什么是扁平化设计?
扁平化设计是相对于拟物化设计(Skeuomorphic Design)而提出的。拟物化的用户界面设计看起来就像是真实的物体,如图1-1所示,在用户界面中能反映出真实世界中音频压缩器的外观和功能。在初期,这样的设计可以让人们更快地接受和明白设计的用途。

图1-1
拟物化设计起始于20世纪80年代,其初衷是帮助用户从真实世界向计算机界面平滑过渡。直到最近,作为拟物化设计忠实的拥护者,苹果公司把这种设计理念运用在了公司所有用户界面和界面设计指南中。从IOS 7开始全部换成扁平化设计,尽管当时有很多人批评。苹果公司的拟物化设计与扁平化设计的对比如图1-2所示。

图1-2
其实笔者认为扁平化设计是设计发展的必然规律,就如几千年来文字的发展。最初人们用图画文字(象形字)来记录,这是一种最原始的造字方法,把想要表达的物体的外形特征描绘出来,慢慢地演化到繁体,再到现在的简体。现在的扁平化设计也正在遵循这样一个从繁到简的发展规律,从写实拟物到抽象扁平。
1.扁平化设计的三大特点
》做减法
同样是镜头的设计,在扁平化中去除了渐变、阴影、质感等修饰手法,仅用简单的形体来表达,显得干净利落。做减法这一步应该是最容易的,如图1-3所示。

图1-3
因为扁平化设计有着鲜明的视觉效果,它所使用的元素之间有清晰的层次和布局,这使得用户能直观地了解每个元素的作用及交互方式。如今从网页到手机应用无不在使用扁平化的设计风格,尤其在手机上,因为屏幕尺寸的限制,使得这一风格在用户体验上更有优势,更少的按钮和选项使得界面干净、整齐,使用起来格外简单。
》精致的颜色
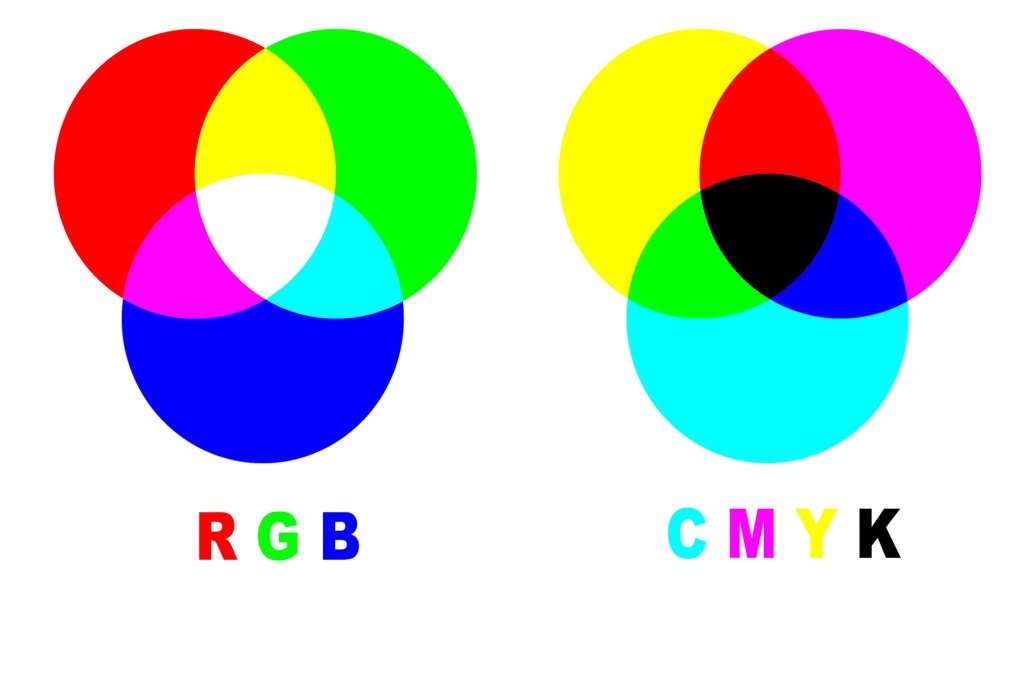
扁平化设计中,配色貌似是最重要的一环,扁平化设计通常采用比其他风格更明亮、炫丽的颜色。同时,扁平化设计中的配色还意味着更多的色调,例如,其他设计最多只包含两三种主要颜色,但是扁平化设计中平均会使用6~8种。而且扁平化设计中,往往倾向于使用单色调,尤其是纯色,并且不做任何淡化或柔化处理(最受欢迎的颜色是纯色和二次色),另外还有一些颜色也比较受欢迎,如复古色(浅橙、紫色、绿色、蓝色等),如图1-4至1-6所示。

图1-4

图1-5

图1-6
》极简的排版
由于扁平化设计使用的是特别简单的元素,排版就成了很重要的一环,排版的好坏直接影响视觉效果,甚至可能间接影响用户体验。
字体是排版中很重要的一部分,它和其他元素相辅相成。想想看,一款花体字在扁平化的界面中是非常突兀的。图1-7至1-9所示是一些扁平化网站使用无衬线字体的例子。无衬线字体家族庞大,分支众多,其中有些字体会在特殊的情景下产生意想不到的效果,但注意,过犹不及,不要使用那些极为生僻的字体,不能因为字体的新奇而影响了信息的传达。

图1-7

图1-8

图1-9
2.扁平化设计的未来
作为一名普通的设计师,可能不能去预测乃至引导设计的趋势和方向,但可以从设计的发展史中找到一些答案。建筑设计和平面设计作为设计的分支,都经历过类似从拟物化设计到扁平化设计的发展,也许可以为我们提供一些参考。
用版式设计来举例,版式设计的发展大概分为5个阶段。
第1阶段:西方历史中最早的排版出现在古巴比伦,基本没有排版的概念只需要字排列整齐、方便阅读即可。
第2阶段:在古埃及,这时候已经有图文绕排的概念,也有了装饰的尝试。
第3阶段:到中世纪欧洲文艺复兴时期,华丽装饰达到极致,无论是文字还是配图都非常精致,甚至一个句号都装饰得相当华丽。
第4阶段:包豪斯设计兴起,也是现代主义的诞生,网格法排版出现,人们察觉到内容才是根本,设计或排版是为内容服务的,所有的装饰性元素统统被去掉,图案变得扁平,跟Metro的想法一样,用内容装饰内容是这个时期的一大特点。
第5阶段:人们对千篇- -律的简洁设计感到乏味,版式设计向着多元的方向发展,既有简洁、以内容为中心的版式设计,也有华丽装饰、渲染气氛的版式设计出现。版式设计完全取决于需求方的需求。
从版式设计的发展史来看,现在的扁平风格大概属于第4个阶段,而网页设计或UI设计将会像版式设计一样,向多元的方向发展,也就是第5个阶段。市场上既会有简洁、扁平化的风格,又会有拟物、精致的风格,以及更多意想不到的风格出现。每种风格都会有自己的市场,每个人都能在市场上找到符合自己审美和习惯的风格,这种多元化的萌芽已经开始出现,例如,锤子手机,如图1-10所示。

图1-10