在开始本章正式内容之前先补充讲一下前面章节没有讲到的一个小细节问题。
在我们每次关闭DevEco Studio不要直接点击右上角的关闭按钮,而是选择菜单“文件 > 关闭项目”
这样我们就回到了欢迎界面
当我们下次启动程序的时候显示的就是欢迎界面,而不是直接进入上次编辑的项目界面。
本章目标:
了解华为鸿蒙应用开发的JavaScript UI
启动DevEco Studio,打开我们在「鸿蒙开发 2」第一个华为鸿蒙(HarmonyOS)应用程序(App)章节中创建的项目HelloWorld。
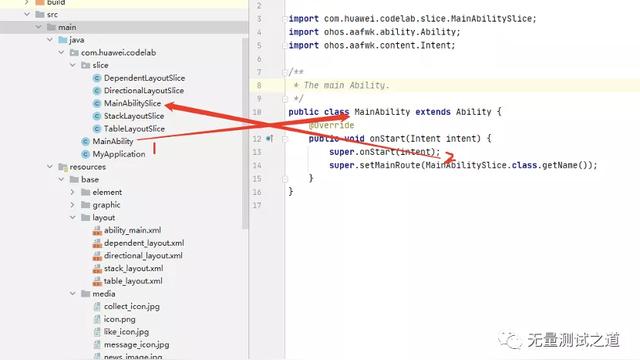
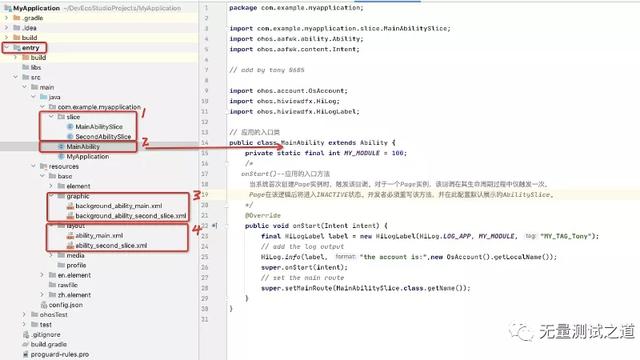
然后展开 pages 目录下的两个页面对应的目录,我们可以看到每个页面都包含了三个文件。
这就是JAVAScript UI所包含的结构(HML)、表现(css)和逻辑(JavaScript)共3个主要部分:
(1)HML:鸿蒙标记语言(HarmonyOS Markup Language),用于定义用户界面的结构。通过HML编写的界面结构文件后缀名为.hml,因此HML既是一门语言,也是一种文件类型。要特别注意,虽然HML与html语法相似,但是仍然存在很多区别。
(2)CSS:层叠样式表(Cascading Style Sheets),用于定义如何显示HML组件。
(3)JavaScript:一种解释性脚本语言,用于处理用户界面的简单业务逻辑,支持ECMAScript 6语法。
简言之,就是HML用于构建页面,CSS用于美化页面,JavaScript用于处理用户与页面的交互。
这里和Web开发的html,css,javascript很类似,但不完全一样。
JavaScript UI支持手机(Phone)、平板(Tablet)、智慧屏(TV)或智能穿戴(Wearable)等设备的应用开发。
我们在第2章中用于跳转页面时用到了JavaScript UI的router模块
<!-- index.js -->
import router from '@system.router';
export default {
launch() {
router.push({
uri: 'pages/details/details'
})
}
}
router模块主要包含以下方法:
(1)push(obj:IForwardPara):跳转到另外一个页面,而且原先的页面仍然存在,只是被遮盖而已。通过IForwardPara可以定义跳转的页面和传递的数据,分别通过其URL属性和params属性定义。
(2)replace(obj:IForwardPara):跳转到另外一个页面,并销毁当前页面。通过IForwardPara可以定义跳转的页面和传递的数据,分别通过其URL属性和params属性定义。
(3)back(obj?:IBackPara):返回上一个页面。通过IBackPara可以定义返回的页面路径(可选),通过该对象内的path属性定义。
(4)clear():清除被遮盖的页面,仅保留当前显示的页面。
(5)getLength():获取当前页面栈长度,即栈内页面数量。
(6)getState():获取当前页面栈状态,返回IRouterState对象,该对象包括index、name和path共3个变量。index变量为整型,表示当前页面所在页面栈的位置,从底层到顶层是从1开始计数的。name为字符串,表示当前页面文件名。path为字符串,表示当前页面的路径。
还有我们在launch()方法中用router模块的push方法调用的uri地址是哪里来的呢?
我们打开“Main > config.json”文件,定位到“js”字段
这是我们创建页面时DecEco Studio为我们自动添加的。
现在我们可以修改一下第二个页面,添加一个按钮,点击按钮后可以回到第一个页面,以便更好地理解这些知识。
1 选择“entry > src > main > js > default > pages >detail”,打开detail.hml文件,添加一个按钮
<div class="container">
<text class="text">
Hi, I'm always here.
</text>
<!-- 添加一个按钮 -->
<button class="button" type="capsule" value="Back" onclick="back"></button>
</div>
2 打开detail.css文件,添加按钮的样式
/* class选择器,在hml文件中定义的class属性,这里就是class="button" */
.button{
width: 240px;
height: 60px;
background-color: #007dff;
font-size: 30px;
text-color: white;
margin-top: 20px;
}
3 打开detail.js,实现返回第一个页面的跳转
// detail.js
import router from '@system.router';
export default {
back() {
router.push({
uri: 'pages/index/index' // 这里的地址是在config.json中已经定义好的
});
}
}
注:其实这里我们可以直接使用router.back();就可以实现返回的功能了。
4 打开预览器Previewer,点击Back按钮,我们可以看到功能已经实现了。