简单弄懂同源政策 (Same Origin Policy) 与跨网域 (CORS)
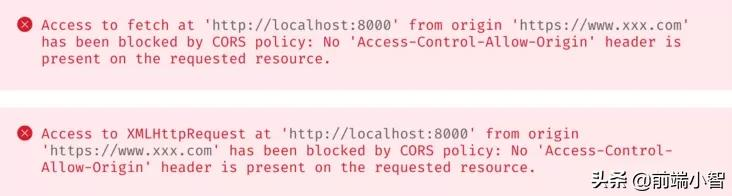
相信每一个前端在对接 API 时,多多少少一定遇过以下错误:
虽然要解决此问题大部分还是需要后端帮忙,但前端也需要知道为什么会发生、要如何解决。
同源政策 (Same Origin Policy)

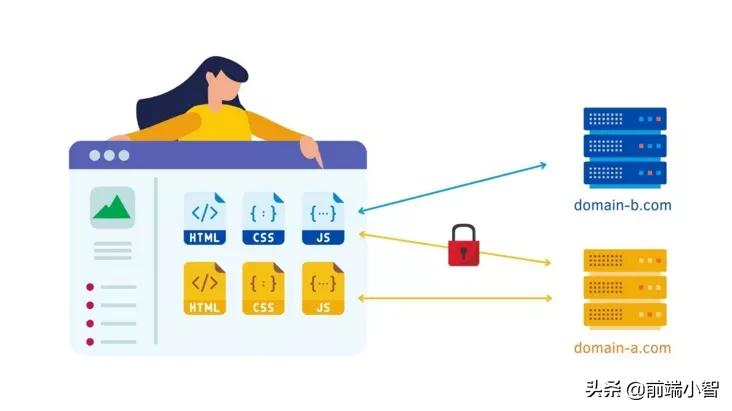
同源政策是网站安全的基础。https://domain-a.com 只能存取自己网站裡的资源 (图片、影片、源码代等),不允许网站 https://domain-b.com 来存取。想要存取跨来源资源必须在某些特定情况下才被允许。
画清楚界线自己网站自己管,别人读取不到也改不了。这很合理,不然若自己网站被别人任意修改、被恶意人士读取机密资讯那就糟糕了!若没有这层防护,坏人就可以任意新增删除我们在各大社区里面留言了、也可以轻易登入我们的银行帐户 。
怎麽判断同不同源?
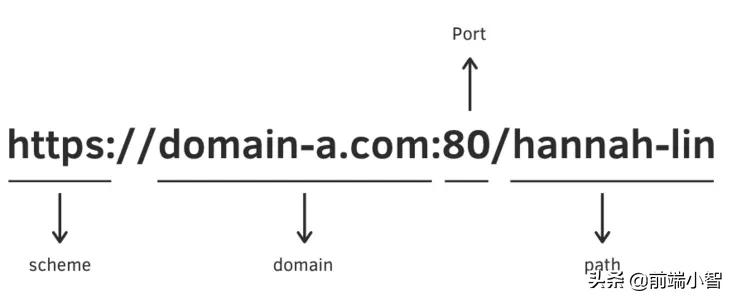
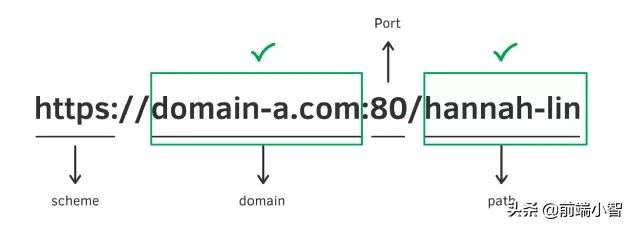
只要 scheme、domain、port 一样就会被视为同源 (same-origin),其他则是不同源

