WeUI开发H5应用
前言
浏览器越来越强大,从文字、图片、到声音、视频、动画与游戏都有了丰富的应用。H5之后,不仅仅是表现层,数据存储与通讯能力也得到大幅度提高,并逐渐取得共识,形成了标准。
随着能力越来越强,从直接编写html,css,JAVAscript,到通过一些约定的规则来更好的分组开发,如基于es6、less、typescript等来开发,再应用一些辅助工具如gulp、webpack等构建,形成可模块化开发,分工协作、编译组合的能力。对比类似visual studio、Android Studio客户端的开发工具,相关工作流程越来越一致。
- 编写html、css(含less)、JavaScript(含typescript)等
- 编写package.json(类似makefile文件)
- 构建(webpack、glup等)
标准能够让大家跟随,从最最朴实的共识开始,开放而后茁壮成长。
规则与概念很难建立,需要清晰定义边界,并在执行中持续巩固……
就目前为止标准化最好的仍然是H5系列,丰富的构建工具支持着H5的开发,这正代表着H5的崛起。

WeUI基于橙色技术栈开发
WeUI是腾讯提供的一个样式框架,适合应用来制作与微信能够更搭配的公众号与小程序。基于MIT许可,提供了常用的如按钮、进度条、导航、对话框、表单等组件,可简化相关的设计工作。
环境准备
代码路径如下: https://github.com/Tencent/weui
WeUI使用了less来开发样式,用Gulp管理工程。我使用的环境如下:
基本环境
直接下载weui后,编译会报错。需要修改一些内容。如下图:
修改package.json版本
默认weui使用3.9.1版本的gulp来处理,需要将

修改gulpfile.js文件
gulp4.0对任务的定义,要求使用serial限定。

安装weui依赖的包
按照提示分贝安装如下包

查看相关的任务

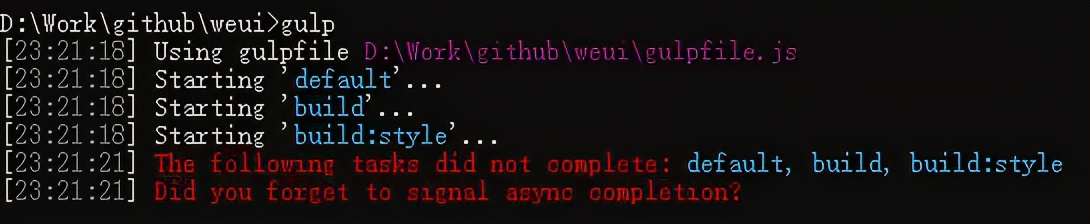
编译
编译时,提示async要另外处理,可忽略。

修改了下gulpfile.js,确保返回异步结果。

然后执行gulp获得如下结果。

测试

此时会自动打开浏览器,也可手工输入http://127.0.0.1:8081

相关技术
H5,Css,Javascript就不提了,WeUI基于如下几项技术,要有一些了解,便于更好的应用。
Zepto.js
http://www.zeptojs.cn/
类似于Jquery的库,可以充分使用其选择器,用起来上手较快。
less
http://lesscss.org
支持变量定义,支持文件引入,可以更好的用来分工协作来编写好CSS。
gulp
weui使用gulp来完成项目的构建。必备的gulp只是还是很有必要。https://gulpjs.com/

Gulp的工作示意图
# node --version
v14.9.0
# npm --version
6.14.8
# npm install --global gulp-cli
# npx mkdirp my-project
# cd my-project
# npm init
# npm install --save-dev gulp
# gulp --version
CLI version: 2.3.0
Local version: 4.0.2
#
创建gulpfile.js
在根目录下创建文件
function defaultTask(cb) {
// place code for your default task here
cb();
}
exports.default = defaultTask
应用
使用WeUI自然最好是从工程自带的Exam开始,http://localhost:8081/example/ 如下先做一些简单的应用介绍。
抽屉列表样式
从源码看,这里是WeUI的首页样式,一个抽屉列表样式,通过gulpfile.js编译为一个单页应用。

