如何避免JavaScript中的内存泄漏?
作者 | 葡萄城技术团队
原文链接:https://my.oschina.NET/powertoolsteam/blog/10122640
前言
过去,我们浏览静态网站时无须过多关注内存管理,因为加载新页面时,之前的页面信息会从内存中删除。然而,随着单页 Web 应用(SPA)的兴起,应用程序消耗的内存越来越多,这不仅会降低浏览器性能,甚至会导致浏览器卡死。因此,在编码实践中,开发人员需要更加关注与内存相关的内容。因此,小编今天将为大家介绍 JAVA 内存泄漏的编程模式,并提供一些内存管理的改进方法。
什么是内存泄漏以及如何发现它?

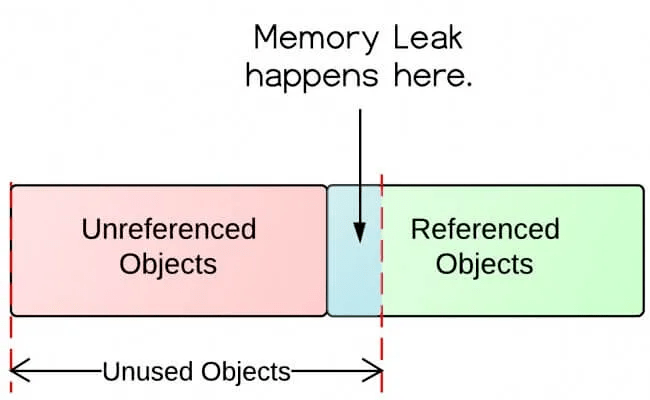
什么是内存泄漏?
Java 对象被保存在浏览器内存的堆中,并通过引用方式访问。值得一提的是,Java 垃圾回收器则运行于后台,并通过识别无法访问的对象来释放并恢复底层存储空间,从而保证 Java 引擎的良好运行状态。
当内存中的对象在垃圾回收周期中应该被清理时,若它们被另一个仍然存在于内存中的对象通过一个意外的引用所持有,就会引发内存泄漏问题。这种情况下,冗余对象会继续占据内存空间,导致应用程序消耗过多的内存资源,并可能导致性能下降和表现不佳的情况出现。因此,及时清理无用对象并释放内存资源是至关重要的,以确保应用程序的正常运行和良好的性能表现。
如何发现内存泄漏?
那么如何知道代码中是否存在内存泄漏?内存泄漏往往隐蔽且很难检测和定位。即使代码中存在内存泄漏,浏览器在运行时也不会返回任何错误。如果注意到页面的性能逐渐下降,可以使用浏览器内置的工具来确定是否存在内存泄漏以及是哪个对象引起的。
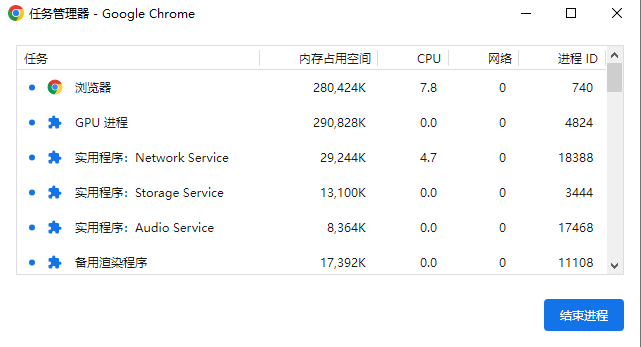
任务管理器(不要与操作系统的任务管理器混淆)提供了浏览器中所有选项卡和进程的概览。Chrome 中,可以通过在 linux 和 windows 操作系统上按 Shift+Esc 来打开任务管理器;而在 Firefox 中,通过在地址栏中键入 about:performance 则可以访问内置的管理器,它可以显示每个标签的 Java 内存占用情况。如果网站停留在那里什么都不做,但 Java 内存使用量逐渐增加,那很可能是存在内存泄漏。

