Flv.js - FLV视频的HTML5播放器
FLV(Flash Video)流媒体格式,是随着 Flash MX 的推出发展而来的视频格式。其文件体积小,一般1分钟只占1MB,是普通视频文件大小的1/3,且视频质量良好,广受视频网站欢迎。然而,FLV 格式往往利用 Flash Player 进行解码播放,但如今,主流浏览器都已经放弃支持 Flash Playe。同时,html5 原生的 video 标签并不支持 FLV 格式。如何在 HTML5 时代,还能发挥 FLV 视频格式的优势呢?作为一个蓬勃发展中的视频网站,bilibili 开源了 FLV 视频的 HTML5 播放器,使得 HTML5 与 FLV 得以结合。

FLV视频播放器
简介
Flv.js,是 bilibili(哔哩哔哩)在 Github 上开源的 HTML5 的 FLV 视频播放器,项目位于 https://github.com/bilibili/flv.js,目前版本为 v1.5.0。Flv.js 支持 H.264 + AAC/MP3 编码的 FLV 视频,支持视频分片,支持低延迟的 HTTP/WebSocket 协议的 FLV 格式的直播视频流,兼容 Chrome、Firefox、Safari 10、IE 11 和 Edge,具有极低的消耗,支持浏览器硬件加速。原理上,Flv.js 把 FLV 视频流转码为 ISO BMFF(切片的MP4),然后把切片放到 HTML 的 video 元素中进行播放。

flv.js项目
安装
Flv.js 可以使用 NPM 直接安装,加入到前端项目依赖中:
npm install --save flv.js
也可以使用国内镜像的 CNPM 进行安装:
cnpm install --save flv.js
还可以在本地进行构建:
npm install # 安装开发依赖
npm install -g gulp # 安装构建工具 gulp
gulp release # 构建发布
Flv.js 使用 ECMAScript 6 编写,使用 Babel Compiler 转译到 ECMAScript5,并使用 Browserify 进行打包。
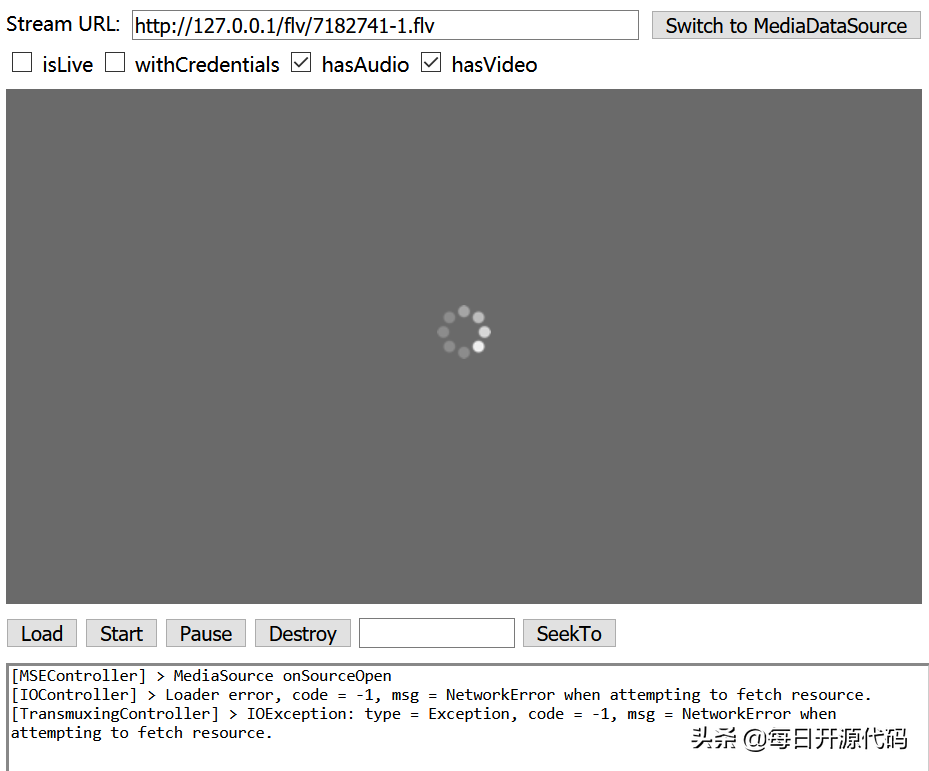
示例

