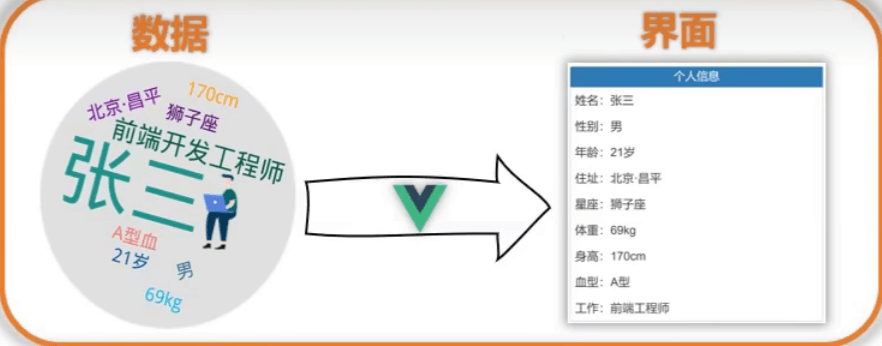
前端开发框架之Vue开发流程与使用
一、Vue框架的开发流程介绍
当我们从github上下载一个前端模板框架到本地后,框架中经常会自带有一些跳转显示类的功能,我们可以通过查看这些功能是如何实现的,进而一步步改造为我们需要的样子。在这一开发过程中,主要有4个重要的具体操作,下面依次介绍这4个具体的步骤:

步骤1:添加路由规则
- 在页面的左边菜单栏,我们点击不同的选项卡,在浏览器的输入框就会自带跳转出不同的url,这一过程就称作"路由"(你当然可以简单的将"路由"理解为是"选路")。
- 路由
- 这些路由规则需要在router/index.js 中编写。
- 在入口文件main.js中,导入了router文件,当我们需要为项目编写路由规则时,就需要在router/index.js 中编写。
- 导入路由规则
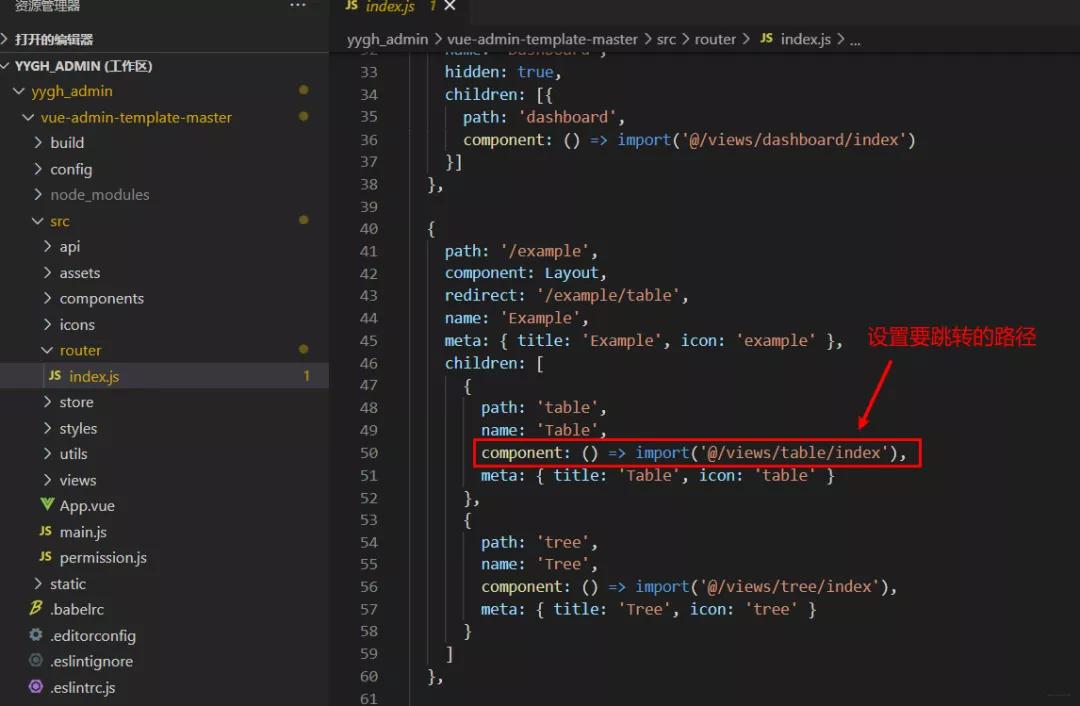
步骤2:添加要跳转的路径
在添加路由规则时,通过component属性可以设置要跳转的路径,并且需要在对应的路径上创建对应的文件。