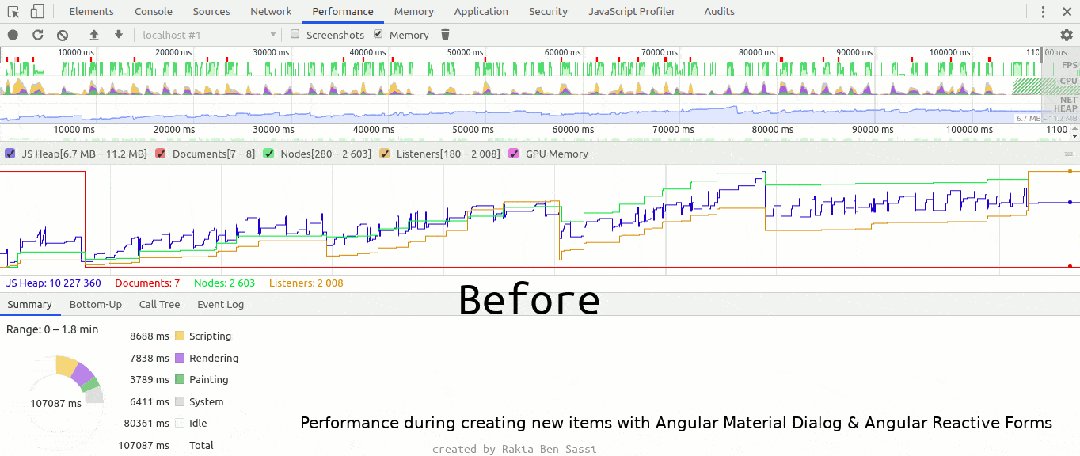
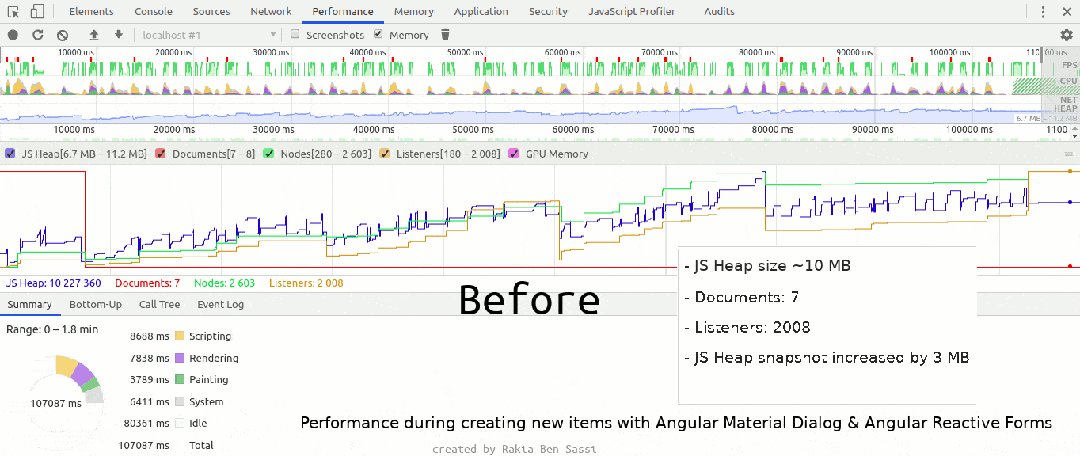
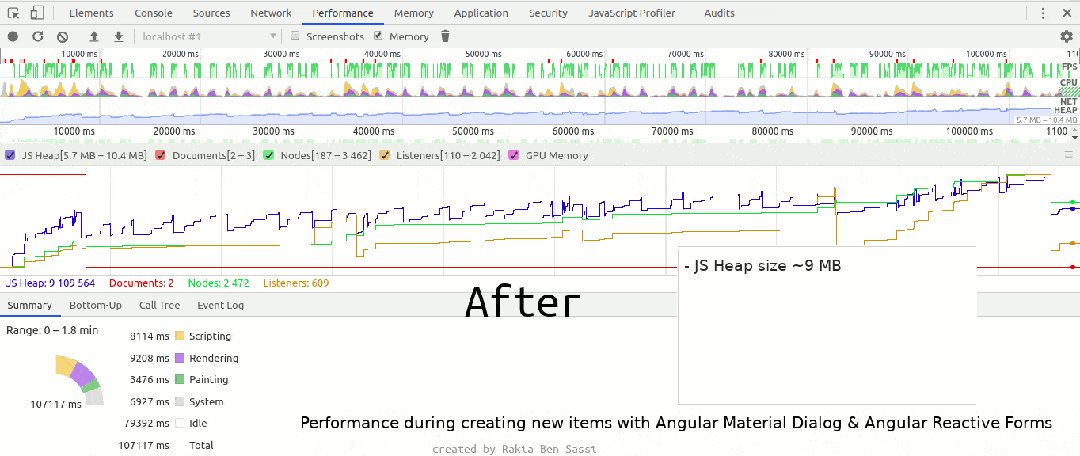
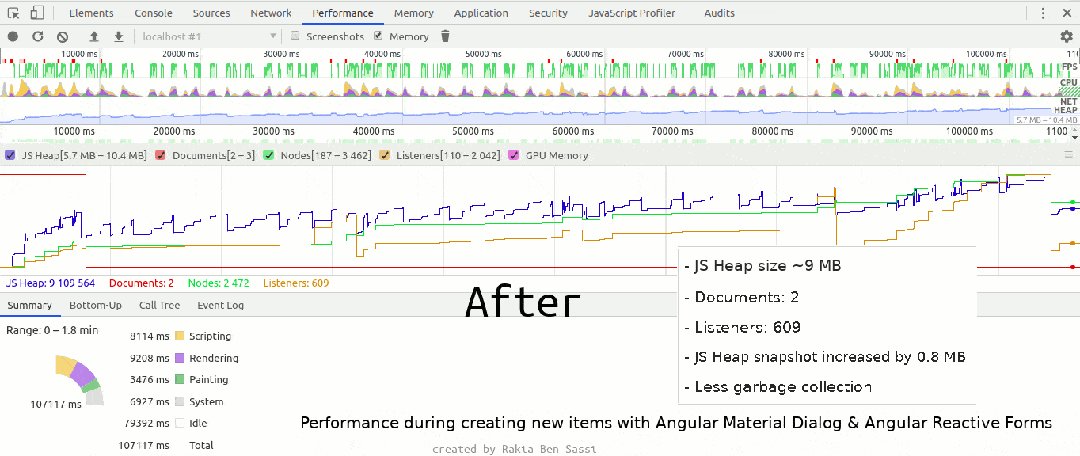
开发者工具提供了一些先进的内存管理方法,例如,使用 Chrome 浏览器的性能记录工具,可以对页面的性能进行可视化分析。在这个过程中,可以通过一些指标来判断是否存在内存泄漏问题,比如堆内存使用量增加的情况,并及时采取措施解决这些问题,以确保应用程序的正常运行和良好的性能表现。

另外,通过 Chrome 和 Firefox 的开发者工具提供的内存工具,可以进一步探索内存使用情况。队列内存使用快照的比较可以显示在两个快照之间分配了多少内存以及分配的位置,并提供额外信息来帮助识别代码中存在问题的对象。这些工具为开发者提供了便利,能够更好地进行内存管理和性能优化,提高应用程序的质量和性能。
Java 代码中常见的内存泄漏的常见来源:
研究内存泄漏问题就相当于寻找符合垃圾回收机制的编程方式,有效避免对象引用的问题。下面小编就为大家介绍几个常见的容易导致内存泄漏的地方:
1. 全局变量
全局变量始终存储在根目录下,且永远不会被回收。而在 Java 的开发中,一些错误会导致局部变量被转换到了全局,尤其是在非严格的代码模式下。下面是两个常见的局部变量被转化到全局变量的情况:
- 为未声明的变量赋值
- 使用 this 指向全局对象。
leaking1 = 'I leak into the global scope'; // 为未声明的变量赋值
this.leaking2 = 'I also leak into the global scope'; // 使用this指向全局对象
};
createGlobalVariables;
window.leaking1;
window.leaking2;
** 注意:** 严格模式("use strict")将帮助您避免上面示例中的内存泄漏和控制台错误。
2. 闭包
函数中定义的变量会在函数退出调用栈并且在函数外部没有指向它的引用时被清除。而闭包则会保持被引用的变量一直存在,即便函数的执行已经终止。
functionouter{
constpotentiallyHugeArray = [];
