5 个网站将您的前端技能提升 100 倍
我发现前端开发比后端开发困难得多。一般来说,在后端开发中,我知道我在做什么以及所有东西应该如何交互,代码是否能正常运行。但是,当涉及到前端时,整个故事就不一样了。
这会是无数个小时的谷歌搜索、尝试不同的方案和实验。
我不是一个出色的前端开发人员。所以,我决定提高我的技能,并向外寻找可以练习的资源。
学习 React、Angular 等前端框架固然很好。但是,我更专注于发展我的网页设计技能和 html、css 和 JS 的基础知识。

在花费大量时间进行研究并深入了解互联网的广阔世界后,我列出了这 5个我认为最适合练习前端技能的网站。这些网站将使您的前端技能提升到一个全新的水平。
一、Frontend Mentor
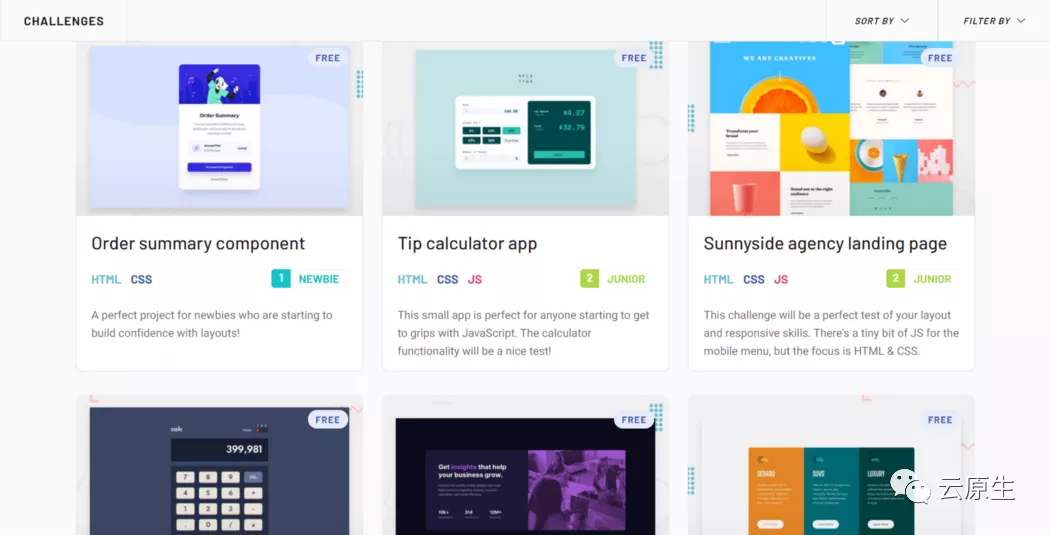
Frontend Mentor是一个基于社区的挑战平台。您将获得样板代码和资源,然后您应该按照要求制作网站。没有规定网站应该与示例完全一样。因此,您可以尽情发挥您的创造力。

Frontend Mentor的入门门槛几乎为零,任何级别的人都可以来挑战自己。它具有从新手到大师级别的挑战,因此它适合每一类别的前端工程师。
Frontend Mentor最好的部分是,在您解决挑战后,您将其上传到社区并与人们互动以赚取积分。这不是测试,而是一种学习、成长和与他人分享的平台。
利用Frontend Mentor的方法是尽可能多地参与社区,而不是成为一个完美主义者。
二、100DaysCSS Challenge
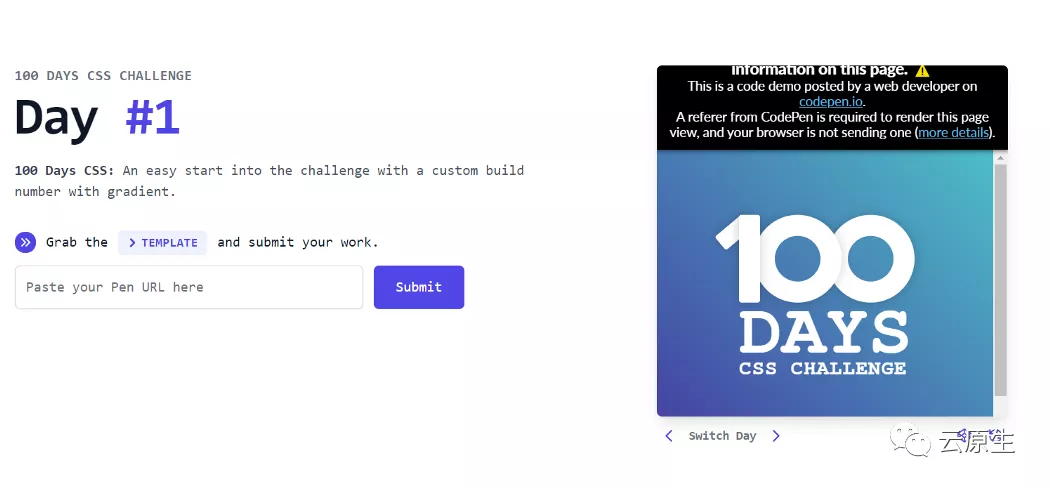
100DaysCSS Challenge的重点是深入了解您的 CSS 技能。接受这个挑战后,您将成为一名 CSS 大师。每天你都会面临一个新的挑战,你必须使用相同的概念来创造它或类似的东西。创造力很受赞赏,尤其是在 CSS 社区中。