若以 https://domain-a.com:80/hannah-lin 做范例,我们可以因此判断跟以下是否同源:
http://domain-a.com → 不同源.scheme 不同
https://domain-a.com/mike → 同源
https://news.domain-a.com → 不同源.domain 不同
https://domain-a.com:81 → 不同源.port 不同
https://domain-b.com → 不同源.domain 不同
Note. IE 对于不同 port 会视为同源
但我网站明明就引入很多跨来源的资源啊?
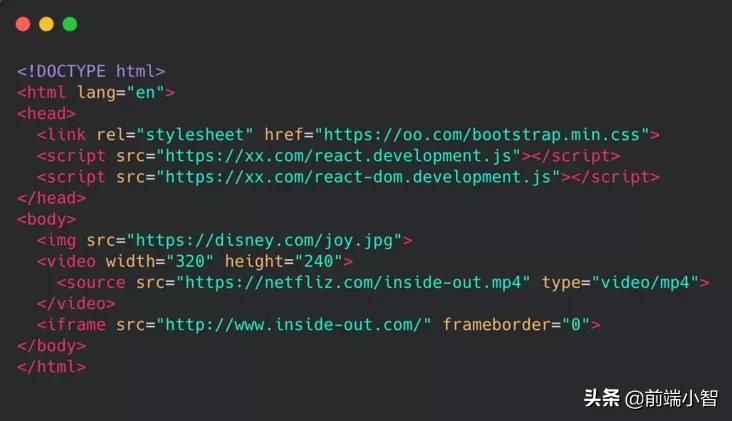
网页常见的跨来源资源真的不少,例如以下:

没错,在某些情况下跨来源是被允许的,不受同源策略限制
跨来源嵌入通常被允许 (embed)
像范例的 <script src=”…”></script>、<link rel=”stylesheet” href=”…”>、<iframe>、图片 <img>、<video>、或是 @font-face <object> 、 <embed>.等等都是跨来源嵌入。
跨来源写入通常被允许 (writes)
可以在藉由 <form>在 domain-a.com 发 request 给 domain-b.com,当然透过连结 links 或直接 redirect 到别的网站也是被允许的。
跨来源读取通常被禁止 (reads)
domain-a.com 不能读取 domain-b.com 的 cookie、XMLHttpRequest ,Fetch API 也都无法被读取,会回报错误:

同源政策 (Same Origin Policy) 允许 html tag 产生的跨来源写入 (write)/嵌入 (embed)/读取 (read),但对于 JS 的跨来源 write/embed/read 是有限制的。
那什麽是 Cookie 的同源 ?
Set-Cookie: <cookie-name>=<cookie-value>
Set-Cookie: id=1234567; domain=hello.com
前端都知道 Cookie 是什麽,简单来说就像一张通行证,通行证裡面会存有一组 Session ID 来验证你身份,就像你加入某某俱乐部一样,认卡不认人,谁拥有这张通行证就可以进入俱乐部。
Cookie 的同源跟以上所说的 DOM 同源有点不同 (图片或是源代码等资源被载入浏览器最后都会变成 DOM 的元素)