步骤3:定义接口路径
- 在页面中引入了api下的js文件,该文件中定义了接口路径的一部分。
- 页面中引入了api下的js文件
- 接口路径的另一部分是 config/dev.env.js 中的BASE_API属性,BASE_API与url共同构成了项目页面的访问路径。
- BASE_API与url一起构成页面的访问路径
步骤4:使用axIOS进行接口调用
设置好路由规则、要跳转的路径、接口路径之后,我们就需要使用axios进行接口调用,具体是在页面引入JS文件,使用axios进行接口调用,把接口返回数据在页面显示。
二、通过Vue框架调用后端接口实践
继续以《分布式医疗挂号系统》为例,之前的文章中已经完成了医院设置接口的开发,目前已经有了具体的后端接口,下面根据上文配置好前端环境,尝试使用Vue框架调用后端医院设置表的查询接口,进而显示接口中的数据:
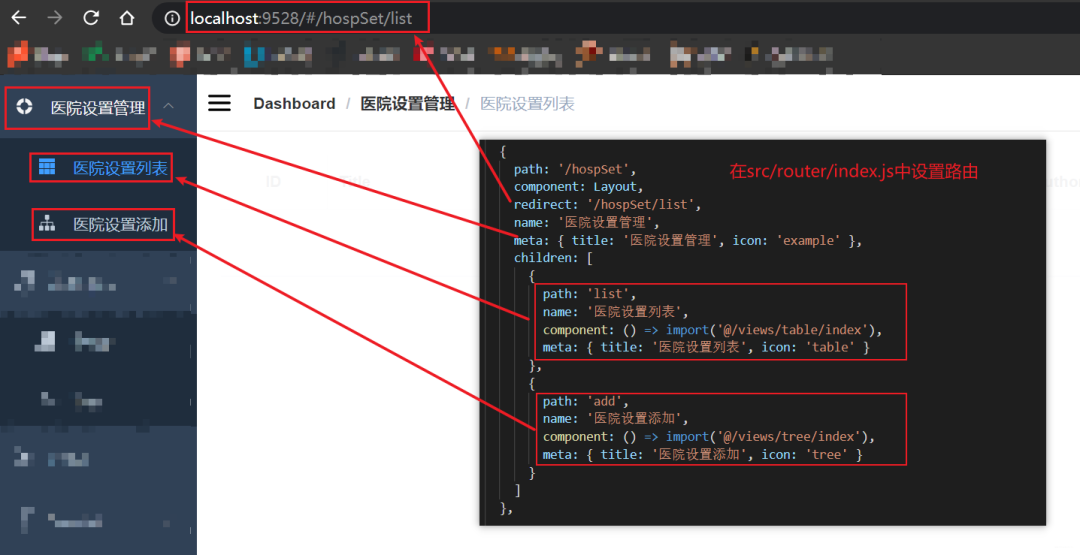
(1)添加医院设置路由
- 在router/index.js中设置路由规则:
- 路由医院记录列表:/hospSet/list
- 路由医院记录添加:/hospSet/add

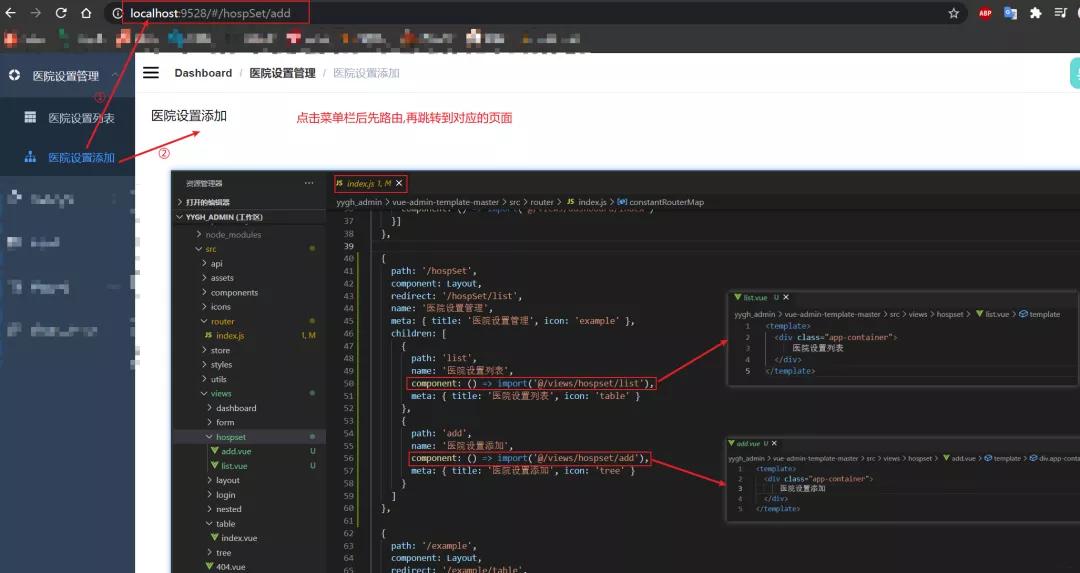
(2)添加跳转的路径
- 继续在router/index.js的component属性中添加跳转的路径:
- 跳转到医院记录列表:@/views/hospset/list
- 跳转到医院记录添加:@/views/hospset/add

