Typescript的编译器挺有趣,如果使用const声明对象,它会大量使用基本类型来声明,看下面的例子:

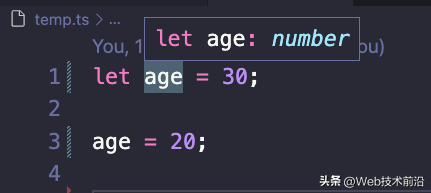
这个最简单的声明,Typescript会推断出age的类型是number,你可以对它赋任何数值。

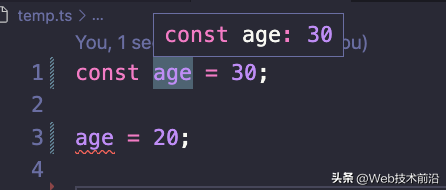
但如果我们使用const声明这个变量,它的类型会变成什么?

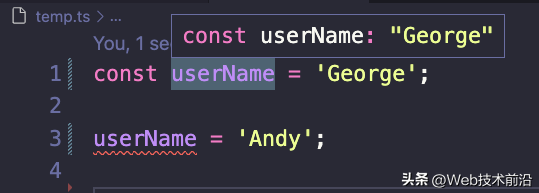
可以看到 30 就变成它的类型,而且再也无法更改。字符串也一样,会有这种限制:

userName使用const定义,它的类型就被声明成"George",而且无法更改。
数组
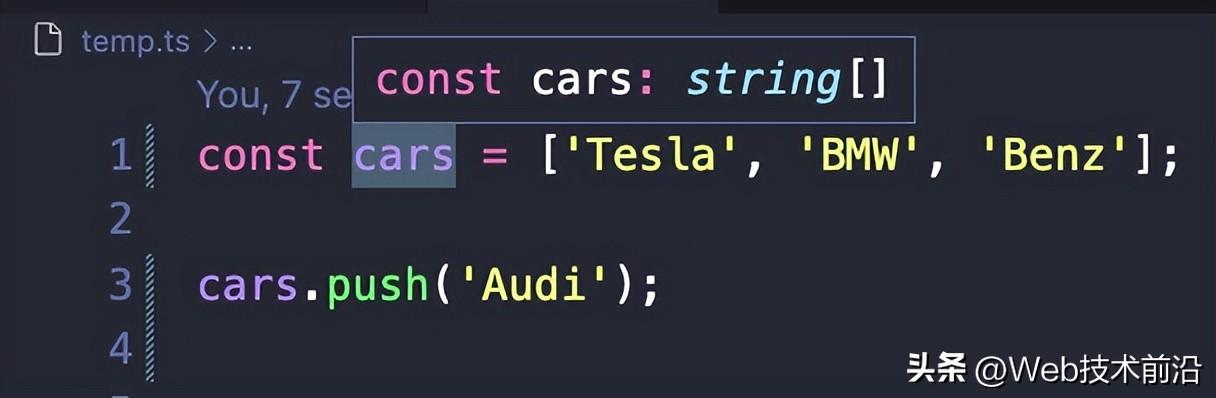
如果对一个数组使用const定义,情况就有点不一样了,看下面的例子。它只是定义了cars为字符串数组类型,你还是可以对数组进行各种操作,比如插入一个数组元素之类的。

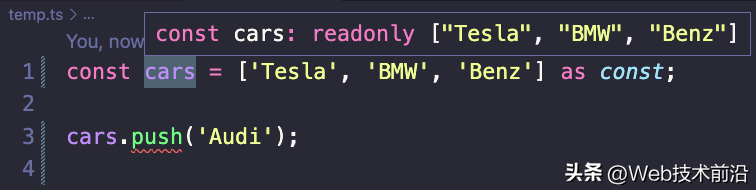
如果你想限定死数组,那就需要加 as const, 如下:

大家可以观察它的类型,push操作也会编译失败。
对象
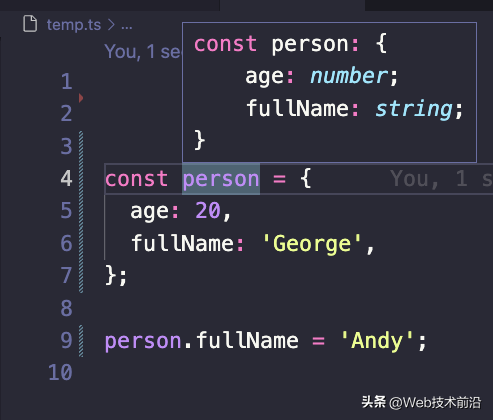
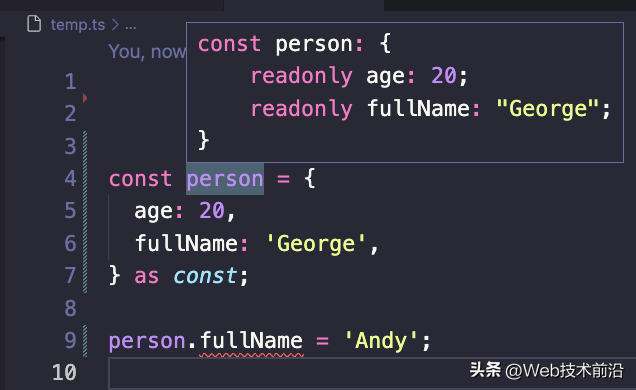
对象和数组差不多,如果直接const定义,你还是可以直接修改对象的字段,除非加入as const,这样它会给每个字段加入readonly, 并且使用基本值作为其类型。
比如: