扁平化风格设计法,图形、色块一个不能少
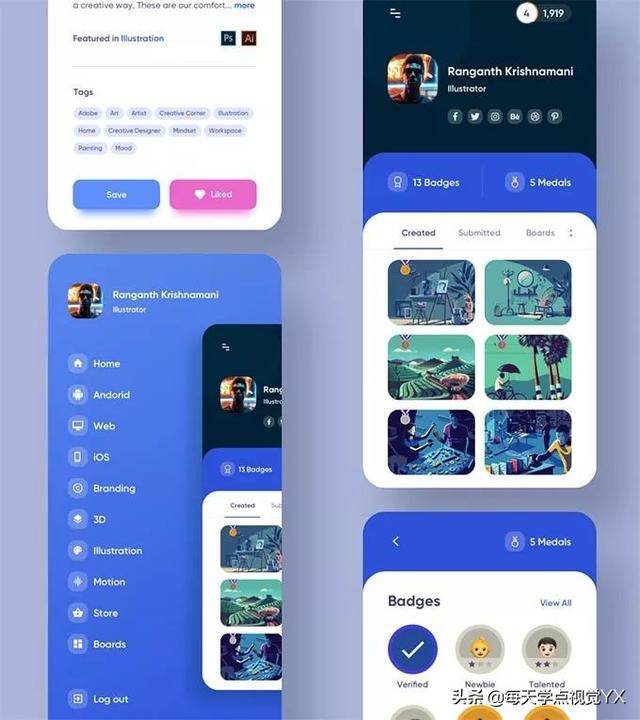
扁平化风格是设计界的一种流行趋势,它是设计师们长久以来对艺术表现手法的一种共同探索。在视觉表现上,它弱化视觉透视,降低了光影纹理材质阴影对设计的影响,将界面设计回归到艺术的根本,图形和色块。

扁平化设计方法
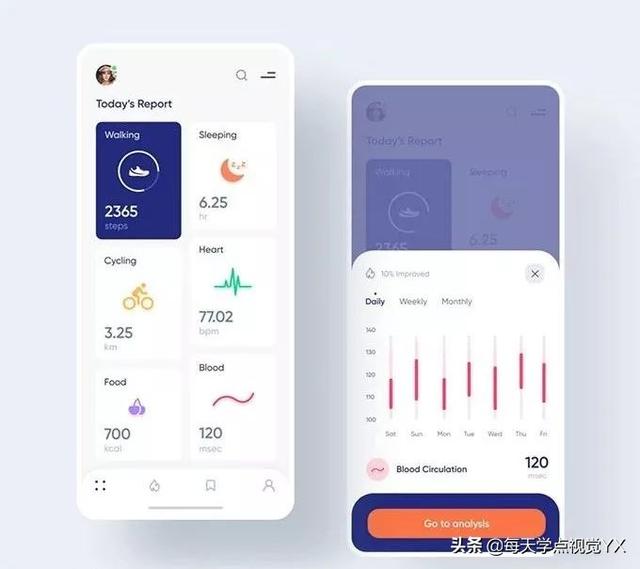
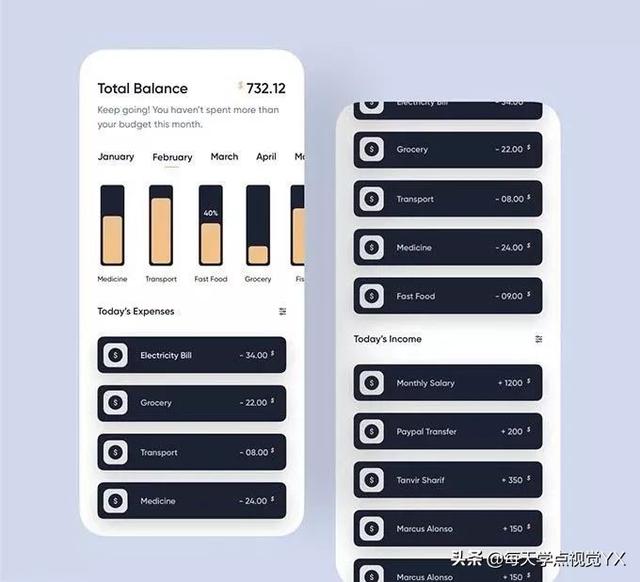
扁平风格视觉上给人简单大方的印象,好像就几个色块。这种设计风格,主次分明,易于识别,图形化的界面分割能显著提高阅读效率。它简约却不简单,没有多余的设计元素,能够让视觉上简明清新,交互逻辑上直接了当,一步到位,信息传达能力强。

