1.目录
- 网络协议
- HTTP
- HTTPS
希望通过这篇文章能让读者了解什么是网络协议,以及目前我们最常接触的 http 和 https。
2.网络协议
网络协议是为计算机网络中进行数据交换而建立的规则、标准或约定。
众所周知,网络是一台台的计算机构成的一张“大网”,彼此通讯,交互数据。我们也都知道不同的计算机厂家生产的计算机肯定是存在差异的,那么它们是如何克服这些差异进行通信呢?显然就是“语言”,我们的语言能彼此交流是因为我们对这些定义产生了共识,比如苹果指代的就是具体的一种水果等等。而计算机也是通过建立这种约定来完成通信的。不过要注意!这网络协议不仅仅是给计算机互相间使用的,而是给网络上所有设备(服务器、个人PC、交换机、路由器、防火墙等)使用的。大多数网络都采用分层的体系结构,每一层都建立在它的下层之上,向它的上一层提供一定的服务,而把如何实现这一服务的细节对上一层加以屏蔽(这就类似我们代码中的接口)。一台设备上的第 n层与另一台设备上的第n层进行通信的规则就是第n层协议。在网络的各层中存在着许多协议,接收方和发送方同层的协议必须一致,否则一方将无法识别另一方发出的信息。网络协议使网络上各种设备能够相互交换信息。上面提到了大多数网络都采用分层,这里说下分层模型:
- OSI 模型(Open System Interconnection Reference Model),一种概念模型,由国际标准化组织提出,是一个试图使各种计算机在世界范围内互连为网络的标准框架。它具体分为七层:
- 应用层(第七层)
- 为应用软件而设的接口,用于应用间的通信
- 表示层(第六层)
- 将数据转为接收系统可以使用的格式
- 会话层(第五层)
- 会话层是建立在传输层之上,利用传输层提供的接口,使应用建立和维持会话,并能使会话获得同步(简单理解成数据传输的一个通道)
- 传输层(第四层)
- 将传输表头(TH,传输表头包含了所使用的协议等信息)加至数据(我们要传输的数据)形成数据包
- 网络层(第三层)
- 网络层决定了数据的传输路径和转寄,它会将网络表头(NH,包含了网络数据:IP 等)加入数据包中
- 数据链路层(第二层)
- 数据链路层(Data Link Layer)负责网络寻址、错误侦测和改错物理层(第一层)
- 物理层确保原始数据可以在各种物理媒体上传输
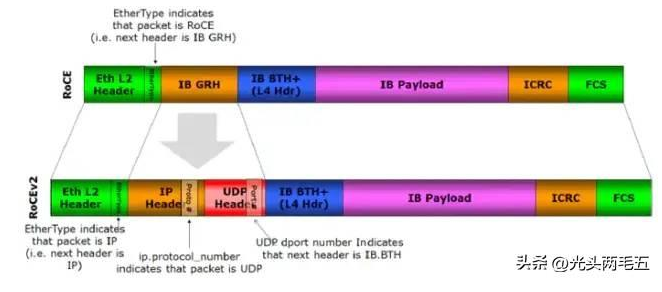
TCP/IP 协议族分层方式与 OSI 分层的同异,如下图:
下面会对一个简单的场景进行网络请求画图。
场景:我给公司写了一个 hello world 的简单的静态页面部署在公司的服务器上,我用自己的电脑在家里通过公网访问这个静态页面,比如网址是“http://www.xxx.com”。
当我访问这个网址时,浏览器都做了些什么呢?我们看下图:
TCP
TCP(Transmission Control Protocol,传输控制协议)是一种面向连接的,可靠的,基于字节流的,双向传输的传输层通信协议。它在建立连接时会经过三次握手,三次握手完成后才会开始传输数据;在终止连接时,它需要四次挥手。具体如下:
(1)建立连接
图源:百度百科
三次握手:
- 客户端发送 SYN 报文给服务端,进入 SYN_SEND 状态
- 服务器回复 SYN,进入 SYN_RECV 状态
- 客户端收到来自服务端的 SYN 报文后,回复 ACK
客户端和服务端进入 Established 状态,可以开始收发数据了。
(2)终止连接
图源:百度百科
- 四次挥手(注意:close 动作可以由任意一端先发起,这里以 client 发起为例):
- 客户端先调用 close,执行 active close,并发送 FIN 表示数据发送完毕,进入 FIN_WAIT_1 状态
- 服务端接收到 FIN 后,执行 passive close,并给客户端发送 ACK,进入 CLOSE_WAIT 状态
- 服务端给客户端发送一个 FIN,进入 LAST_ACK 状态
主动发起 close 的一方负责最终确认 FIN,这个例子就是客户端需要接收 FIN 并回复 ACK 给服务端,进入 TIME_WAIT 状态,服务端收到 ACK 后进入 CLOSED 状态
为什么终止的时候是四次挥手呢?