只要 domain 跟 Path 与 Cookie 上的一样就会被视为同源。若经过一些设定才会判断 scheme 要是 http 或 https。
// 加了 Secure 会限定此 Cookie 只能以 https 传送
Set-Cookie: id=1234567; domain=hello.com; Secure
另外要注意的是子网域的 cookie 是可以存取到母网域 cookie 的 (api.domain-a.com 跟 domain-a.com cookie 可以被共用)
对了,同源政策是浏览器专属,所以才会发生用 postman 可以拿到 API 回应但放到网站上就是会失败的状况。
CORS (Cross-Origin Resource Sharing)
CORS 翻成中文就是跨网域资源共享,也就是你可以用我资源我也可以用你的
为什麽会有 CORS
**Same Origin Policy ** 虽然不错,因为他防止了一些恶意的 script 攻击,但总不会每一个跨网域都是恶意的; 也不可能一间公司拥有所有的资源,有时还是必须串接第三方资源,例如 Facebook API、google Map、政府提供的公开 API 等。
怎么设置
设置 CORS 相当容易,它其实只是 HTTP-Header 而已,这些设定基本上都是在后端,所以前端只需知道概念跟怎麽看 Responce Header 即可。
当前端用 fetch 或 XMLHttpRequest 要存取资源时,在 request 之前都会先发送 preflight request 确定 server 端有设定正确的相关Http-Header,若检查通过,才会实际发出 requeest。例如
fetch('https://xxx.com/data/', {
method: 'POST',
headers: {
'Content-Type': 'Application/json',
}
})
那 request header 会大概长这样
POST /data/
Host: xxx.com
Origin: https://myweb.com
Content-Type: application/json
preflight reques 会大概是这样:
OPTIONS /data/
Host: xxx.com
Origin: https://myweb.com/
Access-Control-Request-Method: POST
Access-Control-Request-Headers: Content-Type
可以在 developer tools 中的.NETwork 看到相关的 Responce Header
当然后端可以把权限开到最大让任何人都可以读取,不受同源政策的限制
Access-Control-Allow-Origin: *
但跨来源还是有许多风险的,所以建议还是不要直接 *。
// 还是会针对特定网站开权限
Access-Control-Allow-Origin: https://foo.example
// 可以设定允许哪些 method,defult 是全部方法
Access-Control-Request-Method: POST, GET
// 允许 client side 带 cookie 等验证,defult 是 false
Access-Control-Allow-Credentials: true
preflight request?
不是 simple request 都会先发一个 preflight request 确定 server 端有设定正确的相关 Http-Header,也就是会先问 server 是否允许这个 request,允许的话才会正式 request。像 HTTP PUT/DELETE method,或 Content-Type: application/json 都会先发 preflight request。
有同源政策的保护,我的网站就是安全的吗 ?
答案:不能。
Same Origin Policy 只是最基本的保护而已,实际上 attackers 还是可以聪明地找到漏洞攻击你的网站。例如 Cross-site scripting (XSS)可以欺骗网站来绕过同源政策的保护,这是一个很大的问题,因为同源政策下浏览器信任底下所有资料存取都是安全的,但这样被恶意注入利用很有可能就让你网站挂掉,更严重是用户敏感资料被洩漏,应该被保密的资料被坏人利用。
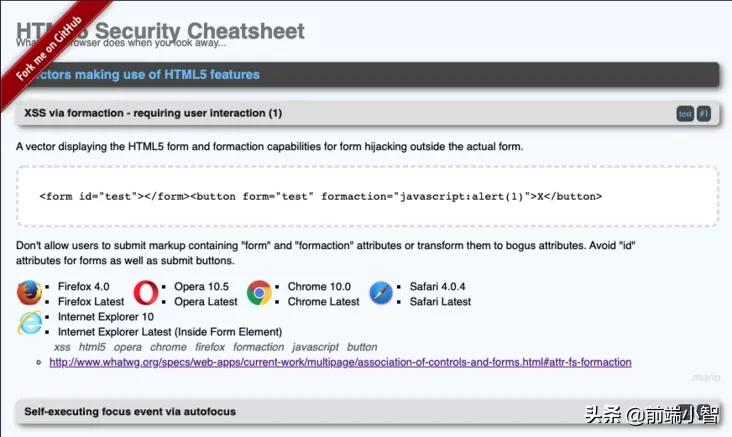
HTML5 Security Cheatsheet 这个网站蛮酷的,提供各种 XSS 变形手法程式以及范例可以上去玩玩看

要确保自己网站的安全,还是需要下功夫的,接下来也会介绍一些简单的方法来保护你的网站!
作者:HannahLin 来源:medium 原文:https://medium.com/starbugs/%E5%BC%84%E6%87%82%E5%90%8C%E6%BA%90%E6%94%BF%E7%AD%96-same-origin-policy-%E8%88%87%E8%B7%A8%E7%B6%B2%E5%9F%9F-cors-e2e5c1a53a19


