Flv.js架构设计
核心部分为 FlvDemuxer 和 MP4Remuxer,分别对 FLV 视频进行分离,和封装为 MP4 视频。内部通过多个Controller控制器,发送指令,对数据流的操作进行控制。
Flv.js 使用简单,通过接口 createPlayer 实例化播放器,配置对应的视频源,然后,挂载到 DOM 容器上,并调用 load() 进行加载,调用 play() 进行播放:
<script src="flv.min.js"></script>
<video id="videoElement"></video>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://example.com/flv/video.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
</script>
注意到,flv.js 提供了 isSupported 接口,可以很方便地判断 Flv.js 是否支持当前的浏览器环境。Flv.js提供了一个测试用的 demo 页面,可以进行视频播放的测试:

Flv.js demo
Flv.js 主要提供了3个函数:
- flvjs.createPlayer():接受配置,实例化播放器
- flvjs.isSupported():是否支持当前浏览器
- flvjs.getFeatureList():支持的特性的列表
还有3个类:
- flvjs.FlvPlayer:FLV 播放器
- flvjs.NativePlayer:原生 HTML5 播放器,可以用户单 MP4 文件的播放
- flvjs.LoggingControl:日志控制
以及3个枚举:
- flvjs.Events:播放器事件
- flvjs.ErrorTypes:错误类型
- flvjs.ErrorDetails:错误具体信息
使用时的主要接口是 createPlayer,它的函数签名如下:
function createPlayer(mediaDataSource: MediaDataSource, config?: Config): Player;
其中 mediaDataSource 进行视频流配置,常用的参数包括:
- type:视频类型,flv 或 mp4
- isLive:是否为直播视频流
- cors:获取视频数据时是否启用 CORS
- url:视频流地址
- segments:视频切片配置
而 config 进行 flv.js 播放器内部配置,包括worker、缓存、加载策略等的配置。
对于体积较大的视频,往往在服务器中会进行切片处理。Flv.js 支持对于切片视频的加载播放,通过提供 segments 配置。segments 是一个切片配置的列表,每个配置包括了视频长度、文件大小和视频地址:
"segments": [
{
"duration": 1234, // in milliseconds
"filesize": 5678, // in bytes
"url": "http://cdn.flvplayback.com/segments-1.flv"
},
{
"duration": 2345,
"filesize": 6789,
"url": "http://cdn.flvplayback.com/segments-2.flv"
},
{
"duration": 4567,
"filesize": 7890,
"url": "http://cdn.flvplayback.com/segments-3.flv"
}
// more segments...
]
Flv.js 支持直播视频流的播放,通过 isLive 配置实现,支持 HTTP 协议的视频流:
{
// HTTP FLV
"type": "flv",
"isLive": true,
"url": "http://127.0.0.1:8080/live/livestream.flv"
}
以及 WebSocket 协议的视频流:
{
// FLV over WebSocket
"type": "flv",
"isLive": true,
"url": "ws://127.0.0.1:9090/live/livestream.flv"
}
flv.js项目
总结
Flv.js 作为一个 HTML5 视频播放器,实现了通过原生 JAVAscript,在 HTML5 页面上进行 FLV 视频的播放,充分利用了 FLV 格式优秀的体积和质量,提供了更为优秀的播放体验,降低了视频服务器和负荷,同时支持切片、直播、懒加载等进阶特性,功能丰富。Flv.js 目前已被广泛应用到视频播放网站中,使用者众多,同时代码质量高,值得使用、研究和学习。





























