动画演示,JS代码是怎样被混淆加密的
本文分享的是一个动画效果源码,演示JS代码是如何被加密的。
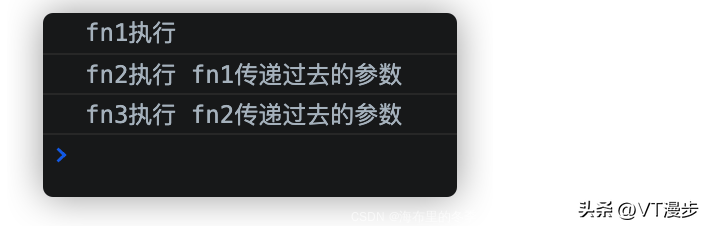
先看效果:

一般我们在进行JS加密时,提交原始代码,紧接着就直接得到了加密代码,混淆加密过程是黑盒状态,是不被我们知道的。
这个动画,用慢放的效果,逐帧演示了JS代码在进行混淆加密时发生的变化。
比如:变量名变短、回车换行消失、空格删除、消除注释、函数调用变成自执行函数。
注:动画演示的是JShaman专业版使用部分功能对JS代码进行混淆加密的效果。
下面给出这个动画完整源码,保存为html文件即可使用:
动画演示:JShaman是怎样对JS代码混淆加密的
开始
<br>function get_copyright(){<br> var domain = "JShaman专注于JS代码混淆加密";<br> var from_year = 2017;<br> var the_copyright = "(c)" + from_year + "-" + (new Date).getFullYear() + "," + domain;<br> return the_copyright;<br>}<br>//输出信息<br>console.log(get_copyright());<br>
注:演示的是JShaman专业版部分效果
这段代码中,应用了一些不错的JS技巧,参考修改,也可以用来做其它文本演示动画。