你知道微信小程序开发需要什么技术吗?
2023-02-25 哪都达
加入收藏

1. html5/css3: HTML5/CSS3是微信小程序开发的基础,它提供了基本的页面布局技术,能够实现页面的布局,让小程序的页面美观大方。
2. JAVAScript/ES6/Node.js: JavaScript/ES6/Node.js是微信小程序开发的核心技术,它们用于实现小程序的页面逻辑处理,控制页面的渲染,实现更多的功能。
3. Flex: Flex是一种弹性布局技术,它能够实现布局的响应式,让页面能够实现在不同分辨率的设备上自适应,从而让小程序在不同设备上都能有良好的显示效果。
4. WXML/WXSS: WXML/WXSS是微信小程序开发的基础技术,它们主要用于实现小程序页面的结构和样式设计,让小程序页面看起来更加美观。
5. WXS: WXS是一种小程序的脚本语言,它主要用于在小程序中实现逻辑处理,让小程序页面的逻辑可以更加丰富,让小程序更加实用。
6. WeUI: WeUI是一套基于微信小程序的UI视觉规范和基础样式库,它提供了一套完整的UI设计,可以让小程序的开发过程更加便捷。
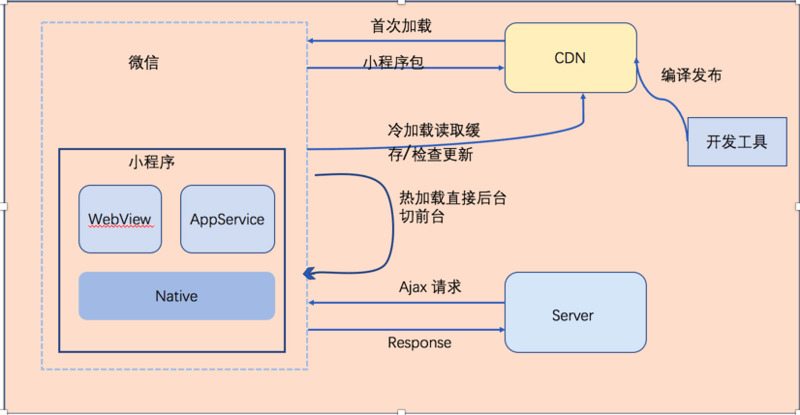
7. 小程序API: 小程序API可以让小程序拥有更多的交互功能,它们可以让小程序实现更多的功能,比如网络请求,数据存储,设备信息获取等等。
8. 小程序发布平台: 小程序发布平台是微信小程序发布的最后一步,它可以将小程序的代码打包,将小程序发布到微信小程序的官方平台,让小程序可以正式上架,供用户下载使用。