教你配置免费又好用的抓包代理神器,HTTPS 也不在话下

什么是抓包和代理
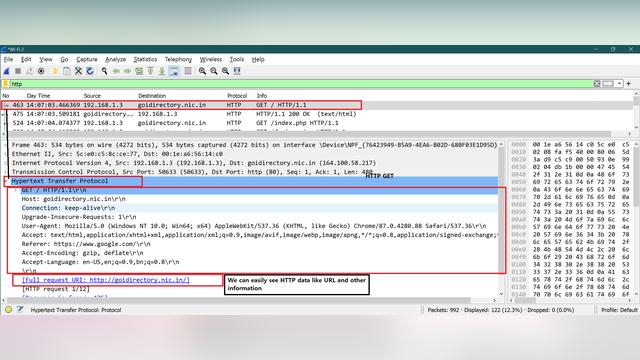
抓包:当我们需要知道一个 HTTP 请求发送和返回的信息时,就需要用到抓包工具。在电脑上 Chrome 自带有网络调试工具,如果在移动设备上,就需要一个专门的抓包工具来抓取移动端的流量,来了解网络请求发送了什么数据,返回了什么数据;
代理:当我们在本地调试线上网站的代码时,由于本地域名 localhost 没有线上域名的 cookie,无法鉴权,这时候就需要用代理工具骗过浏览器,让浏览器以为访问的是线上的地址,从而可以用线上的 cookie 来调试本地代码。代理工具起的作用是把对地址栏 url 的请求替换成指定的 url,但是浏览器本身没有察觉。这里讲的是 web 开发时的代理,除此之外还有其他形式的代理,暂不做介绍。
whistle 简介

抓包
今天要介绍的是 whistle,一个开源免费的抓包代理神器,配置很简单。
对比它的竞品 Charles、Fiddler,wireshark,它有这些优势:
- 开源,不太可能带有恶意代码;
- 免费(Charles 收费);
- 全平台都可以使用(基于 nodeJS)(Fiddler 在 linux 很难用);
- 配置代理非常简单;
- Github:https://github.com/avwo/whistle
- 官网 https://wproxy.org/whistle/
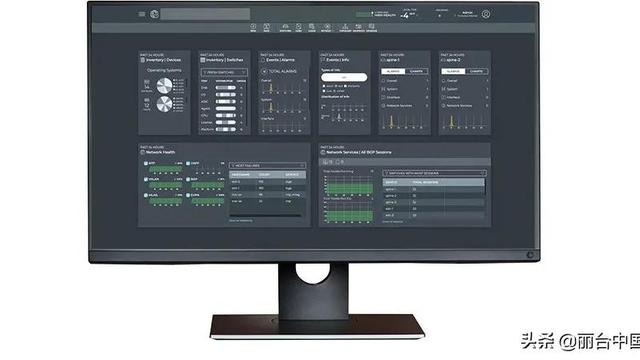
下面是 whistle 的功能图:

快速上手
先安装 whistle:
$ npm install -g whistle
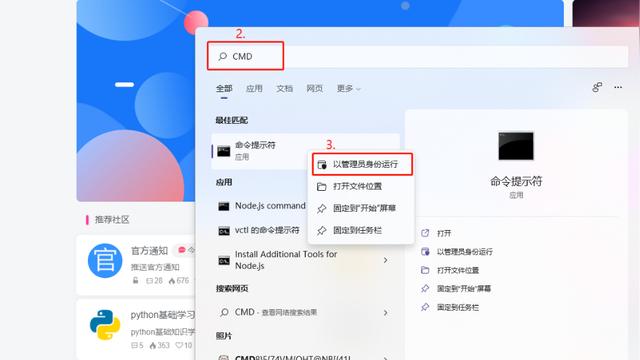
安装成功之后可以使用 w2 start、wproxy start、whistle start 三者之一来启动 whsitle。启动之后显示如下信息:

whistle 启动成功
启动完成之后,whistle 会在后台运行,无法通过 ctrl + c 关闭,关闭和重启的操作如下:
# 停止
$ w2 stop
# 重启
$ w2 restart
配置代理:
主推在浏览器安装 SwitchyOmega,它有多强大,用了的都知道。Chrome 和 FF 插件商店都可以找到,找不到可以在 https://github.com/FelisCatus/SwitchyOmega 下载。
以 Chrome 作例子,安装好了之后插件栏会出现一个圈圈的图标,点击圈圈之后点击选项进行配置。

