快速理解色彩搭配的三个配色知识
对很多人来说,配色是个十分让人头疼的问题。尤其是设计新人,没有接受过系统的色彩训练,在配色方面始终不能随心发挥。每次设计完,你可能总对配色不满意,感觉很不舒服,又无从下手。你可能还收藏了一大堆色卡,实际用时,却和想象不一样。
所以说,我们在掌握了色彩的相关理论之后,还要根据相应的场景,来运用不同的配色规律,这样才可以实现更好的设计。
这篇文章,我将通过 3大点,让你明白以下 几个问题
1、 怎样结合色彩理论,进行正确调色?
2、 百搭配色技巧,如何迅速出图?
如何使用配色技巧,以及如何从别人作品中正确“抄”色?
一、颜色的基本知识
了解配色技巧之前,我们要先来学习些关于颜色的知识,掌握好了理论之后,你能“以不变,应万变”,在实际配色的练习中,慢慢总结出属于自己的风格。
1、为什么要用HSB模式调色
如果学过初中物理,我们会明白,色彩是可见光在物体颜料上,除去被吸收的光后,散射出来的波长,不同的波长会表现出不同的颜色。
而电脑屏幕端的颜色,则是白色光透过带颜色的电子屏幕后,表现出来的光的颜色。
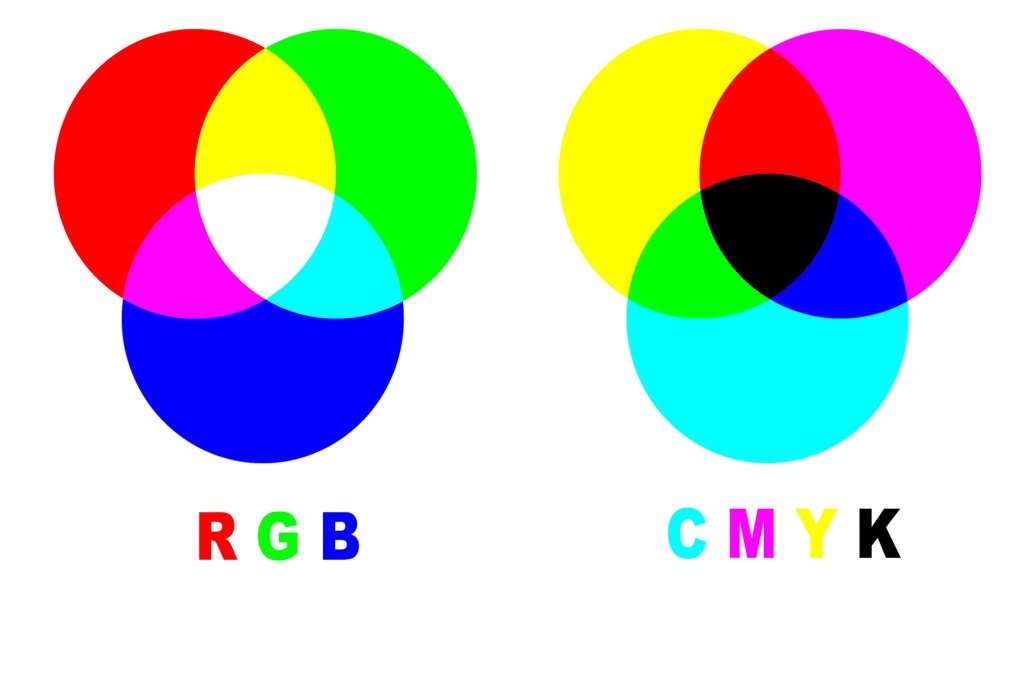
所以,在设计软件中,颜色模式被分为了CMYK和RGB,同时,由于印刷颜料的限制,CMYK的颜色模式往往会比RGB稍微暗一点点。
然而,这两种颜色模式,都不是基于人眼的最优选。为什么呢?因为CMYK和RGB 都不好用眼睛直接调色,这两个颜色模式都是混色模式,除了其本身自带的颜色之外,想要得到其他颜色的话,就需要进行混合。
例如说,在RGB颜色模式下,红色(R)加上绿色(G),便可以混合出黄色,那么当我们想要得到黄色时,便可以把R设置为255,G设置为255,蓝色设置为0,这样便得到了明黄色。

