SEO过程,如何使用优化渲染知识来提高搜索可见性
是否想确保您的内容能被搜索引擎正确访问并排名很高?
本文介绍了google如何大规模渲染网站,并基于Google的专利和文档分享了见解。

JAVAScript的问题
依赖JavaScript的内容很难在14天内被收录
更糟糕的是在普通域中,有百分之十的URL未被Google收录。
尤其是因为这些趋势随着时间而变化并且可能变得更糟。
谷歌在15年的时候虽然明确支持
只要您不阻止Googlebot抓取JavaScript或css文件,我们通常就可以像现代浏览器一样呈现和理解您的网页。
2017年有国外大神团队创建了许多其他实验,包括使用JavaScript和其他方法进行的隐身实验,这些实验揭示了基于JavaScript的网站遇到的爬网和索引问题。
同年,Google开始公开谈论JavaScript seo。
如今,尽管Google的Martin Splitt对SEOer提供了不可思议的帮助,但仍有一些问题没有得到解答。

在2019年11月的Chrome开发者峰会上,Splitt宣布,谷歌渲染的中位数从一年前的一周提高到了2019年的五秒钟。
但有大神分析其他研究发现,对于新网站而言,中值渲染延迟可能几乎不存在,索引JavaScript内容的延迟仍然很大。
许多基于JavaScript的网站即使在两周后也无法获得收录索引,也无法排名。
他们还发现:
- Google的索引中几乎没有大品牌。
- 索引html并不像假设的那么容易。
- 在Google更新期间,索引趋势会有所波动。
- 您可能会被踢出Google的索引。
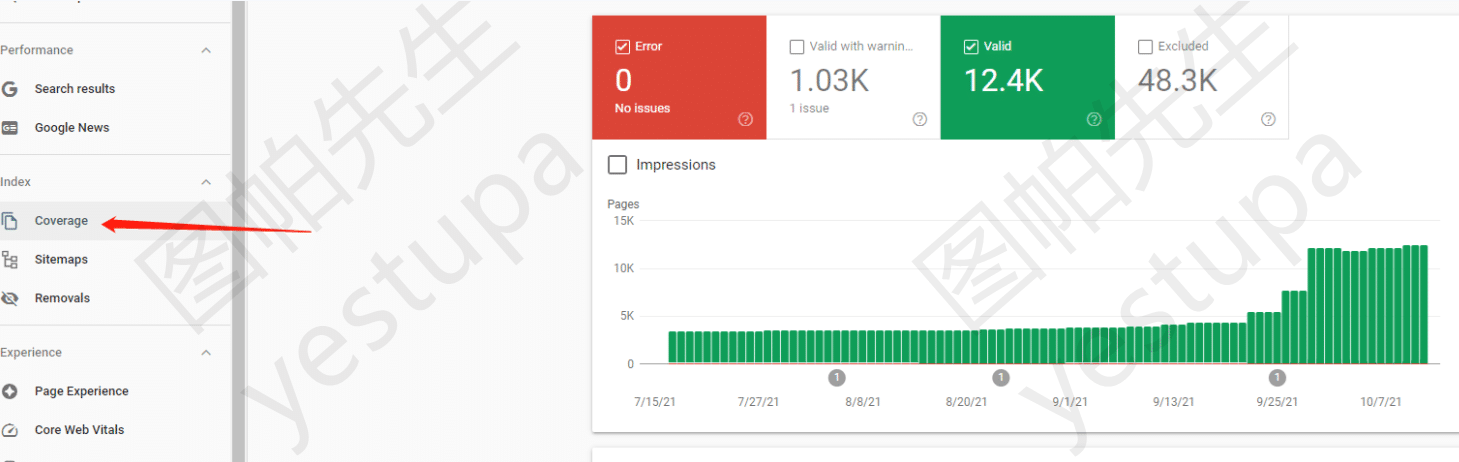
目前,诊断索引下降的挑战之一是site命令不可靠,并且可能返回很多假阴性。
进入Google索引:SEO目标挑战
将您的内容纳入Google的索引是您在线业务的绝对基础-今天仍然是SEO面临的巨大挑战。
而由于Google有限的资源,这个问题将变得更加严重,因为它们无法呈现和索引整个全球Web,尤其是现在许多现代网站所带来的成本。
只看一些存在重大索引问题的最大品牌。
如果Google不会为您的网页编制索引,那么其他所有SEO工作都将变得毫无意义。
SEO和Google员工都在开始有关索引问题的讨论,我们有更好的数据源来验证这一点。
而且大多数索引问题实际上可以通过技术SEO解决。

批量优化渲染:工作原理
Google从批量优化的呈现和获取架构(BOR)角度看您的网站。
查看这些并排视图,Google所看到的与用户在浏览器中所看到的是不同的。
步骤1:BOR跳过所有对于生成页面预览不是必不可少的资源
批量优化渲染和获取架构的第一步是删除Google不需要的所有资源,以生成网站的预览或布局。
步骤2:设置虚拟时间的值
Google要做的第二步是设置虚拟时间的值。
步骤3:生成网站布局
一旦该虚拟时间上的时间“用完”,就会生成网站的布局。