进入 SwitchyOmega 配置

添加 whistle 配置
按照这张图来配置即可。
开始使用 whistle 抓包
首先要选择 SwitchyOmega 中我们刚才创建的那个情景模式,我这里设置的叫 proxy。
然后到一个页面,以 http://tools.jb51.net/ 为例(非 HTTPS 的网站)。进入页面之后可以看到 whistle 左侧的网络选项中出现了请求列表:

使用 whistle 代理本地服务器
whistle 代理的匹配规则:https://wproxy.org/whistle/pattern.html
在文章最开始介绍过 web 连接代理,我们来模拟真实会碰到的情况。
以下都是段子:
公司 A 有一个线上的的网站 http://lxfriday.com,另外有一个专做预发布的网站 http://test-lxfriday.com(测试环境)。
公司 A 里来了个新人小刘,老板给了他一个需求,“小刘啊,这几天客户提交反馈说个人中心页面xx的字体太小了,你把字体改大点吧!!!”。
小刘拉了最新的代码,执行 yarn start 跑起来了,然后小刘到浏览器中访问 localhost:3000 ,发现页面报了一堆错!!!
打开控制台一看,原来向后端发请求时 url 地址都是 http://test-lxfriday.com/api 开头的,请求被浏览器判定为跨域了。
小刘急了,心想:这咋办,服务端哥们不给开 CORS 跨域,我用 localhost 根本没法让页面正常显示啊!!!
上面情景中,小刘碰到浏览器跨域问题,服务端没有开启 CORS,所以 localhost:3000 和 http://test-lxfriday.com 无法直接通信。
这种情况使用代理工具做下代理即可。配置 whistle 代理规则:
# 这条规则会让 test-lxfriday.com/api 不会被代理,服务端依然请求线上的测试环境
test-lxfriday.com/api test-lxfriday.com/api
# 代理 test-lxfriday.com 到 localhost:3000
test-lxfriday.com localhost:3000

SwitchyOmega 切换到 whistle 对应的配置(我的是 proxy),然后访问 test-lxfriday.com 将会正常显示。
我的测试代码:
const http = require('http')
const server = http.createServer((req, res) => {
console.log('req.url', req.url)
res.writeHead(200, {
// 'content-type': 'Application/json',
// 'access-control-allow-origin': '*',
// 'access-control-allow-headers': 'name'
// 'access-control-allow-method': 'get,post,put,option,delete'
})
res.end(
JSON.stringify({
name: 'lxfriday',
age: 1111
})
)
})
server.listen(3000)
console.log('listenning')
页面效果:

