H5页面性能指标解读
2020-07-23
加入收藏
H5页面加载过程,主要包括2个部分:H5页面容器加载和资源文件加载。
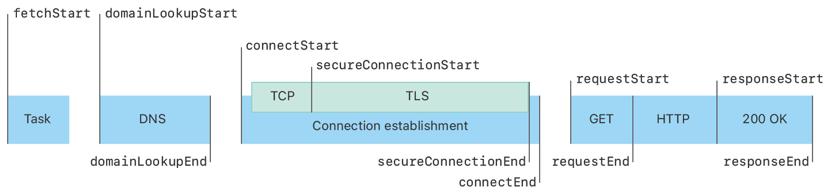
H5页面容器加载过程指标明细如图:
对照浏览器window下的Performance的数据指标。

H5页面容器加载过程指标明细
H5页面容器各关键点的时耗计算方式如下:
- 准备耗时 = domainLookupStart - navigationStart;
- 重定向耗时= redirectEnd - redirectStart;
- DNS解析耗时 = domainLookupEnd - domainLookupStart;
- IP连接耗时 = connectEnd - connectStart;
- 首包耗时= responseStart - requestStart;
- 完整包加载耗时 = 有两种计算方式,如果从网络加载,取值:responseEnd - requestStart;如果加载缓存:responseEnd - fetchStart;(从缓存加载,performance只有responseEnd,fetchStart有值,其他参数值都为0)
- dom处理 = domComplete - domLoading;
- 页面白屏时间 = domLoading - navigationStart;
- 首屏时间 = 取值:loadEventStart- navigationStart; 前端开发也可根据业务侧理解的首屏手动打点tag,取值为:tagTime - navigationStart;
- 可交互 = domContentLoadedEventEnd - navigationStart;
- 页面完全加载耗时 = loadEventEnd - navigationStart;
UIWebView资源文件加载过程如下:

UIWebView资源文件加载
关键点的时耗计算方式如下:
- 准备耗时 = domainLookup - fetchStart ;
- DNS解析耗时 = domainLookupEnd - domainLookupStart;
- IP连接耗时 = connectEnd - connectStart;
- 首包耗时 = responseStart - requestStart;
- 完整包加载耗时 = 有两种计算方式,如果从网络加载,取值:responseEnd - requestStart;如果加载缓存:responseEnd - fetchStart;(从缓存加载,performance只有responseEnd,fetchStart有值,其他参数值都为0)。
window Performance 数据指标:

UIWebView资源文件加载过程
n["DNS解析时间"] = e.domainLookupEnd - e.domainLookupStart,
n["TCP完成握手时间"] = e.connectEnd - e.connectStart,
n["重定向时间"] = e.redirectEnd - e.redirectStart,
n["html的ttfb耗时"] = e.responseStart - e.requestStart,
n["HTTP请求响应完成时间"] = e.responseEnd - e.requestStart,
n["DOM开始加载前所花费时间"] = e.responseEnd - e.navigationStart,
n["DOM加载完成时间"] = e.domComplete - e.domLoading,
n["DOM结构解析完成时间"] = e.domInteractive - e.domLoading,
n["脚本加载时间"] = e.domContentLoadedEventEnd - e.domContentLoadedEventStart,
n["onload事件时间"] = e.loadEventEnd - e.loadEventStart,
n["页面完全加载时间"] = n["重定向时间"] + n["DNS解析时间"] + n["TCP完成握手时间"] + n["HTTP请求响应完成时间"] + n["DOM结构解析完成时间"] + n["DOM加载完成时间"]
参考: https://www.jianshu.com/p/47a6b7866ba6