默认使用的是这里的文件


H5代码
<div class="page">
<div class="page__hd">
<h1 class="page__title">
<img src="./images/logo.png" alt="WeUI" height="21px" />
</h1>
<p class="page__desc">WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。</p>
</div>
<div class="page__bd page__bd_spacing">
<ul>
<li>
<div class="weui-flex js_category">
<p class="weui-flex__item">表单</p>
<img src="./images/icon_nav_form.png" alt="">
</div>
<div class="page__category js_categoryInner">
<div class="weui-cells page__category-content">
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="button" href="javascript:">
<div class="weui-cell__bd">
<p>Button</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<!--
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="input" href="javascript:">
<div class="weui-cell__bd">
<p>Input</p>
</div>
<div class="weui-cell__ft"></div>
</a>
-->
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="form" href="javascript:">
<div class="weui-cell__bd">
<p>Form</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="list" href="javascript:">
<div class="weui-cell__bd">
<p>List</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="slider" href="javascript:">
<div class="weui-cell__bd">
<p>Slider</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="uploader" href="javascript:">
<div class="weui-cell__bd">
<p>Uploader</p>
</div>
<div class="weui-cell__ft"></div>
</a>
</div>
</div>
</li>
<li>
<div class="weui-flex js_category">
<p class="weui-flex__item">基础组件</p>
<img src="./images/icon_nav_layout.png" alt="">
</div>
<div class="page__category js_categoryInner">
<div class="weui-cells page__category-content">
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="article" href="javascript:">
<div class="weui-cell__bd">
<p>Article</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="badge" href="javascript:">
<div class="weui-cell__bd">
<p>Badge</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="flex" href="javascript:">
<div class="weui-cell__bd">
<p>Flex</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="footer" href="javascript:">
<div class="weui-cell__bd">
<p>Footer</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="gallery" href="javascript:">
<div class="weui-cell__bd">
<p>Gallery</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="grid" href="javascript:">
<div class="weui-cell__bd">
<p>Grid</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="icons" href="javascript:">
<div class="weui-cell__bd">
<p>Icons</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="loading" href="javascript:">
<div class="weui-cell__bd">
<p>Loading</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="loadmore" href="javascript:">
<div class="weui-cell__bd">
<p>Loadmore</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="panel" href="javascript:">
<div class="weui-cell__bd">
<p>Panel</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="preview" href="javascript:">
<div class="weui-cell__bd">
<p>Preview</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="progress" href="javascript:">
<div class="weui-cell__bd">
<p>Progress</p>
</div>
<div class="weui-cell__ft"></div>
</a>
</div>
</div>
</li>
<li>
<div class="weui-flex js_category">
<p class="weui-flex__item">操作反馈</p>
<img src="./images/icon_nav_feedback.png" alt="">
</div>
<div class="page__category js_categoryInner">
<div class="weui-cells page__category-content">
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="actionsheet" href="javascript:">
<div class="weui-cell__bd">
<p>Actionsheet</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="dialog" href="javascript:">
<div class="weui-cell__bd">
<p>Dialog</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="half-screen-dialog" href="javascript:">
<div class="weui-cell__bd">
<p>Half-screen Dialog</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="msg" href="javascript:">