returnfunctioninner{
potentiallyHugeArray.push('Hello'); // function inner is closed over the potentiallyHugeArray variable
console.log('Hello');
};
};
constsayHello = outer; // contAIns definition of the function inner
functionrepeat(fn, num) {
for(leti = 0; i < num; i++){
fn;
}
}
repeat(sayHello, 10); // each sayHello call pushes another 'Hello' to the potentiallyHugeArray
// now imagine repeat(sayHello, 100000)
在这个例子中,potentiallyHugeArray 从未被任何函数返回,也无法被访问,但它的大小会随着调用 inner 方法的次数而增长。
3. 定时器
在 Java 中,使用使用 setTimeout 或 setInterval 函数引用对象是防止对象被垃圾回收的最常见方法。当在代码中设置循环定时器(可以使 setTimeout 表现得像 setInterval,即使其递归)时,只要回调可调用,定时器回调对象的引用就会永远保持活动状态。
例如下面的这段代码,只有在移除定时器后,data 对象才会被垃圾回收。在没有移除 setInterval 之前,它永远不会被删除,并且 data.hugeString 会一直保留在内存中,直到应用程序停止。
functionsetCallback{
constdata = {
counter: 0,
hugeString: newArray(100000).join('x')
};
returnfunctioncb{
data.counter++; // data object is now part of the callback's scope
console.log(data.counter);
}
}
setInterval(setCallback, 1000); // how do we stop it?
