用橙黄色。都是已经在用户心智中建立了标准的用色类型,跟着常规方法来做,是没有其它思路的情况下最简单、最安全的辅助色选择方式。
3.UI设计页面中的色彩应用
3.1 主色占比大,色彩丰富度高
主色作为顶部标题栏或其它重要模块中的背景色进行大面积应用,
适合场景:需要加深用户对品牌的认知和辨识度,同时产品中包含大量功能点,需要用丰富的色彩来吸引用户关注,如 hello bike。

3.2 主色占比大,色彩丰富度低
这类配色主色占比大,尽量使用主题色,很少使用其他颜色。
适合场景:比较适用于图片内容丰富的题材中,或者是相对正式、品牌感强的产品,如拉勾、酷狗音乐。

3.3 主色占比小,色彩丰富度高
适用场景:需要突出自身带有的服务和功能,留出更多的空间在内容模块的展示上,如大众点评。

3.4 主色占比小,色彩丰富度低
适合场景:产品服务相对单一,需要用户更加注重内容本身,会尽力避免给予用户过多的干扰。如新浪微博。

总结
每次配色时,我们都需要对使用哪种配色方案做出规划,然后再动手执行。设计时做到有理有据,这样后面的工作就会轻松很多了。