区块管理JavaScript框架,用简单的方式构建复杂的页面
《开源精选》是我们分享Github、Gitee等开源社区中优质项目的栏目,包括技术、学习、实用与各种有趣的内容。本期推荐的是前端页面区块管理框架——Magix。
随着前端领域的不断发展,现代的网站变得越来越庞大,页面变得越来越复杂。在这个情况下,Magix以将站点分离为一个个页面,将页面分离成一个个区块的思想,用区块连接的方式使用一个个相互独立的区块来构建页面,让无论多复杂的页面都能像拼拼图一样,实现化繁为简。
功能特性
- 简单易用:采用最原汁原味的语法,只要掌握html、css、JAVAscript即可开箱即用
- 高效率:区块之间相互独立,意味着在任何地方都可复用定义好的区块,让工作事半功倍
- 面向未来:针对复杂庞大的项目时,Magix天然的微前端架构,经过简单配置,让独立的项目也如区块一般顺滑接入
magix适合什么项目
- Magix适合做单页应用(SPA)的项目,最初的设计目标也是做单页应用的
- Magix也可以做传统的展示型页面,当页面越复杂时,用Magix越值得
- 也可以只把页面上某一块应用Magix,不要求是整个页面
- Magix不支持多个实例,即同一个页面只能有一个Magix存在。即使如此,Magix仍然可以与别的框架混用。甚至页面上某几块想用Magix的功能也是可以的,Magix具有高自由度和可拓展性
安装
magix的使用目前依赖脚手架工具thx-cli,因此magix项目的开发、环境运行、打包编译等功能都需要在thx-cli的基础之上。
首先我们需要在全局先安装thx-cli
// npm
npm install -g thx-cli
// yarn
yarn global add thx-cli
thx-cli在安装完成后会注册thx作为全局命令,我们可以直接使用thx <command>[options]来进行使用
因此我们可以使用thx -v命令来验证是否安装成功,如果显示了版本号则表示安装成功
应用初始化
在安装完成thx-cli之后,我们就可以开始应用的初始化了。
我们可以使用thx init这个命令来进行应用的初始化。如果我们是第一次进行应用的初始化,thx-cli会提示安装magix相关的套件(thx-kit-magix),如下:
在安装好套件之后,选择我们初始化的模板
最后输入应用名称
应用的运行与打包构建
本地运行开发
thx-cli提供了dev命令用于应用的本地运行开发,在成功启动应用后会自动打开浏览器
打包构建
thx-cli同样也提供了build命令用来对应用进行打包构建,构建后的文件输出在build目录下
View基础
View的组成
和原生的前端开发一样,view通常也是由三个文件构成的:
- html文件:模版文件,结合数据渲染出页面
- css文件:样式文件,当前页面相关的样式
- JavaScript文件:必不可少的文件,承担所有逻辑的执行
在编译器的支持下,其中css文件可由less文件替代,同时也支持了typescript。并且针对不同的区块功能差异,html文件与css文件也并非是必须的,例如:在当前的view只是提供功能上的拓展时,与模版、样式上的需要时,便允许只有一个js文件
那么这三个文件是通过什么来进行连接的呢?答案是:@:占位符
接下来请看具体示例:
当一个view相关文件的结构为:
- index.ts
- index.html
- index.less
在index.ts文件中的代码如下:
import Magix from 'magix'
// 关联样式文件
magix.ApplyStyle('@:./index.less')
export default Magix.View.extend({
tmpl:'@:./index.html' // 关联html文件
assign(extra) {
this.set(extra)
},
async render() {
await this.digest()
}
})
可见,@:占位符的重要性,但它并非只有连接文件的功能,还有比如:引入css变量等功能。
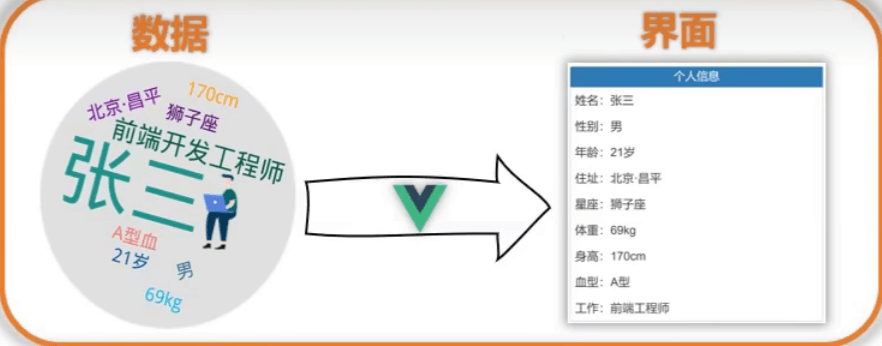
View中数据渲染
我们在前面提到,html文件中会结合js文件中的数据来渲染页面,这又是怎么实现的呢?首先我们需要了解的是每个view都有一个数据对象。相信你在前面的代码中已经看到了这两个函数:this.set()、this.digest()。这两个函数便是对数据对象进行操作。
其中set函数的作用是设置view中的数据,当调用该函数时传入一个对象,该对象就会被混入到当前view的数据对象中。
而digest函数的功能为渲染视图,将模版转化为真正的dom。它也同时支持接收一个对象作为参数,表示设置数据并同时渲染视图。
this.set({username:123}).digest()
// 等同于
this.digest({username:123})
当html文件中的模版获取到动态的数据后,接下来只需要使用简单的模版语法就能将其渲染出来:<div>{{= username}}</div>。最终该节点的渲染结果为<div>123</div>
View之间的连接
我们已经了解了一个view的组成与渲染了。那不同的view之间又是怎么建立起联系的呢?magix是怎么做到区块之间的灵活使用的呢?
现在我们举个例子:有两个view,分别为a和b,我们想要在a中展示b,也就是我们想要在a中引入b,该怎么做呢?
假设目录结构如下:
- a.ts
- a.html
- a.less
- b.ts
- b.html
- b.less
在这里我们就要介绍一个属性了mx-view,magix就是通过该属性来将不同的区块进行连接。具体比如在a中引入b,只需在a.html中这样写即可:<div mx-view="@:./b"></div>
或者你也可以使用magix自带的标签来实现:<mx-vframe src="@./b" />,经过编译器的编译后,也会被编译的与前者相同。同样的,组件库中的组件,在经过编译后,也会变为<div mx-view=" "></div>这种形式的节点。
示例
父子组件通信
动态挂载view
—END—
开源协议:MIT
开源地址:
https://github.com/thx/magix