页面效果
用 whistle 代理手机
需要手机和电脑都处于同一个内网下(大多数情况是同一个 wifi 下,大公司内部内网是互通的,这种内网地址也是可以的)。
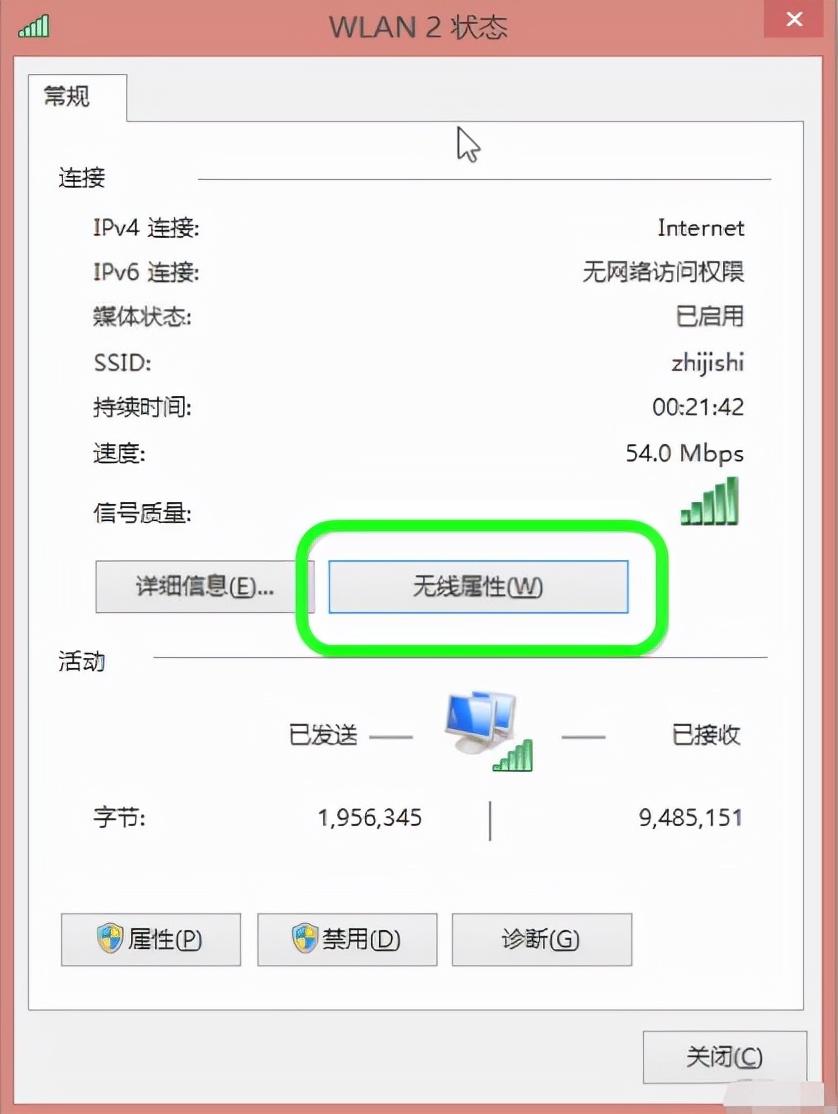
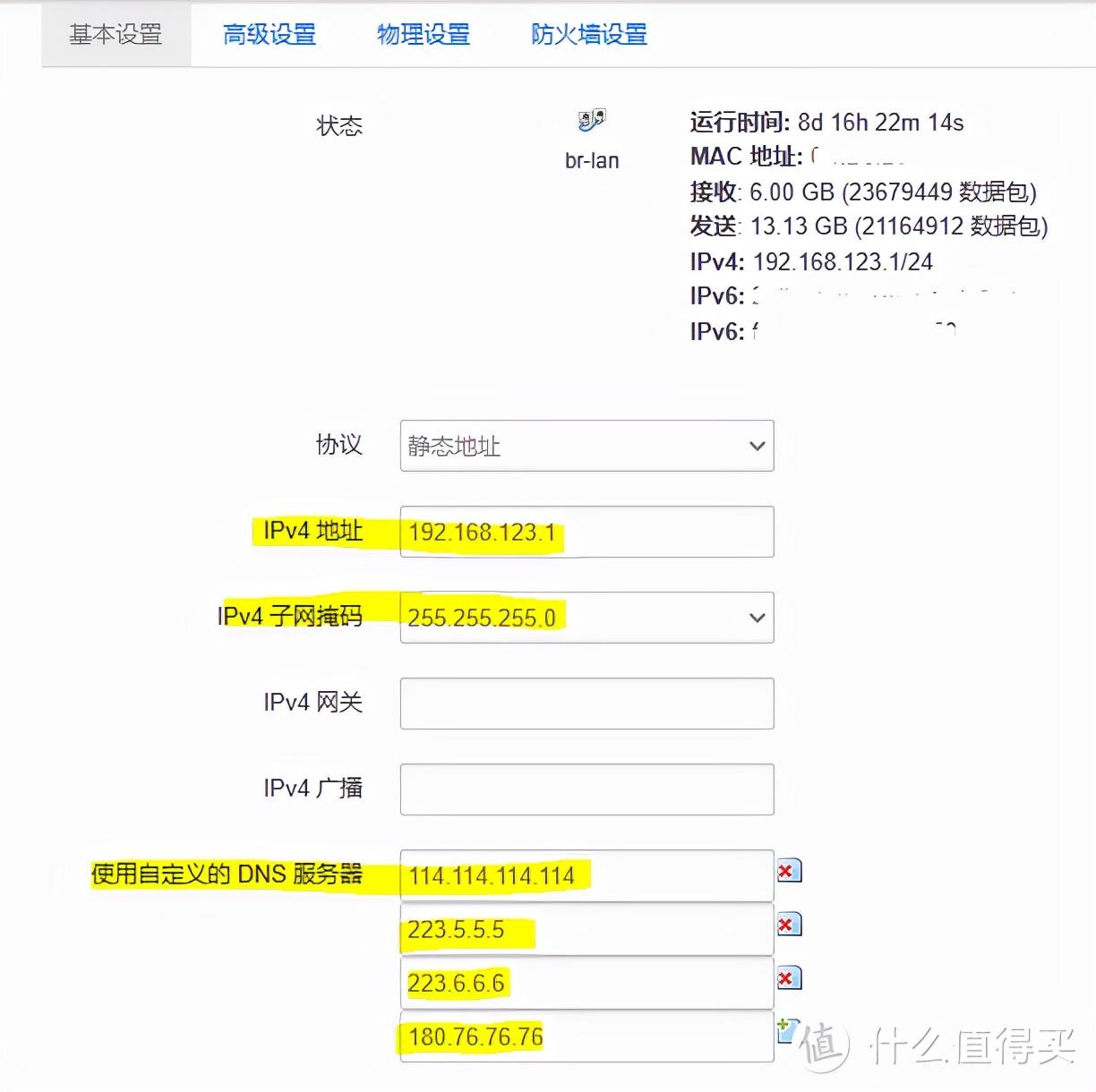
以小米手机为例,点击已经连接的 wifi,往下滑,有一个【代理】选项,设为【手动】再设置主机为电脑的内网 ip 地址,端口为【8899】,点击右上角保存,即可代理成功了。