因为一方主动发起 close 并发送 FIN 仅仅代表它不再发送数据,可是还能接收数据,所以需要另一方也进行 close 并发送 FIN 通知对方。至于为什么要将 ACK 和 FIN 分开呢?是因为 ACK 是告诉对方“我知道了”,而 FIN 是告诉对方“我也没有数据给你了”。而实际情况不一定是我收到 FIN 就刚好也把数据都给完对方了,所以是需要分开的。
HTTP
HTTP(HyperText Transfer Protocol),超文本传输协议,它是基于 TCP 协议实现的。
HTTP 是一种无状态协议,像我们作为游客访问一个页面时,无状态协议是简单且高效的。不过像电商场景是需要记录用户登录状态或记录购物车商品信息的(除了电商像一些中台系统也是需要记录用户状态的,这里仅是举例),这时就需要一些额外的技术协助了,如:Cookie。
HTTP 报文格式
HTTP 协议的请求报文和响应报文的结构基本相同。
报文由三大部分组成:
- 起始行
- 描述请求或响应的基本信息,如:GET /** HTTP/1.1、HTTP/1.1 200 OK 等
- 头部字段集合
- 使用 key-value 说明报文(想想请求头和响应头)
- 消息正文
HTTPS
HTTP 是基于 TCP 实现的,它的报文是明文,整个传输过程完全是透明的,任何环节都可以轻松获截、修改,这是很不安全的。因此,安全的 HTTP 协议应运而生—— HTTPS。HTTPS其实就是在HTTP之上增加了SSL。
(1) SSL/TLS
SSL 即安全套接层(Secure Sockets Layer),1999年改名为 TLS(传输层安全, Transport Layer Security)
有几个概念要先说清楚:
- 对称加密
- 通过同一把“钥匙”进行加密和解密
- 非对称加密
- 有两把“钥匙”——公钥,私钥,使用公钥加密的,需要使用私钥解密;使用私钥加密的,需要公钥解密
- 摘要算法
- 将一个随机长度的内容生成一个定长的内容,常见算法有:MD5、sha1、sha2等等
- 安全性
- 没有绝对的安全,我们所说的数据安全都是基于一个信任点,认为它是安全的,我们所说的安全才能成立,否则不存在安全一说。如:非对称加密和对称加密,我们相信这些算法的安全性,因此认为只要密钥不泄露,那么就是安全的
(2)HTTPS 工作流程大致如下:
先完成三次握手,这里和 HTTP 是一致的
- 浏览器给服务器发送加密套件列表(就是告诉服务器自己支持的加密算法)
- 服务器根据加密套件列表挑选加密算法,并给浏览器发送公钥
- 浏览器获取公钥后,随机生成对称加密算法使用的密钥,通过公钥加密该密钥,然后发送密文给服务器
- 服务器使用私钥解密,对于该会话的内容信息都使用该密钥加密传输给浏览器
(3)优点
- 通过非对称加密保证浏览器传输的密钥不会被破解(因为私钥在自己手上,没有经历过网络传输)
- 使用对称加密算法加解密内容效率高
(4)缺点
- 服务器给浏览器传输公钥时没法保证该浏览器不会泄露公钥
基于这个缺点,我们需要依赖第三方机构协助,让我们的 HTTPS 更安全可靠。
具体如下:
- 对于第三步的传输公钥改成传输公钥数字证书
- 数字证书组成:
公钥用户信息
公钥
签名
通过 hash(公钥,公司信息,域名等申请信息) 获取数据摘要;CA 再对摘要信息进行加密,这个密文就是签名
CA 信息
有效期
证书序列号
- 数字证书由第三方机构(CA 机构)颁发
- 公司信息、系统的域名和公钥需要到 CA 机构进行认证,认证通过后 CA 再给我们颁发证书,证书内容如上不累述。因为这证书有签名,所以证书内容不可被篡改,从而证书里面的公钥用户信息和公钥的安全性就得到了保证。
- CA 机构颁发的证书的可靠性依赖于根证书,而根证书是操作系统或浏览器内置的(换句话说,我们就是要相信操作系统或者浏览器的安全性)
综上所述,我们 HTTPS 的安全性是基于对根证书的信任和加密算法的信任,从而认为自己是安全的。
上面也提到了,基于某个信任点,我们的安全才能聊下去,所以是没有绝对的安全的。如果黑客劫持了浏览器,让你所有请求先到他,他再到服务器,那么你请求的所有数据都会先到黑客手上,那么就不安全了。举例:我们的梯子很多就是代理,浏览器发出的请求被它代理,然后走到可以翻墙的服务器上再去请求资源,得到的数据自然也是原路返还,那么这个中转服务器就可以做很多操作了。
相信到这里,大家已经知道我们常说的网络分层架构一般是定义成5层或者7层,而我们所说的网络协议是针对里面某一层的通信协议。这里以我们最常接触的 http 和 https 为例做了说明,并且讲了它们的区别,还延申了下网络安全方面的内容。
作者介绍
蔡柱梁,51CTO社区编辑,从事JAVA后端开发8年,做过传统项目广电BOSS系统,后投身互联网电商,负责过订单,TMS,中间件等。