<div class="weui-cell__bd">
<p>Msg</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="picker" href="javascript:">
<div class="weui-cell__bd">
<p>Picker</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="toast" href="javascript:">
<div class="weui-cell__bd">
<p>Toast</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="top-tips" href="javascript:">
<div class="weui-cell__bd">
<p>TopTips</p>
</div>
<div class="weui-cell__ft"></div>
</a>
</div>
</div>
</li>
<li>
<div class="weui-flex js_category">
<p class="weui-flex__item">导航相关</p>
<img src="./images/icon_nav_nav.png" alt="">
</div>
<div class="page__category js_categoryInner">
<div class="weui-cells page__category-content">
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="navbar" href="javascript:">
<div class="weui-cell__bd">
<p>Navbar</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="tabbar" href="javascript:">
<div class="weui-cell__bd">
<p>Tabbar</p>
</div>
<div class="weui-cell__ft"></div>
</a>
</div>
</div>
</li>
<li>
<div class="weui-flex js_category">
<p class="weui-flex__item">搜索相关</p>
<img src="./images/icon_nav_search.png" alt="">
</div>
<div class="page__category js_categoryInner">
<div class="weui-cells page__category-content">
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="searchbar" href="javascript:">
<div class="weui-cell__bd">
<p>Search Bar</p>
</div>
<div class="weui-cell__ft"></div>
</a>
</div>
</div>
</li>
<li>
<div class="weui-flex js_item" data-id="layers">
<p class="weui-flex__item">层级规范</p>
<img src="./images/icon_nav_z-index.png" alt="">
</div>
</li>
</ul>
</div>
</div>
Javascript代码
<script type="text/javascript">
$(function(){
var winH = $(window).height();
var categorySpace = 10;
$('.js_item').on('click', function(){
console.log($(this),$(this).data('id'));
var id = $(this).data('id');
window.pageManager.go(id);
});
$('.js_category').on('click', function(){
var $this = $(this),
$inner = $this.next('.js_categoryInner'),
$page = $this.parents('.page'),
$parent = $(this).parent('li');
var innerH = $inner.data('height');
if(!innerH){
$inner.css('height', 'auto');
innerH = $inner.height();
$inner.removeAttr('style');
$inner.data('height', innerH);
}
if($parent.hasClass('js_show')){
$parent.removeClass('js_show');
}else{
$parent.siblings().removeClass('js_show');
$parent.addClass('js_show');
if(this.offsetTop + this.offsetHeight + innerH > $page.scrollTop() + winH){
var scrollTop = this.offsetTop + this.offsetHeight + innerH - winH + categorySpace;
if(scrollTop > this.offsetTop){
scrollTop = this.offsetTop - categorySpace;
}
$page.scrollTop(scrollTop);
}
}
var winH = $(window).height();
var $foot = $('body').find('.page__ft');
if($foot.length < 1) return;
if($foot.position().top + $foot.height() < winH){
$foot.addClass('j_bottom');
}else{
$foot.removeClass('j_bottom');
}
});
});
</script>
依赖文件
<html>
<head>
...
<link rel="stylesheet" href="../style/weui.css"/>
<link rel="stylesheet" href="./example.css"/>
...
</head>
<body>
...
<script src="./zepto.min.js"></script>
<script src="./example.js"></script>
...
</body>
</html>
更新测试一把
- 先修改gulpfile.js
- 参考WeUI创建index.html与home.html
- 编辑home.html
/**
* 增加study的html数据
*/
gulp.task('build:study:html', function() {
return gulp
.src('src/study/index.html', option)
.pipe(
tap(function(file) {
var dir = path.dirname(file.path);
var contents = file.contents.toString();
contents = contents.replace(
/<links+rel="import"s+href="(.*)">/gi,
function(match, $1) {
var filename = path.join(dir, $1);
var id = path.basename(filename, '.html');
var content = fs.readFileSync(filename, 'utf-8');
return (
'<script type="text/html" id="tpl_' +
id +
'">n' +
content +
'n</script>'
);
},
);
file.contents = new Buffer(contents);
}),
)
.pipe(gulp.dest(dist))
.pipe(browserSync.reload({ stream: true }));
});