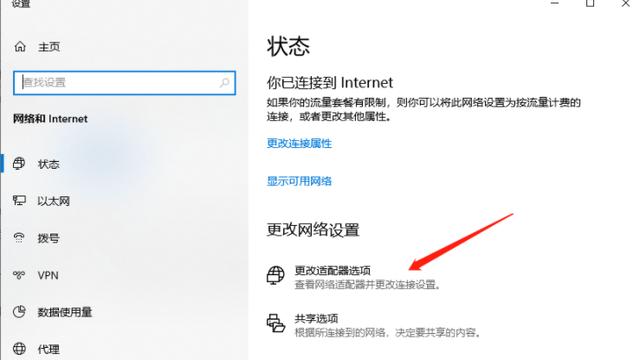
windows 电脑查询内网 ip 地址
小米手机设置代理:

代理完成之后,访问页面:

whistle 抓取 HTTPS 请求
没有配置 HTTPS 根证书时,用前面章节配置的办法,访问掘金,查看抓包数据,发现全是 Tunnel to。

开启抓取 HTTPS 需要先勾选 Capture TUNNEL CONNECTs,然后安装根证书并信任根证书。

勾选 Capture TUNNEL CONNECTs
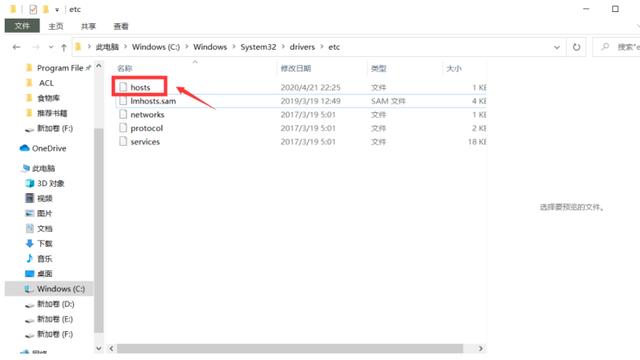
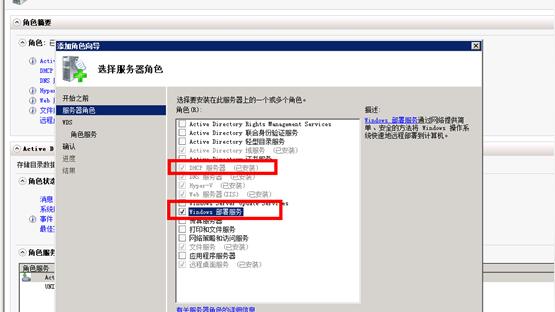
根证书在弹窗上面,点击进去下载即可,下面以 windows 10 为例讲解安装并信任根证书的过程:
双击下载的根证书,点击【安装证书】,选择【本地计算机】,下一步,选择【将所有的证书都放入下列存储】,选中后再下一步就完成了。

