文/李月怡
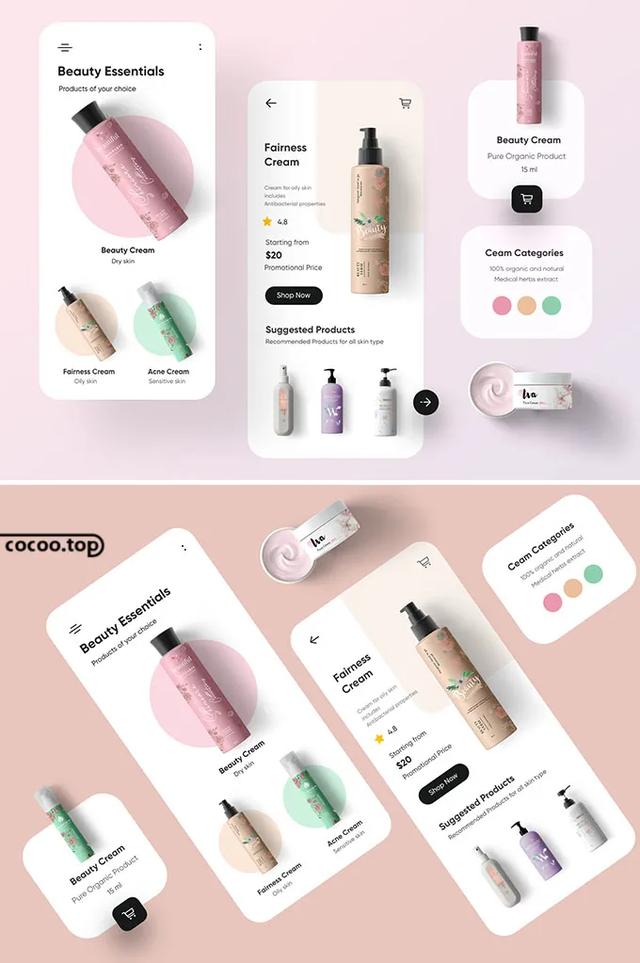
丰富细腻的App动效遍布移动端优秀应用界面中,为用户提供了良好的动态沉浸式体验。


合理的动效把信息更立体、更富有关联性的传递出去,优秀的动效能够加强用户与APP的情感传递,增加用户对APP的友好度。


动效设计需要使用恰当的视觉元素,一方面让元素能与APP功能主旨相吻合,另一方面也使之契合该界面的时态。

动效的相对面积和动效持续时间的选择必须根据预期功能、预期用户体验的影响的具体情况决定。这类动效最重要的是让用户感到毫无负担又如沐春风,也就是不要夺人眼球,悄无声息的顺应用户行为,引导用户需求。

在设计中要考虑系统兼容和资源占用、动态速度的节奏、仿生性or现实重现问题。例如:加载过程时间长时,可以设计有趣的加载动画,缓解用户等待的焦虑。


优秀的动效必须要自然、符合物理世界的事物运动规律。这是因为物理世界里的物体是拥有质量的,给它们作用力,它们就会移动。由于阻力的存在,几乎所有的物理运动都有着加速度运动,即人们肉眼所见到的缓入缓出。

如果虚拟世界里的动画突然开始、停止或突兀地转变方向,会让用户产生不适的感觉,所以在进行动效设计运动形式要蕴含操作逻辑和动作序列,而不是一味地追求某 一动效图像运动的与众不同。

在信息层级方面,由于在物理世界中, 物体存在近大远小原则,所以在界面元素也可以通过动效来呈现整个系统的信息的前后位置,展现信息的空间层次感。在转场过渡的时候,由于人脑灰质会对动态事物(如:移动、形变、色变等)保持敏感。在界面中加入一些平滑舒适的过渡效果,能帮助用户理解界面前后变化的逻辑关系。


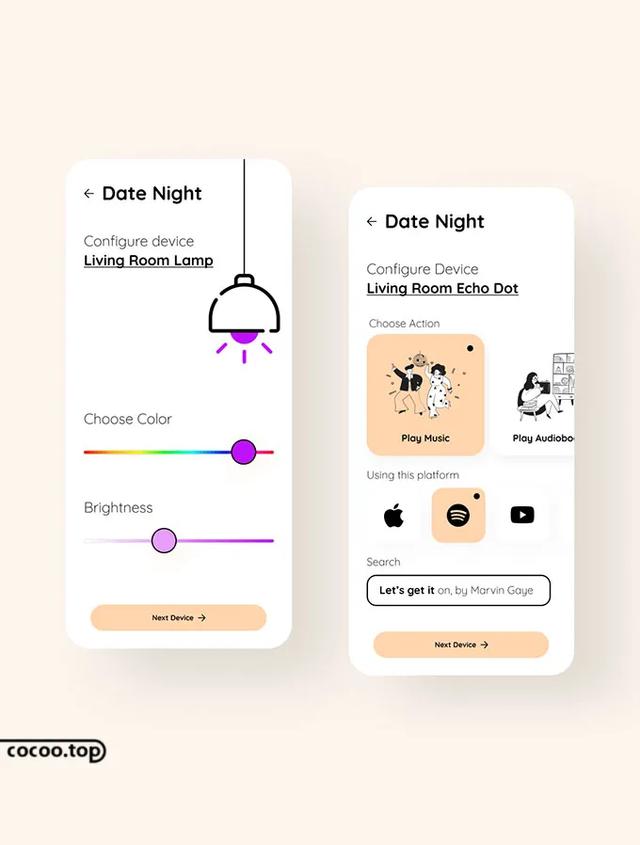
无论是点击、长按、拖拽、滑动等交互行为,都应该得到系统的即时反馈,将其以视觉或动效的方式展现,帮助用户了解当前系统对交互过程的响应情况,为用户带来安全感。

譬如在一些应用中,如果密码输入错误之后,界面会震动并且弹出红色的提示性文字,这就造成一种紧张感,促使用户在输入密码时谨慎、认真。等待性特征意味着该交互不具备指令效应,但可以形成操作效果,即充分使用动效将看似被动的局面转化为让人觉得这一时间段是有价值的。


好的设计往往是以小见大的,在细节处彰显情怀。好的体验也是由每一个细微的感受构成的。功能吸引用户使用你的产品,细节设计塑造产品的差异化,将你的用户留下。通过场景的营造,动效让用户的操作变得轻松自然,动效还可与产品定位或公司文化相一致,唤起用户情感潜在的反应,诸如回忆、联想、感悟等。

好的动效是隐形的,这就要求我们在动效的使用的过程中,就需要更加小心谨慎,确保设计目标不会被其干扰。