您在codepen提交您的解决方案。如果您不知道 codepen 是什么,它是一种在线代码编辑器工具,可让您在浏览器中编写代码并在构建时查看实时结果。我建议检查一次。
#100DaysChallenge是 Twitter 上非常流行的标签。您可以在那里记录您的旅程,并与那里的社区一起收获很多。我也看到很多专家在那里提供帮助。
三、Dribbble
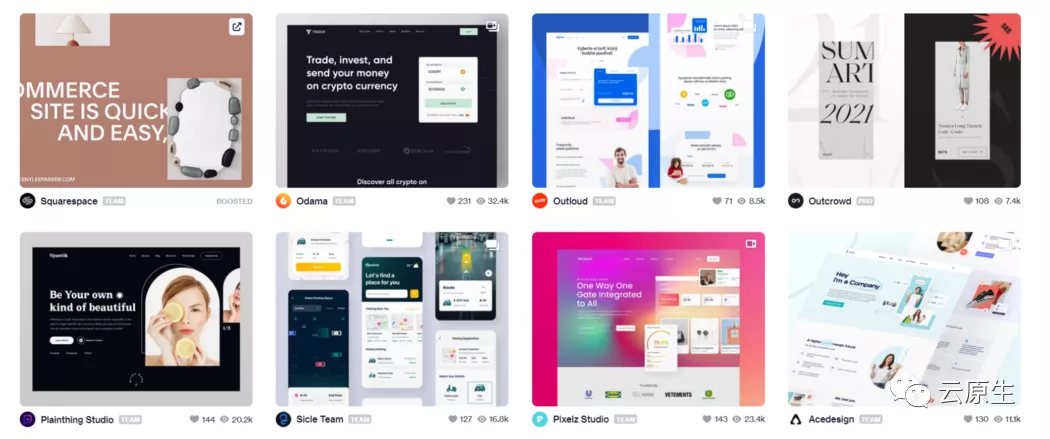
Dribbble拥有互联网上最伟大的设计系列之一。您可以利用这些已经构建的设计对其克隆进行编码。
作为前端开发人员,您的大部分工作是编写设计代码,而不是自己制作网页设计。这些设计通常由 UI/UX 设计师提供。

在dribble 中,您可以选择任何您想要编码的设计并开始制作。
我建议你有一个伙伴程序员,你们可以互相挑战,看谁可以更快地克隆设计。从某种意义上说,这将是一场健康的竞争,并会激励你们俩突破自己的极限。
拥有伙伴程序员的一大特点是你们可以集思广益,共同解决一些难题。
四、CodePen挑战
我之前提到过codepen ,它是一个供您编码的在线编辑器。但是,它远不止于此。Codepen还提供了一个社区,您可以在其中分享您的工作并查看其他人的工作。它的好处在于您可以看到代码以及某人如何进行特定设计。我喜欢花时间在codepen 上,以了解一些最好的设计师和开发人员。我们可以从最好的人那里观看和学习,这是一种奢侈。

Codepen还提供了许多挑战,可帮助您通过构建事物来提升技能。他们有一个每月的主题,每周都会提示你一个新的挑战。
有大量参与者,其中大多数与其他人共享他们的codepen 。所以,你永远不会觉得你是一个人在做。社区可以让你振作起来。
五、Daily UI

dailyui挑战也与100DaysCSS相同,您需要每天解决一个挑战。但是,日常 UI 的工作方式与 100DaysCSS 略有不同。每个挑战都会发送到您的邮件中,您可以根据需要随时完成挑战。
每日 UI 也会照顾周末,不会在周末向您发送挑战。除此之外,它还为您提供免费模板和资源作为惊喜奖励。
我觉得 Daily UI 是一个很好的资源,应该接受这一挑战。
六、总结
前端开发很困难,而且很多时候令人沮丧。掌握它的最好方法是多练习。所以,让我们制作一些漂亮的网站供人们使用吧。
文丨Soundhearer
图丨来源于网络


