(3)定义接口路径
- 在api文件夹下创建名为hspset.js的文件,定义后端接口路径。
- 定义接口路径
在config/dev.env.js 中修改接口ip地址和端口号:
- 注意不要改为https,因为https为加密传输,需要授权后才能操作。
- 修改为本机8201端口
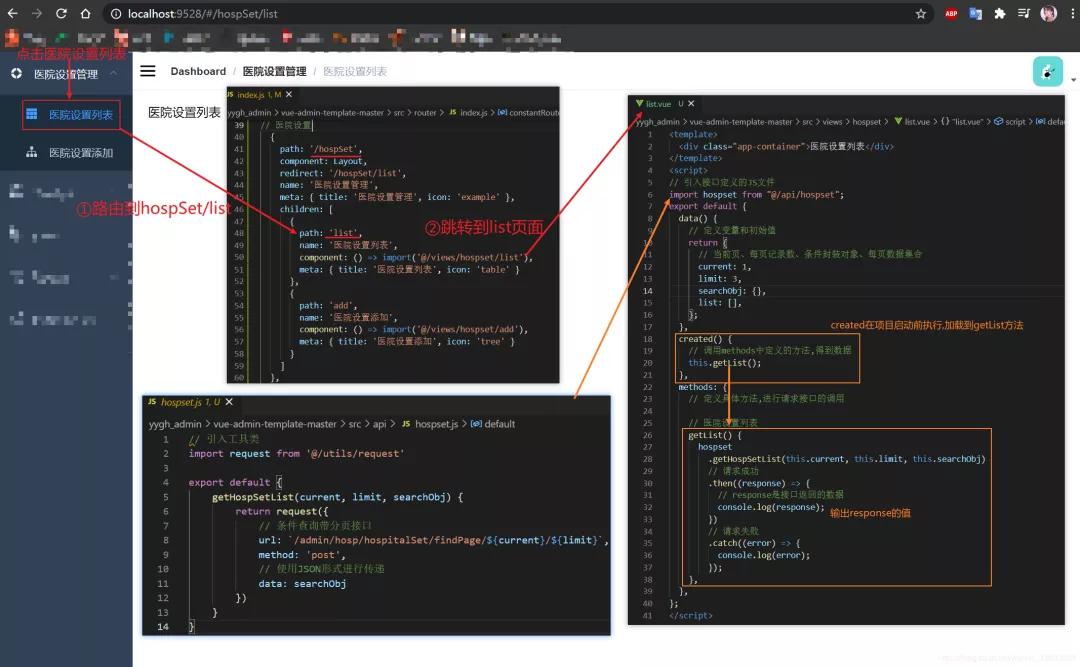
(4)使用axios进行接口调用
医院设置的接口调用代码写在下图的list.vue中,下图显示了前端调用后端的整体过程:

二、测试
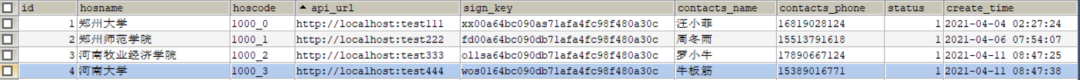
(1)测试后端接口
首先在一样设置数据库表中准备好4条记录。

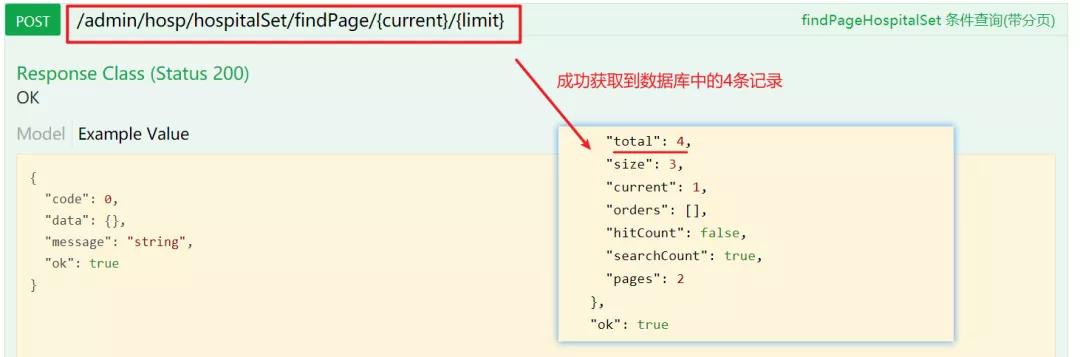
然后将医院设置微服务模块启动,使用swagger进行条件查询带分页接口的测试:

(2)跨域访问问题
在前后端整合时,当以下三个部分中存在一个及以上不相同时,会出现跨域问题:
- 访问协议
- 访问地址
- 访问端口号
解决跨域问题最简单的方式:使用 @CrossOrigin 注解,将其加在发出请求的Controller类上即可。
(3)状态码问题
编写后端代码时,我们定义了成功状态码为200,而在前端模板中,使用的是20000作为成功状态码。为了前后端统一,可以将前端 utils/request.js 中的成功状态码改为200和后端匹配。
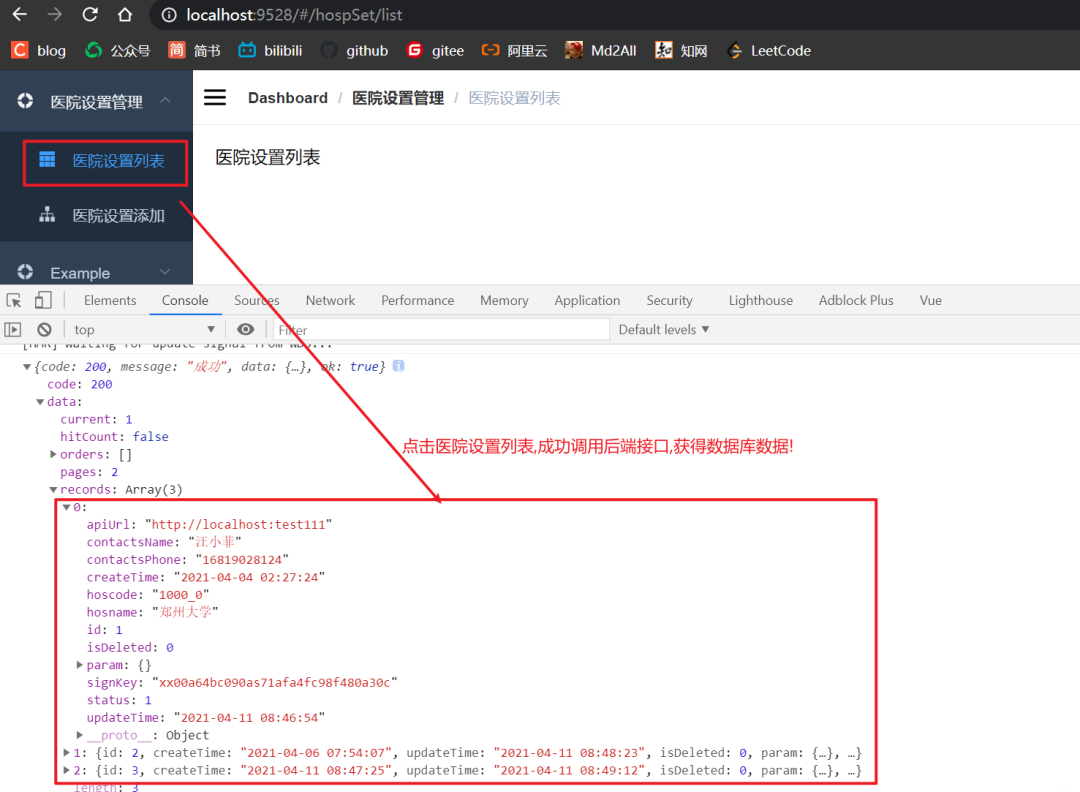
(4)最终测试

可以看到点击医院设置列表后,成功到达后端进而调用了医院设置表的数据库,获得了医院设置表的JSON数据,后续可以通过此JSON数据将其显示在页面上!
推荐阅读:
前端开发之Vue模板学习
前端框架VUE面试基础问答
前端开发框架之Vue基础
前端开发技术之vueUI 组件库