以简约主义为出发点
极简主义的美术风格和当下互联网领域的设计潮流不谋而合,它是设计思想在新媒体时代大潮的传承和发展。作为UI或UE设计师在整理自己的设计思路时,可以多研习同简约主义有关联的艺术品和商业品牌,从中吸取设计思想和灵感,通过这种途径提升设计品质。

秉持视觉一致原则
App设计需要一致性的设计风格和设计模式,为用户建立起完整一致的模型,提升使用体验。应用统一的网格风格为界面设定视觉规范,使用户可以根据内容本身界定出的路径移动,增强视觉平衡效果。

在图标设计上,写实的图像很难表现抽象通用的概念,大量写实拟物的图标也让人在视觉审美上产生疲惫,因此需要统一视觉表现,降低光影纹理材质阴影对设计的影响。

巧用修饰元素
当然,为了增强用户体验,除了考虑让应用简洁化之外,修饰元素的恰当应用亦是不错的方法。由于在视觉的条理性上,纯粹的扁平化不容易满足所有用户的视觉体验,在APP的测试版本中经常出现用户觉得趣味性不足,亮点缺乏的现象,这显然对APP应用的推广有不利的影响。

修饰元素的适当出现并不会阻碍和破坏设计的整体性,如果把它的优势加以发挥,设计师能利用细节为用户提供简洁大方却又不失趣味的应用设计。

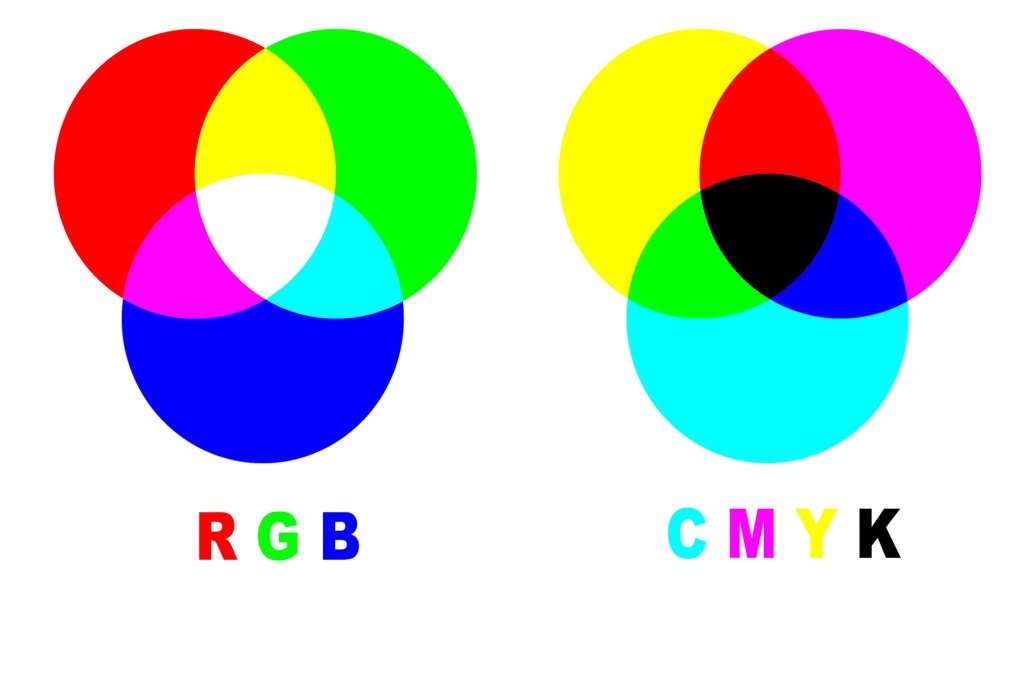
色彩扁平化
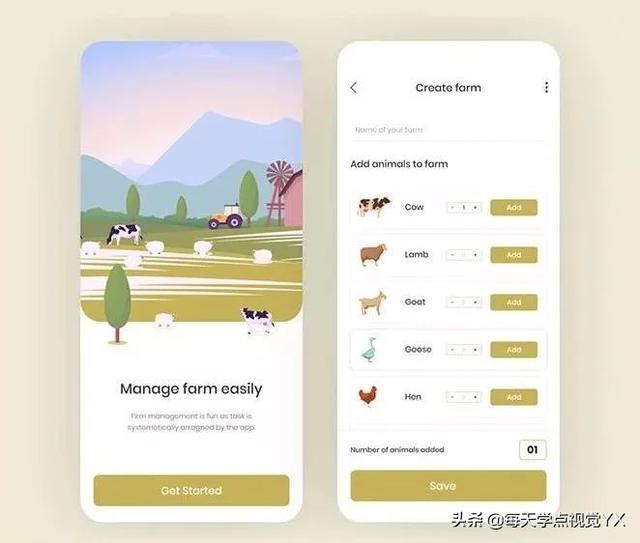
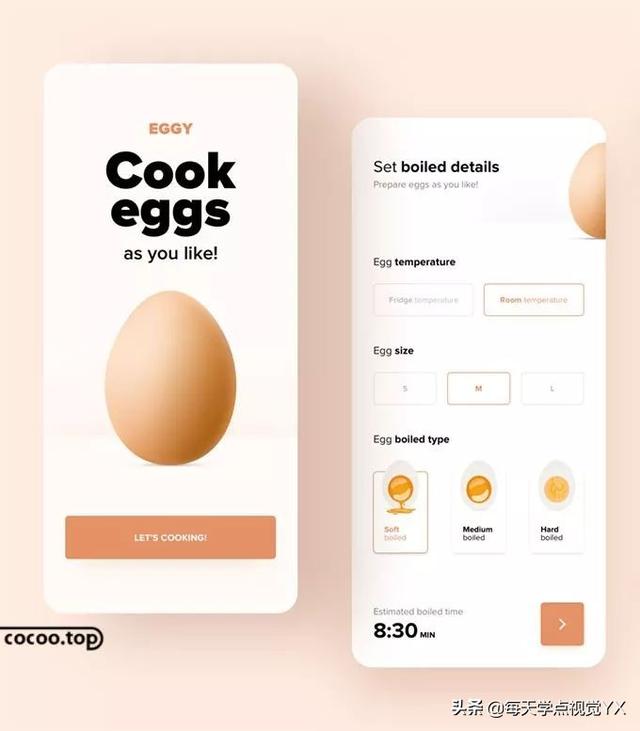
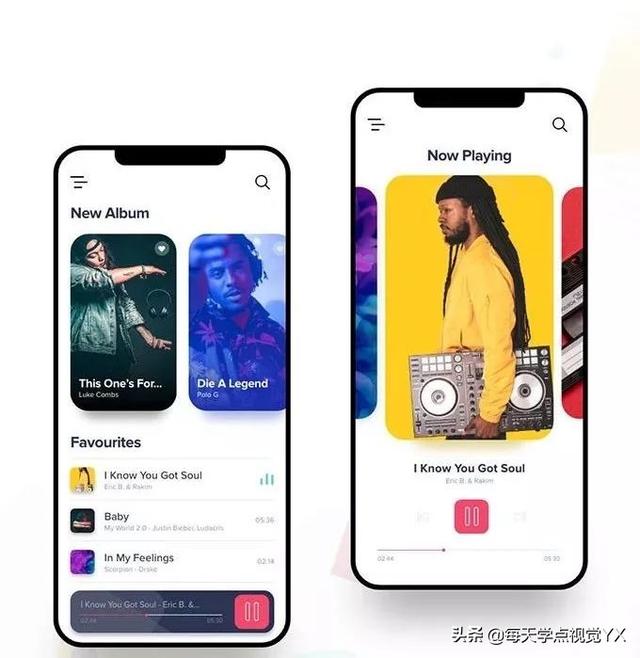
①强调配色好感度。使用户产生好感和共鸣的配色,更能引发用户自发的去了解设计所要传达的意向。如在表现食品类应用时,好的配色可以激发人的食欲,促成接下来的购买行为,高明度高纯度的色彩使用是比较常见的方法。

设计若有需要取得用户接受和信任的需要,表现安心和信赖的色调一般会选择为暖色,而且用色不宜过多,我们可以运用纯度较低,明度适中的色调传递安心,温馨以及稳定感。另外高明度加少量灰色的设计能给人柔和安适的感觉。