什么是虚拟时间?
虚拟时间衡量网站渲染的成本。
这是Google方面的渲染预算,并且为网站分配了一些“预算”。
当渲染暂停以获取资源(oe,脚本,CSS文件,图像尺寸等)时,该虚拟时间不会前进。它只有在我们实际渲染时才会前进。
这意味着,如果您的网站中有很多CSS,JavaScript或其他资源,则虚拟时间上需要更多的“虚拟时间”。
但是并不能保证您可以获得多少虚拟时间。
尽管我们不知道限制是什么(我们可能永远也不知道),但是我们可以弄清楚我们网站的资源消耗情况。
使用Chrome DevTools,您可以降低CPU的速度,并查看它如何影响脚本和渲染。
让我们以H&M的网站为例。
它使时间最多增加了25倍。
我们可以看到H&M可能如何在渲染和索引上苦苦挣扎。

如何衡量您网站的“虚拟时间负载”
建议使用两种方法来衡量“虚拟时间负载”。
- 使用Onely的时间太长;没有渲染(TL; DR)工具,该工具计算从0到100的网页渲染成本。
- 在您的Chrome DevTools中模拟BOR。
页面布局
当虚拟时间用完时,无论布局是否在渲染的一半,都会生成布局。
这导致很多潜在的挑战。
最重要的是,这是JavaScript SEO结束并开始呈现SEO的地方。
渲染非常关注布局如何在整个想法中发挥作用。
内容位置事项
我们已经知道出现在折叠上方的文字比线条下方的文字更重要。
事实证明,这也会影响Google抓取该内容的方式。
Google 2011年的专利,“ Scheduling resource crawls”,告诉我们搜索引擎如何查看网站的不同部分以及这些部分中的链接,它们具有不同的优先级。
这表明Javascript SEO只是冰山一角。它仅关注Google是否可以看到我们的内容。
渲染远不止于此。
这是一个广泛得多的主题,因为除了Google仅看到内容之外,我们现在还感兴趣:
页面的布局。
- 内容的重要性,基于文本大小,位置等
- 内部和外部链接提取。
- 条目更改率。
- 与网站的呈现方式以及此后的外观有关的其他因素,包括图片。

批量渲染与图像
Google的渲染服务正在使用模拟图像。这是一个如何播放的示例。
链接呢?
链接的值取决于它们的位置和属性。
我们已经知道了很长一段时间,但是当我们研究Google提供的更多模式时,这一点会变得更加有趣。
链接在页面中的位置很重要。
它会影响Google如何抓取该链接以及Google将分配给该链接的“等级”。
此外,页面中的某些部分将比其他部分具有更多的突出性和链接权限。
我们可以看到Google正在使用某种启发式方法来选择更重要的内部链接。

那么哪些部分被索引或未被索引?
通过九个月的研究发现,谷歌使用非常相似的启发式方法来选择应该呈现网站的哪些部分以及可以跳过哪些部分。
为了诊断部分索引,查看了热门网站,以查看给定布局的哪些部分被索引,哪些未被索引。
他们发现,谷歌似乎比其他人更热衷于忽略网站的某些部分。
例如,Google似乎在渲染“相关项目”和“您可能也对”感兴趣的区域中挣扎。
Google很可能会将您的主要内容编入索引。
但是 …如果您的网站在脚本编写和呈现方面比较繁琐,那么很有可能会在Google尝试理解该布局后跳过您网页中不如主要内容那么重要的部分。
Google 曾经提到过,当它们很沉重时,它们会中断脚本,但是直到现在我们还不知道那是什么意思。

部分索引:主要发现
您可能会认为部分索引并不是什么大问题。
- 当他们首先将您的主要内容编入索引时,我们可以认为这是Google的明智决定。
- 这意味着他们通常会忽略布局的某些部分。
- 这可能会导致站点范围内的索引编制和爬网问题。
- 我们回到了14天之后,大约40%的JavaScript内容未编入索引的问题。
但这会导致一个甚至更严重的问题-14天后,10%的URL未编入索引。
这远远超出了JavaScript SEO,因为无论有无JavaScript渲染都可以进行。
JavaScript不是渲染的主要原因。
知道了我们现在知道的内容之后,我们还是应该将其称为JavaScript SEO吗?
话外题
为了总结以下内容:
- SEO渲染和索引编制将成为最热门的SEO趋势之一。
- 如果您没有被索引,那么您正在执行的所有其他SEO活动都将无关紧要。
- 索引是您可以查看和衡量的内容。它增加了收入。
- 在SEO的历史上,我们第一次对呈现和索引的工作方式有了很好的了解,因此让我们充分利用它。