使用 WordPress 做纯后端和管理界面,实现网站飞速打开
wordPress/ target=_blank class=infotextkey>WordPress 除了做博客之外,其实还可以做成纯后端服务和管理界面(Admin UI),前端的模板可以不需要使用 WordPress 模板。
举个例子:我的博客「WordPress果酱」是不是非常快,其实这个博客不是通过 WordPress 模板引擎渲染的博客了。

现在看到的页面实际上是通过读取 WordPress 提供的接口,然后使用 php 模板渲染出来的。为了加速,PHP 每次读取接口的内容之后,把内容存储到 Memcached 中,第二次直接从内存中获取,所以速度非常的快。
WordPress 作为纯后端的详细步骤
1. 把「WordPress果酱」博客的后端放到另外一个域名下面或者目录下面,比如:http://wpjam.纯后端的域名.com/,然后通过访问 /wp-admin/ 目录登录后台进行更新的。
2. 更新好内容之后,我们就可以提供 Rest API,WordPress 原生已经支持了 Rest API,大家可以直接使用,我是使用自己写的一套,因为很早就写好了。比如比如文章列表的 API 接口:http://wpjam.纯后端的域名.com/api/post/list.json。
3. 「WordPress果酱」的前端是使用 PHP+Memcached 写的一个内容缓存程序,该程序抓取 WordPress 的 Rest API 接口里面的内容,并使用 Memcached 缓存到内存,然后写个 PHP 模板渲染出来,简单可以说用 PHP 写个客户端的意思。
WordPress 做纯后端的好处
这样做,初步看起来,有点很繁琐,但是好处非常大:
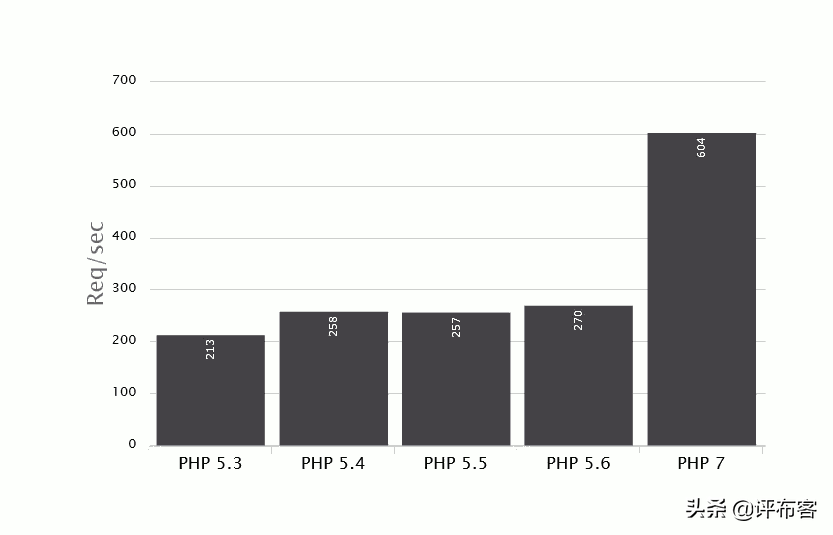
1. 速度快:因为是纯 PHP 写的,而且使用了 Memcached 进行缓存,所以「WordPress果酱」速度特别快,可以看到页面生成的时间都是 0.001 秒多一点,就是千分之一秒多一点。
2. 能够扛大流量:因为「WordPress果酱」和它的管理后台在两个服务器上面,不会因为前台访问太猛,而造成后台也挂了!并且前台的内容只是一个 Memcached 缓存,结合阿里云 OSS做了静态资源的 CDN,可以扛非常大非常大的流量。
3. 管理方便:「WordPress果酱」管理后台是搭建在另外一台服务器的 WordPress 多站点上,这样我所有的站点都可以在一个 WordPress 多站点上进行管理和内容更新,管理的工作就降低了非常多。
4. 适配所有客户端:因为使用 Rest API 接口实现了前后端彻底分离,所以如果以后要做 iphone 和Android/ target=_blank class=infotextkey>安卓客户端,或者小程序,都会非常方便,一套接口可以适配所有客户端。「WordPress果酱」的小程序很快会上线。
5. 无需 WordPress 模板:我们只需要解析 REST API,然后用 PHP 去写模板,不用再记各种 WordPress 模板函数了,如果不考虑 seo,甚至可以不用 PHP,直接让前端用 VUE 或者 React 做 Web App。
完全的前后端分离
这样做的好处就是完全的前后端分离,页面的渲染都可以交给前端或者中台去处理,后端只需要去处理业务逻辑就好了,当然博客比较简单没有什么复杂的业务逻辑。但是比如花生小店这样电商平台使用这样的方案的时候,开发就方便了很多,花生小店以后可能还会进化到微服务方案。
目前还有一些细节需要特别优化以及需要探讨的地方:
1. 更新通知:就是在后台更新了内容,怎么通知前端更新内容。目前我在前端 PHP 模板留了更新接口,在后台写了一个更新通知插件,如果其他客户端,就无法通知,可能就是需要前端就是实时抓取后端接口,不能缓存。
2. 评论处理:评论我暂时还没处理,因为我的博客没有开启评论,但是我觉得实现评论问题不大,在前端,可以简单理解为一个 PHP 客户端,那么重点问题就是怎么在客户端更新缓存,只要后端提供评论接口,前端收到评论成功的信息之后,刷新一下详情页即可。
3. 整站配置接口:一些基于评论和浏览排序的文章列表,更新不是特别的实时,目前这一块我的想法是通过做一个整站的配置信息接口来处理,把一些侧边栏的内容和底部内容这些都放到这个整站的配置接口里面,并且整站的通用接口缓存的时间可以短一些,这样通过折中的方式来处理。