此时电脑再次访问掘金网站,可以看到 HTTPS 请求的内容了:

抓取手机 HTTPS 请求
抓取手机 HTTPS 请求是最难配置的一步,在不同手机上的抓取效果可能不一致,下面所述步骤经测试在小米手机上会导致页面图片无法正常加载。
以华为平板为例来进行手机的配置。首先和前面代理手机一样,手机和电脑连入相同的内网,手机配置代理连接电脑的 whistle 端口。然后手机扫描下面二维码:

会提示下载 root CA 证书,下载下来之后,进入设置,搜索【加密】,点击【加密和凭据】,选择【从存储设备安装】,选择下载的 CA 证书(最好是在电脑上下载好了,直接拖到手机的根目录下方便查找),随便设置证书名称,我设置为 【whistle】,凭据和用途选择【VPN和应用】,点击确定即导入成功。

如果导入成功,可以在【受信任的凭据】->【用户】中看到。
导入成功之后,我们在手机上请求掘金页面。查看 whistle network,可以看到抓包数据。

代理 HTTPS 请求
在和服务端联调时,可能服务端是部署在 HTTPS 上的,而你的代码必须要在 app 的 webview 中显示,这个时候联调会比较麻烦,可以考虑使用 HTTPS 代理手机端请求。
除了在抓取手机 HTTPS 请求这一节的配置,还需要在 whistle 中配置代理地址:
https://xx.com https://juejin.im
配置好之后,在手机上访问 https://xx.com 即可访问到掘金主页的内容。当然我们实际开发中更多是下面这样配置,让我们访问线上地址时访问到电脑上的代码:
https://site-online.com http://192.168.0.106:3000
访问成功之后显示如下(实例代码在前面):

总结
总的来说 whistle 的功能是非常完善的,whistle 免费而且全平台都可以使用,相信这是一个非常大的亮点。
whistle的匹配模式(pattern)大体可以分成域名、路径、正则、精确匹配、通配符匹配。
关于 whistle 配置代理的规则,官网有详细的描述 https://wproxy.org/whistle/pattern.html,这里摘录一部分:
域名匹配
# 匹配域名www.test.com下的所有请求,包括http、https、ws、wss,tunnel
www.test.com operatorURI
# 匹配域名www.test.com下的所有http请求
http://www.test.com operatorURI
# 匹配域名www.test.com下的所有https请求
https://www.test.com operatorURI
# 上述匹配也可以限定域名的端口号
www.test.com:8888 operatorURI # 8888端口
www.test.com/ operatorURI # http为80端口,其它443端口
路径匹配
# 限定请求协议,只能匹配http请求
http://www.test.com/xxx operatorURI
http://www.test.com:8080/xxx operatorURI
# 匹配指定路径下的所有请求
www.test.com/xxx operatorURI
www.test.com:8080/xxx operatorURI
精确匹配
包含请求协议
$http://www.test.com operatorURI
$https://www.test.com/xxx? operatorURI
这种情况分别只能匹配这两种请求
http://www.test.com # 浏览器会自动改为http://www.test.com/
https://www.test.com/xxx?
不包含请求协议
$www.test.com/xxx operatorURI
这种情况可以匹配如下四种请求
http://www.test.com/xxx
https://www.test.com/xxx
ws://www.test.com/xxx
wss://www.test.com/xxx
最后
感谢阅读,欢迎关注我的头条号 云影 sky,带你解读前端技术,掌握最本质的技能。