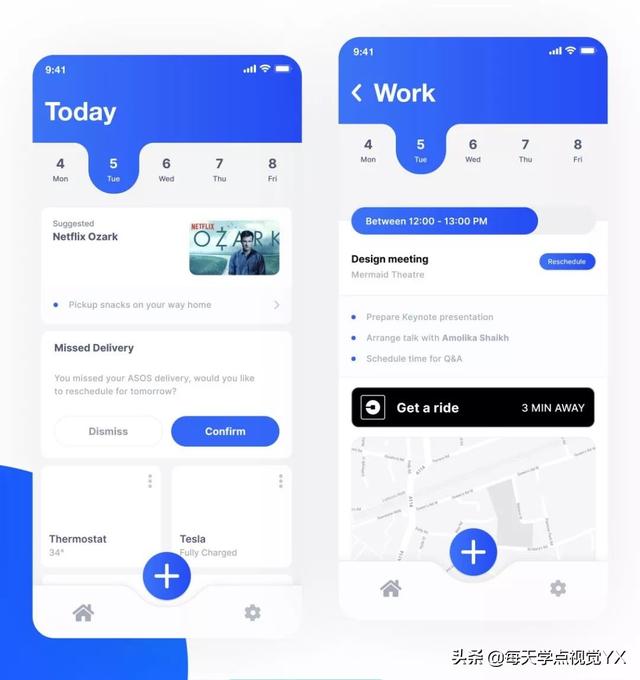
②通过色彩导引阅读和使用,通过对色彩位置的管理,方向和形式的把握和安排,可以达到让色彩自然的引导视觉流程的作用。例如:大面积运用浅灰暗红等色的引导页中,一抹蓝色能很容易的抓住用户的目光。一般来说,高明度色彩比低明度色彩容易识别,强化对比可以强调主题。

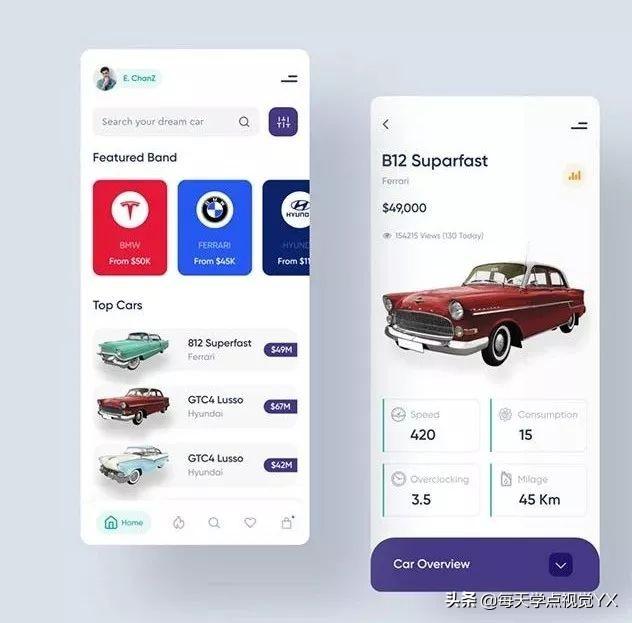
③利用色彩引导消费。优秀的色彩使用可以在应用被操作时,给用户留下鲜明的色彩印象,提高用户转化率。APP设计师要保证商品的色彩与功能的一致,不一致的色调与产品容易导致消费者的混乱感。例如:女性用户通常喜欢温暖明快的色系,而男性用户喜欢暗冷色系。

扁平化的交互设计
用户在使用一个APP时,交互的易用性和界面的友好性依旧是其主要考虑。设计者对扁平化的理解不能单单停留在界面设计之上,界面设计要体现交互设计的思想。曾经有交互设计师,将用户比作没耐心,孩子气,不爱思考,坏脾气的庞大群体。

如果仅仅是视觉界面进行扁平化优化,而交互使用依旧繁琐难懂,用户体验就会直线下降,用户转化率不足会导致设计失败。界面的层级化就成了APP架构者反复思量的问题,交互设计要突出常见用例和核心功能的相关元素。

当然任何一款APP应用的成功,除了优秀的界面设计之外,必然取决于功能实现的合理性。对用户来说,任何额外的操作步骤都会增加操作成本,增加功能的复杂性会降低用户体验。因此,为了识别出核心的用户需求,草图,线框原型的讨论和修改,需要经过反复的调查实验和论证,以求达到简单和有效。

可可・香奈儿说过:“时尚易逝,风格永存”。扁平化作为当下的设计潮流依然有很多可探索和研究之处,我们要辨析哪些方法和原则能为设计师形成设计风格提供养料,哪些形式和内容是对原来设计领域的改造和创新,进而对将来的设计风格进行探索,设计出符合现代审美,符合时代需要,真正能为用户提供便利的APP应用。

~此文转载,如有侵权,请联系删除