那么应该如何避免上述这种情况的发生呢?可以从以下两个方法入手:
- 注意定时器回调引用的对象。
- 必要时取消定时器。
如下方的代码所示:
functionsetCallback{
// 'unpacking' the data object
letcounter = 0;
consthugeString = newArray(100000).join('x'); // gets removed when the setCallback returns
returnfunctioncb{
counter++; // only counter is part of the callback's scope
console.log(counter);
}
}
consttimerId = setInterval(setCallback, 1000); // saving the interval ID
// doing something ...
clearInterval(timerId); // stopping the timer i.e. if button pressed
4. 事件监听
活动的事件监听器会阻止其范围内的所有变量被回收。一旦添加,事件监听器会一直生效,直到下面两种情况的发生:
- 通过 removeEventListener 移除。
- 相关联的 DOM 元素被移除。
在下面的示例中,使用匿名内联函数作为事件监听器,这意味着它不能与 removeEventListener 一起使用。此外,由于 document 不能被移除,触发方法中的内容会一直驻留内存,即使只使用它触发一次。
consthugeString = newArray(100000).join('x');
document.addEventListener('keyup', function{ // anonymous inline function - can't remove it
doSomething(hugeString); // hugeString is now forever kept in the callback's scope
});
那么如何避免这种情况呢?可以通过 removeEventListener 释放监听器:
functionlistener{
doSomething(hugeString);
}
document.addEventListener('keyup', listener); // named function can be referenced here...
document.removeEventListener('keyup', listener); // ...and here
如果事件监听器只需要运行一次,addEventListener 可以带有第三个参数,一个提供附加选项的对象。只要将 {once: true} 作为第三个参数传递给 addEventListener ,监听器将在事件处理一次后自动删除。
document.addEventListener('keyup', functionlistener{
doSomething(hugeString);
}, {once: true}); // listener will be removed after running once
5. 缓存
如果不断向缓存中添加内容,而未使用的对象也没有移除,也没有限制缓存的大小,那么缓存的大小就会无限增长:
letuser_1 = { name: "Peter", id: 12345};
letuser_2 = { name: "Mark", id: 54321};
constmapCache = newMap;
functioncache(obj){
if(!mapCache.has(obj)){
constvalue = `${obj.name}has an id of ${obj.id}`;
mapCache.set(obj, value);
return[value, 'computed'];
}
return[mapCache.get(obj), 'cached'];
}
cache(user_1); // ['Peter has an id of 12345', 'computed']
cache(user_1); // ['Peter has an id of 12345', 'cached']
cache(user_2); // ['Mark has an id of 54321', 'computed']
console.log(mapCache); // ((…) => "Peter has an id of 12345", (…) => "Mark has an id of 54321")
user_1 = null; // removing the inactive user
// Garbage Collector
console.log(mapCache); // ((…) => "Peter has an id of 12345", (…) => "Mark has an id of 54321") // first entry is still in cache
为了解决这个问题,需要清除不需要的缓存:
一种有效的解决内存泄漏问题的方法是使用 WeakMap。它是一种数据结构,其中键引用被保持为弱引用,并且仅接受对象作为键。如果使用对象作为键,并且它是唯一引用该对象的引用,相关条目将从缓存中移除,并进行垃圾回收。在下面的示例中,当替换 user_1 后,与之关联的条目将在下一次垃圾回收时自动从 WeakMap 中移除。
letuser_1 = { name: "Peter", id: 12345};
letuser_2 = { name: "Mark", id: 54321};
constweakMapCache = newWeakMap;
functioncache(obj){
// ...same as above, but with weakMapCache
return[weakMapCache.get(obj), 'cached'];
}
cache(user_1); // ['Peter has an id of 12345', 'computed']
cache(user_2); // ['Mark has an id of 54321', 'computed']
console.log(weakMapCache); // ((…) => "Peter has an id of 12345", (…) => "Mark has an id of 54321"}
user_1 = null; // removing the inactive user
// Garbage Collector
console.log(weakMapCache); // ((…) => "Mark has an id of 54321") - first entry gets garbage collected
结论
对于复杂的应用程序,检测和修复 Java 内存泄漏问题可能是一项非常艰巨的任务。了解内存泄漏的常见原因以防止它们发生是非常重要的。在涉及内存和性能方面,最重要的是用户体验,这才是最重要的。



