显然,这样的颜色调整是相当反人类的,如果没有一定的设计知识,就会很难调出来想要的颜色。
而人眼在观察颜色时,却是通过颜色的深浅、明暗来区分的,也就是设计中常说的色相、饱和度、明度,比如,粉红色比枣红色浅一些,转换为设计语言,即为粉红色的饱和度比枣红色低,同时明度比枣红色高。那么,什么样的模式是最适合人眼的呢?答案是HSB颜色模式。

H是色相(Hue),也就是颜色的属性,是蓝色或是红色,是绿色或是黄色;
S是饱和度(Saturation),也就是纯度,显示了颜色的鲜艳与黯淡;
B是明度(Brightness),即颜色的深浅,明度越高,颜色越接近白色,越低,则越接近黑色。
因此,使用HSB来调整颜色,可以让人可以更直观的调整出想要的颜色来。
还是拿刚才的例子来说,假如我们已经有一个枣红色,想要把它调整为粉红色,只需要降低它的饱和度,提升明度,即可轻松得到,这样一来,调整颜色也会变得非常轻松了。

2、配色如何影响人的情绪
明白了如何用眼睛进行调色后,我们再来简单了解下颜色对情绪的影响,让你配出符合人心理情绪的颜色。
心理学家认为,人的第一感觉就是视觉,而对视觉影响最大的则是色彩。
人的行为之所以会受到颜色的影响,是因为行为多是基于情绪所支配的,例如,我们在伤心难过的时候往往吃不下饭,而开心的时候则会多吃两碗。
颜色是起源于大自然先天的色彩,所以我们在看到颜色时,也会无意识地联想到自然,例如看到蓝色,我们会想起广袤无垠的天空与大海,从而让心情平静下来。

红色,则是血液的颜色,也是鞭炮炸开的火花,所以,它既是危险的信号,也是喜庆的象征。这些记忆,早已深深的刻入我们的基因中,因而,颜色会影响到人类的情绪变化。

3、控制好颜色面积,死亡组合色可以很好看
大家应该也都听说过的一句话,“红配绿,丑到头”,这句话在不同的方言里,会为了押韵而改编为不同的词,但究其本意,也是在描述红绿搭配有多难看。
但是,红蓝配,红绿配,就真的无解吗?
答案是否定的。


只要控制好颜色的范围、饱和度、明度,即便是死亡组合,也可以搭配出不错的效果。这也就是很多配色文章里面提到的,主色调、次色调、点缀色等等。
二、百搭配色技巧
用一些插画案例给大家介绍一些百搭的配色技巧,让你在不确定风格的时候,也能轻松搭配出好看的颜色来。
① 同色系、相邻色搭配
相信很多同学在看配色文章时,都接触过同色系、相邻色这个概念。

在色环上,这两种颜色搭配相隔非常近,所以,它们在搭配时,会降低对比度,从而让画面看起来比较和谐。这种配色方法是非常保险的,几乎很难出错。

② 对比色、互补色搭配
如果你觉得,同色系的搭配太过单调,那么也可以尝试互补色与对比色的搭配。

在很多时候,互补色和对比色并没有很严格的区分,或者说这两者也可以理解为同一种搭配,它们都因为对比鲜明而容易让画面更出彩。

③ 注意颜色的节奏感
不管你选择了哪种配色方案,一定要注意:在搭配时,要把握好颜色的节奏感。
我们都知道,一首歌里,会有快歌部分,也会有慢歌部分,同样的,在插画配色时,也要有主次之分。这也是人们常说的主色、副色、点缀色的搭配技巧。
主色,是画面中最主要的色彩,奠定了插画的基调。而副色,在画面中的占比相对较小,相当于电影中女配男配的地位,起到衬托主角的效果。

三、如何从别人的作品中借鉴配色
想要快速提升配色技巧,从别人的作品中借鉴是个不错的选择。

我们要根据图片本身的颜色面积,来制作自己的色卡。

这样色卡的好处,是可以清楚直观的明白颜色的使用,在自己搭配时,也可以更好的去借鉴,而不是像往常那些色卡一样,胡子眉毛一把抓,反而搭配出奇怪的效果。
用同样的方法,我们还可以制作更多自己的专属色卡。

结语
想要学好配色,绝非一日之功,即便了解了各种理论与技巧,也需要在长时间的练习中慢慢摸索,才能逐渐掌握。最后,祝愿大家都能够如愿以偿,学会自己的配色风格。
编辑:千锋UI设计