30s打造顺滑、零卡顿网站浏览体验!提速神器Booster上线
“网站打开速度太慢了……”
正准备进入网站查看商品详情的Jerry在等待3s后,选择了离开。
线上购物永远绕不过去的一个话题就是页面打开速度。数据表明,47%的人希望网页加载时间在2秒以内,如果超过3秒还没打开其中40%的人就会选择离开。
对于独立站卖家来说,提升网站打开速度非常重要。为什么呢?
1、有利于转化
提升网页加载速度可以有效减少用户跳出率,提升网站的转化率和销售量。亚马逊统计,页面加载每降低100ms,即可提升1%的转化率。
2、有利于google排名
Google已经把网站的打开速度当做一个重要的指标,加载速度快的网站更受搜索引擎欢迎,也能有更好的排名。

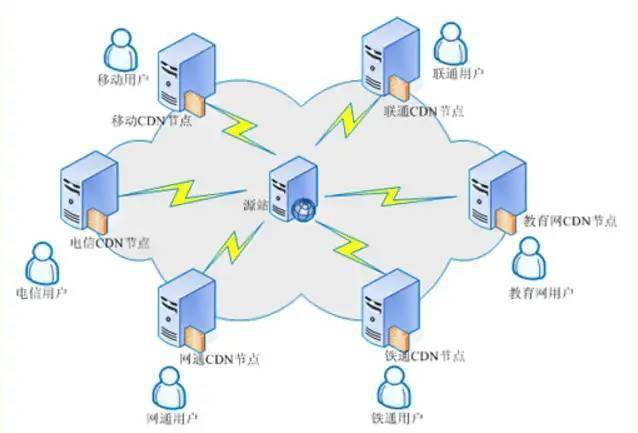
为了帮助卖家提高网站的打开速度,SHOPLINE先是在全球部署了服务器和CDN加速节点,让消费者无论在欧美还是东南亚,都能获得最快的访问响应速度,确保卖家使用SHOPLINE建设的网站在全球任何地方都能3秒之内迅速打开。
近期SHOPLINE又推出了新的网站加速插件——性能优化Booster,不仅让网站的打开速度再次得到飞升,而且操作简单,无需代码,一键开启,30s即可配置,适用所有主题。
使用性能优化Booster后网站打开速度有多快?
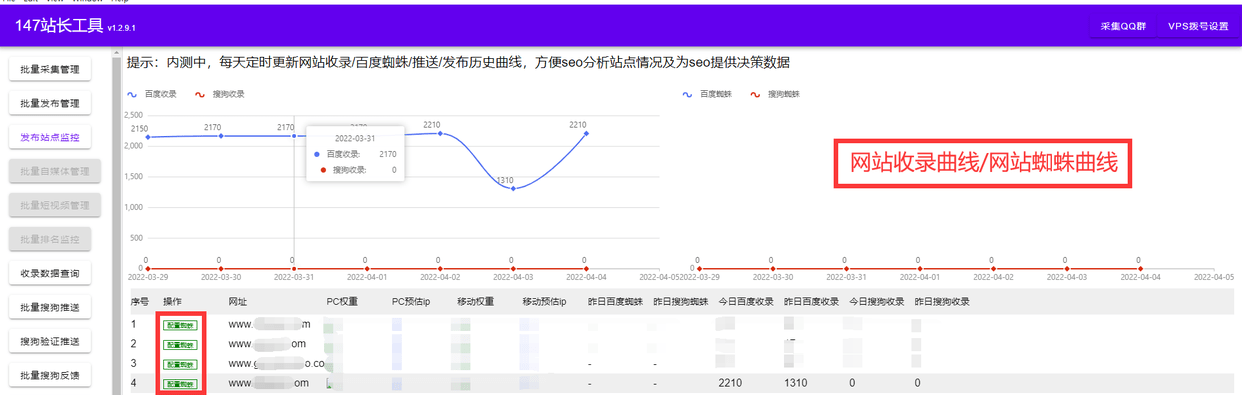
据测试商家反馈,安装性能优化Booster插件后,C端用户打开页面速度更快,不同主题页面的评分有一定程度提升。
- PC端案例
使用性能优化Booster插件后,原来3s的打开速度将提升到1.5s,缩短50%。

- 移动端案例
使用性能优化Booster插件后,原来3s的打开速度将提升到2.2s,缩短26%。

所有主题均可用,配置仅需30s!
安装性能优化Booster插件的整个过程非常简单。
不需要编码,只需单击几下即可提高页面速度及性能的简单方法,30s即可配置,并且适配所有官方主题或自定义主题。

内容预先加载,打开速度更快
性能优化Booster插件可以让内容预先加载(prefetch),这样打开速度更快。
举个例子,用户在浏览店铺首页时,鼠标放置在首页某个链接跳转处。
系统将根据商家的设定,判别用户即将跳转到的下一个链接,提前预加载网页。这样当用户点击跳转该链接后,网页浏览顺滑不卡顿,用户购物体验大幅提升。

想提升网页速度的卖家,可以搜索SHOPLINE应用商店,进入应用市场安装哦~