阿里开源的一个插件化前端框架,腾讯、美团、字节都在用
《开源精选》是我们分享Github、Gitee等开源社区中优质项目的栏目,包括技术、学习、实用与各种有趣的内容。本期推荐是一个企业级前端开发框架——Umi。

Umi,中文发音为「乌米」,是可扩展的企业级前端应用框架。Umi 以路由为基础的,同时支持配置式路由和约定式路由,保证路由的功能完备,并以此进行功能扩展。然后配以生命周期完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求。
Umi 是蚂蚁集团的底层前端框架,已直接或间接地服务了 10000+ 应用,包括 JAVA、Node、H5 无线、离线(Hybrid)应用、纯前端 assets 应用、CMS 应用、Electron 应用、Serverless 应用等。他已经很好地服务了我们的内部用户,同时也服务了不少外部用户,包括淘系、飞猪、阿里云、字节、腾讯、口碑、美团等。

主要特性
- 开箱即用:内置路由、构建、部署、测试、Lint 等,仅需一个 Umi 依赖即可上手开发。
- 企业级:蚂蚁集团 10000+ 应用的选择。同时也在阿里、字节、腾讯、网易、美团、快手等公司有大量应用。
- 最佳实践:内置微前端、数据流、权限、国际化、icons 方案、埋点、antd、请求、css 方案、图表等最佳实践。
- 可扩展:Umi 实现了 web 应用开发的完整生命周期,并使之插件化,包括 Umi 内部功能也是全由插件实现的。
- 完备路由:基于 react Router 6,类 Remix,支持嵌套、动态、动态可选、预加载、基于路由的请求优化等。
- 默认快:MFSU 解 Webpack 编译慢的问题,通过 esbuild 解压缩、配置、测试的性能问题,还有运行时...
- 双构建引擎:提供 Vite 和 Webpack 两种构建模式供开发者选择,并尽可能保证他们之间功能的一致性。
- 依赖预打包:Umi 针对依赖做了预打包处理,彻底地锁定依赖,定期更新,让框架的每个版本在 10 年后依旧可用。
设计思路
技术收敛:技术收敛对团队而言尤其重要,他包含两层含义,1)技术栈收敛 2)依赖收敛。技术栈收敛指社区那么多技术栈,每个技术方向都有非常多选择,比如数据流应该就不下 100 种,开发者应该如何选择;收敛了技术栈之后还需要收敛依赖,团队中,开发者的项目不应该有很多细碎的依赖,每一个依赖都附带着升级成本。
我们希望开发者依赖 Umi 之后就无需关心 babel、webpack、postcss、react、react-router 等依赖,而依赖 @umijs/max 之后无需再关心开发中台项目的依赖和技术栈。

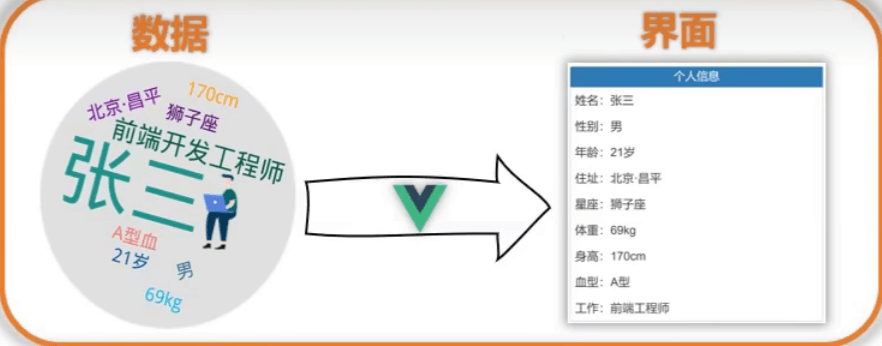
插件和插件集:Umi 通过提供插件和插件集的机制来满足不同场景和业务的需求。插件是为了扩展一个功能,而插件集是为了扩展一类业务。比如要支持 vue,我们可以有 @umijs/preset-vue,包含 vue 相关的构建和运行时;比如要支持 h5 的应用类型,可以有 @umijs/preset-h5,把 h5 相关的功能集合到一起。
如果要类比,插件集和 babel 的 preset,以及 eslint 的 config 都类似。

企业级:npm 社区「世风日下」,涉政包、恶意包、广告求职包频出,所以如何确保不会「睡一觉醒来项目挂了」是面对企业生成提供服务的框架绕不开的一个点。
Umi 通过写死版本、依赖预打包、通过 eslint hack 锁定 eslint 依赖,通过配置锁定 babel 补丁依赖等方式,让 Umi 不会在你重装 node_modules 之后就挂掉,并以此来实现「十年后依旧可用」。
import all from umi:很多人可能都第一次听到。import all from umi 意思是所有 import 都来自 umi。比如 dva 不是 import { connect } from 'dva',而是 import { connect } from 'umi',从 umi 中导出。导出的方法不仅来自 umi 自身,还来自 umi 插件。
这是两年前 Umi 3 加的功能,最近发现 Remix、prisma、vitekit 等框架和工具都有类似实现。
// 大量插件为 umi 提供额外导出内容 import { connect, useModel, useIntl, useRequest, MicroApp, ... } from 'umi';
这带来的好处是。通过 Umi 将大量依赖管理起来,用户无需手动安装;同时开发者在代码中也会少很多 import 语句。

快速上手
环境准备:首先得有 node,并确保 node 版本是 14 或以上。
创建项目:
先找个地方建个空目录。
$ mkdir myapp && cd myapp
使用 NPM 创建项目,
$ npx create-umi@latest Need to install the following packages: create-umi@latest Ok to proceed? (y) y ✔ Pick Umi App Template › Simple App ✔ Pick Npm Client › npm ✔ Pick Npm Registry › taobao Write: .gitignore Write: .npmrc Write: .umirc.ts Write: package.json Copy: src/assets/yay.jpg Copy: src/layouts/index.less Write: src/layouts/index.tsx Copy: src/pages/docs.tsx Copy: src/pages/index.tsx Write: tsconfig.json Copy: typings.d.ts > postinstall > umi setup
参数选项:
使用 create-umi 创建项目时,可用的参数如下:
- --no-git 创建项目,但不初始化 Git
- --no-install 创建项目,但不自动安装依赖
启动项目:
执行 pnpm dev 命令,
$ pnpm dev ╔═════════════════════════════════════════════════════╗ ║ App listening at: ║ ║ > Local: https://127.0.0.1:8001 ║ ready - ║ >.NETwork: https://192.168.1.1:8001 ║ ║ ║ ║ Now you can open browser with the above addresses ║ ╚═════════════════════════════════════════════════════╝ event - compiled successfully in 1121 ms (388 modules) event - MFSU compiled successfully in 1308 ms (875 modules)
在浏览器里打开 http://localhost:8000/,能看到以下界面,

开源协议:MIT
开源地址:https://github.com/umijs/umi