分享Nginx搭建Web测试报告服务器的落地方案

Nginx搭建web测试报告服务器的实现思路
有这样一个需求:把自动化测试过程中生成的html测试报告能够通过浏览器直接访问查看!
实现思路很简单,就是部署一个web服务器,然后把测试报告部署到web服务器的指定目录即可,然后通过http://ip:port/path/报告名称.html 的形式进行访问。我们通过nginx可以轻松实现这个需求!
Tomcat和Nginx的区别
有的同学会问,为什么不用tomcat?我们先看看Tomcat和Nginx的核心区别:Tomcat主要是为JAVA Web应用设计的,它支持Java Servlet和JSP,可以将Java应用程序部署到Tomcat环境中。而Nginx是一个高性能的HTTP和反向代理服务器,被广泛应用于Web开发中,它本身不具备动态解析功能(需要配置其他插件或通过其他软件协同才具备动态功能)。
Nginx环境搭建
因为我们的测试报告都是静态网页,所以使用Nginx即可,另外Nginx特别轻量化(windows 版nginx-1.24.0.zip仅为1.8m),消耗资源极小!接下来我们就来看看如何快速部署Nginx
1. 下载nginxhttps://nginx.org/en/download.html,下载完成后解压。
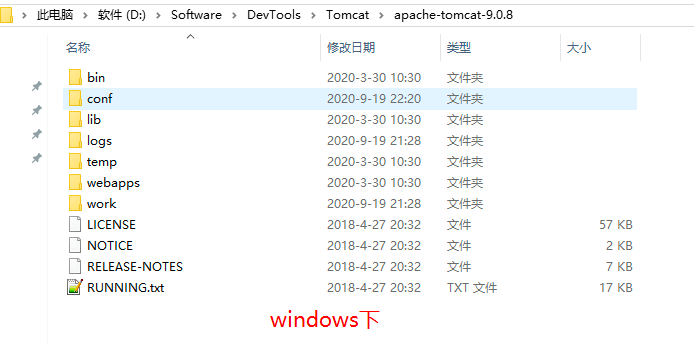
2. 修改配置文件confnginx.conf。
修改如下:
server {
listen 9001;
server_name localhost;
autoindex on; ##自动显示目录
autoindex_exact_size off; ##人性化方式显示文件大小否则以byte显示
autoindex_localtime on; ##按服务器时间显示,否则以gmt时间显示
charset utf-8;
#charset koi8-r;
#access_log logs/host.access.log mAIn;
location / {
root C:lighthouse_report;
index index.html index.htm;
}
重点关注的参数。
listen 端口号 。
这个无需多解释。
root C:lighthouse_report。
设置保存html 报告的地址,把所有的html 报告放到C:lighthouse_report 下就可以直接显示了,这里展示一下显示lighthouse测试报告的效果。

autoindex on。
自动显示目录,使用该配置后通过http://ip:9001/ 就可以看见目录下所有的测试报告文件了,效果如下:

3.更改完配置文件后,直接启动Nginx即可,方法请参考下一章节。
nginx基础命令
在nginx目录中执行启动命令:start nginx。
启动后,我们就可以通过nginx来访问我们的html测试报告了。
停止nginx服务命令:nginx.exe -s stop。
备注:如果需要删除或者增加新的html报告,直接在nginx的root目录操作即可,无需重新启动nginx,特别方便!(代码实现很容易,报告保存的位置指定到C:lighthouse_report即可)