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0,viewport-fit=cover">
<title>WeUI</title>
<link rel="stylesheet" href="../style/weui.css"/>
<link rel="stylesheet" href="../example/example.css"/>
</head>
<body ontouchstart>
<div class="weui-toptips weui-toptips_warn js_tooltips">错误提示</div>
<div class="container" id="container"></div>
<link rel="import" href="./home.html">
<script src="../example/zepto.min.js"></script>
<script src="../example/example.js"></script>
</body>
</html>
<div class="page">
<div class="page__hd">
<h1 class="page__title">
<img src="./images/logo.png" alt="WeUI" height="21px" />
</h1>
<p class="page__desc">Hello world WeUI, This is the first day to study.</p>
</div>
<div class="page__bd page__bd_spacing">
<ul>
<li>
<div class="weui-flex js_category">
<p class="weui-flex__item">表单</p>
<img src="./images/icon_nav_form.png" alt="">
</div>
<div class="page__category js_categoryInner">
<div class="weui-cells page__category-content">
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="button" href="javascript:">
<div class="weui-cell__bd">
<p>Button</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<!--
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="input" href="javascript:">
<div class="weui-cell__bd">
<p>Input</p>
</div>
<div class="weui-cell__ft"></div>
</a>
-->
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="form" href="javascript:">
<div class="weui-cell__bd">
<p>Form</p>
</div>
<div class="weui-cell__ft"></div>
</a>
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="list" href="javascript:">
<div class="weui-cell__bd">
<p>List</p>
</div>
<div class="weui-cell__ft"></div>
</a>
</div>
</div>
</li>
<li>
<div class="weui-flex js_category">
<p class="weui-flex__item">搜索相关</p>
<img src="./images/icon_nav_search.png" alt="">
</div>
<div class="page__category js_categoryInner">
<div class="weui-cells page__category-content">
<a class="weui-cell weui-cell_active weui-cell_access js_item" data-id="searchbar" href="javascript:">
<div class="weui-cell__bd">
<p>Search Bar</p>
</div>
<div class="weui-cell__ft"></div>
</a>
</div>
</div>
</li>
<li>
<div class="weui-flex js_item" data-id="layers">
<p class="weui-flex__item">层级规范</p>
<img src="./images/icon_nav_z-index.png" alt="">
</div>
</li>
</ul>
</div>
</div>
<script type="text/javascript">
$(function(){
var winH = $(window).height();
var categorySpace = 10;
$('.js_item').on('click', function(){
var id = $(this).data('id');
window.pageManager.go(id);
});
$('.js_category').on('click', function(){
var $this = $(this),
$inner = $this.next('.js_categoryInner'),
$page = $this.parents('.page'),
$parent = $(this).parent('li');
var innerH = $inner.data('height');
if(!innerH){
$inner.css('height', 'auto');
innerH = $inner.height();
$inner.removeAttr('style');
$inner.data('height', innerH);
}
if($parent.hasClass('js_show')){
$parent.removeClass('js_show');
}else{
$parent.siblings().removeClass('js_show');
$parent.addClass('js_show');
if(this.offsetTop + this.offsetHeight + innerH > $page.scrollTop() + winH){
var scrollTop = this.offsetTop + this.offsetHeight + innerH - winH + categorySpace;
if(scrollTop > this.offsetTop){
scrollTop = this.offsetTop - categorySpace;
}
$page.scrollTop(scrollTop);
}
}
var winH = $(window).height();
var $foot = $('body').find('.page__ft');
if($foot.length < 1) return;
if($foot.position().top + $foot.height() < winH){
$foot.addClass('j_bottom');
}else{
$foot.removeClass('j_bottom');
}
});
});
</script>
gulp build:study:html
# 然后 浏览器访问 http://127.0.0.1:8081
目录结构如上

表单

基础组件

操作反馈

导航相关



搜索相关


层级规范


总结
WeUI构造了可以较好与微信兼容的样式,但是部分放到了Example里,如果要使用需要将example.css的,需要结合zepto.js和example.js一起完成交互。但是足够帮助写出一个相对不错的H5应用。
但即便如此,也依稀看出产品意识的确不够,形到而意不到。万事果然最佳是相称,意到而形不致,也是眼高手低。
改进点
https://github.com/gaussgao/weui-study.git
- 明确设计概念
- 给出应用使用手册
- 给出二次开发指引
- 增加必备的导航样式



























